פוסט זה מדגים את פעולתו של החלון ' לעבור ל() שיטה ב-JavaScript.
מהי שיטת Window 'moveTo()'?
החלון ' לעבור ל() ' השיטה מזיזה את החלון למיקום הרצוי על ידי ציון הקואורדינטות האופקיות והאנכיות שלו. זה מאפשר תנועה של החלון שנוצר או נפתח במיקום ספציפי לפי דרישות המשתמש.
תחביר
חַלוֹן. לעבור ל ( x,y )
בתחביר הזה:
- איקס: הוא מייצג את הקואורדינטות האופקיות של החלון בפיקסלים.
- ו: זה מציין את הקואורדינטות האנכיות של החלון בפיקסלים.
בואו נשתמש בחלון שהוגדר לעיל ' לעבור ל() ' תחביר השיטה באופן מעשי.
דוגמה: החלת שיטת 'moveTo()' של Window להזזת חלון במיקום ספציפי
דוגמה זו משתמשת ב' מהלך \ לזוז \ לעבור () ' שיטה להעביר את החלון שנוצר למיקום מסוים.
קוד HTML
ראשית, סקירה כללית של קוד ה-HTML המוצהר:
< סגנון h2 = 'צבע ירוק;' > חַלוֹן לעבור ל ( ) שיטה h2 >
< ע > הזז את היצירה 'חלון חדש' לתפקיד 700 איקס 200 : ע >
< כפתור בלחיצה = 'myFunc()' > מהלך \ לזוז \ לעבור 'חלון חדש' לַחְצָן >
בגוש הקוד שלמעלה:
- ה ' תג ' יוצר כותרת משנה ברמה 2 של צבע הטקסט שצוין באמצעות ' סִגְנוֹן ' תכונה.
- ה ' ' תג מוסיף הצהרת פסקה מוצהרת.
- ה ' <כפתור> תג ' יוצר כפתור עם ' בלחיצה אירוע גישה לפונקציה 'myFunc()' בלחיצה על הכפתור.
קוד JavaScript
כעת, שקול את קוד ה-JavaScript הבא:
< תַסרִיט >פונקציה myFunc ( ) {
var mywindow = חַלוֹן. לִפְתוֹחַ ( '' , 'חלון חדש' , 'רוחב=400, גובה=300' ) ;
החלון שלי. מסמך . לִכתוֹב ( '
שם החלון הזה הוא: '
+ החלון שלי. שֵׁם + '' ) ;החלון שלי. לעבור ל ( 700 , 200 ) ;
}
תַסרִיט >
בקטע הקוד שלמעלה:
- הגדר פונקציה בשם ' myFunc() '.
- בהגדרת הפונקציה, המשתנה ' החלון שלי 'משתמש בחלון' לִפְתוֹחַ() ' שיטה שיוצרת חלון חדש בשם ' חָדָשׁ חַלוֹן ' בעל המידות שצוינו, כלומר רוחב וגובה.
- ה ' document.write() שיטת ' משויכת למשתנה 'mywindow' כדי לכתוב את הפסקה שהוזכרה לחלון החדש שנוצר ולאחר מכן להחזיר את שם החלון באמצעות ' window.name ' תכונה.
- לבסוף, ה' לעבור ל() ' השיטה מציינת את הקואורדינטות ה'אופקיות' וה'אנכיות' הרצויות כארגומנטים שלה, בהתאמה כדי להזיז את החלון החדש שנוצר במיקום המסוים הזה.
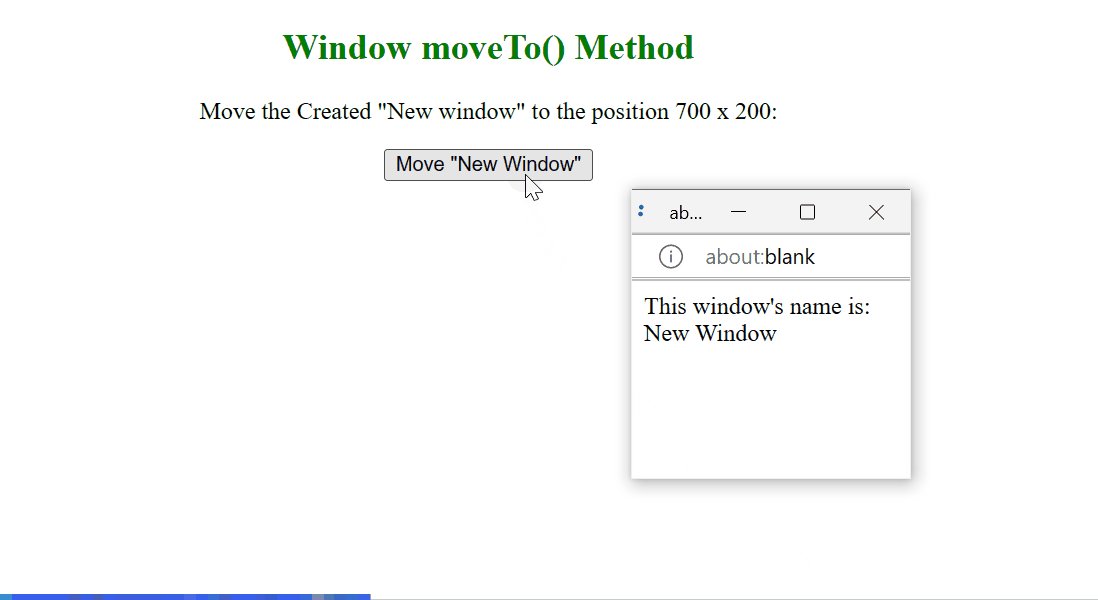
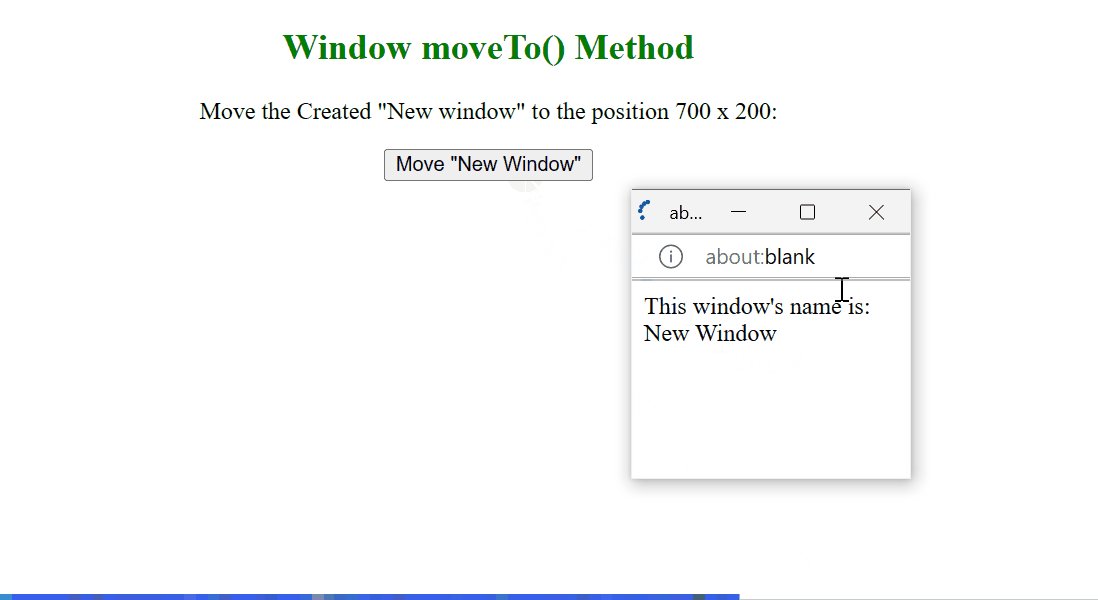
תְפוּקָה

כפי שנותח בפלט זה, החלון החדש שנוצר מועבר למיקום שצוין באמצעות החלון ' לעבור ל() ' שיטה על לחיצת כפתור.
סיכום
JavaScript מספק את החלון ' לעבור ל() שיטה להזזת החלון במיקום מסוים על ידי ציון הקואורדינטות האופקיות והאנכיות. זה עוזר בהעברת החלון החדש לכל מיקום שצוין. עם זאת, ניתן לפתוח את החלון החדש שנוצר על ידי שימוש ב' window.open() ' שיטה. פוסט זה מסביר את שיטת Window 'moveTo()' ב-JavaScript.