JavaScript תומך בשיעורים שמכילים שיטות לתמרן נתונים. לכן, חשוב לקבל/לגשת לשם המחלקה במשימת תכנות. קבלת שם הכיתה אפשרית דרך א שֵׁם רכושו של הקונסטרוקטור. יתר על כן, ה isPrototypeof() שיטה ו מופע של אופרטורים מועסקים כדי לקבל את שם המחלקה ב-JavaScript. שיטות אלה שימושיות לאיתור באגים בהודעות.
במדריך זה, תלמד כיצד להשיג את שם הכיתה ב JavaScript . התוכן של הבלוג הוא כדלקמן:
שיטה 1: קבל את שם המחלקה באמצעות מאפיין שם
ה שֵׁם המאפיין משתלב עם בנאי האובייקט שמחזיר את המחלקה שֵׁם . לכן, מותאמת שיטה עם ה שֵׁם מאפיין לקבלת שם המחלקה ב-JavaScript. זה שימושי במשימות תכנות מורכבות להשתמש שוב ושוב בשם של מחלקה. הקוד מסביר את פעולתו של שֵׁם מאפיין כדי לקבל את שם המחלקה:
קוד
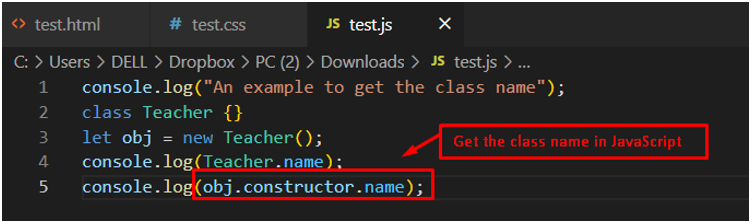
console.log ( 'דוגמה לקבלת שם הכיתה' ) ;
מורה בכיתה { }
תן obj = מורה חדש ( ) ;
console.log ( שם המורה ) ;
console.log ( obj.constructor.name ) ;
בקוד הזה:
-
- ראשית, כיתה התקשרה 'מוֹרֶה' נוצר דרך גוף ריק.
- לאחר מכן, ה 'obj.constructor' מועסק כדי לקבל את שם הכיתה עם 'שֵׁם' נכס ב-JavaScript.
- ה console.log() מתודה מציגה את שם המחלקה על ידי גישה לפונקציית הבנאי.

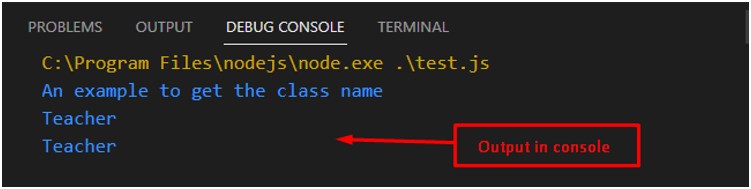
תְפוּקָה

יש לציין כי ' שֵׁם' מאפיין משמש כדי לגשת לשם המחלקה 'מוֹרֶה' .
שיטה 2: קבל את שם המחלקה באמצעות שיטת isPrototypeOf()
ה isPrototypeOf() השיטה מגלה אם קיומו של אובייקט הוא חלק משרשרת האב-טיפוס של אובייקט אחר. זה לוקח קלט ומחזיר פלט בוליאני (נכון או שקר) על סמך קלט המשתמש. הדוגמה הבאה ניתנת כאן כדי לקבל את שם המחלקה עם ה isPrototypeOf() שיטה.
קוד
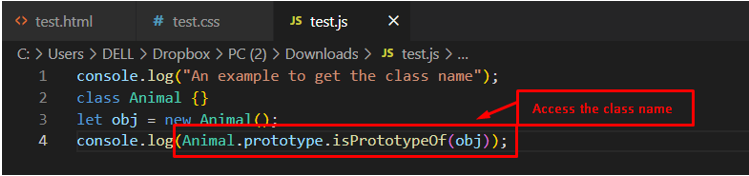
console.log ( 'דוגמה לקבלת שם הכיתה' ) ;כיתה חיה { }
תן obj = חיה חדשה ( ) ;
console.log ( Animal.prototype.isPrototypeOf ( obj ) ) ;
תיאור הקוד ניתן להלן:
-
- ראשית, שיעור 'בעל חיים' נוצר, ואחרי זה א 'חפץ' האובייקט מאותחל עם מילת מפתח חדשה.
- יתר על כן, ה 'isPrototypeOf()' שיטה משמשת כדי לבדוק את קיומו של אובייקט על ידי מעבר 'חפץ'.

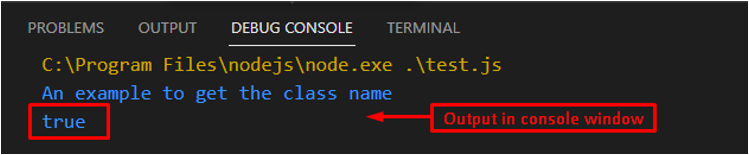
תְפוּקָה

הפלט מחזיר א 'נָכוֹן' ערך שמאמת את הגישה למחלקה 'בעל חיים' ב-JavaScript.
שיטה 3: קבל את שם המחלקה באמצעות instanceof Property
ה מופע של property מספק מתקן לקבל את שם המחלקה ב-JavaScript. בדרך כלל, הוא מעריך את סוג האובייקט במהלך זמן הריצה. כדי למצוא את שם הכיתה, אתה יכול לכתוב את שם הכיתה אחרי ה מופע של מַפעִיל. זה מחזיר פלט בוליאני (ערך נכון או לא נכון) שמאמת אם קיבלת את שם המחלקה או לא. קוד הדוגמה הבא עושה שימוש ב- מופע של אופרטור ב-JavaScript:
קוד
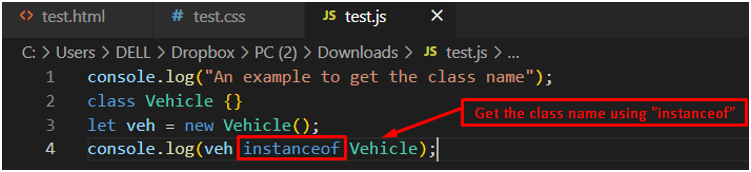
console.log ( 'דוגמה לקבלת שם הכיתה' ) ;רכב מחלקה { }
תן veh = רכב חדש ( ) ;
console.log ( מופע של רכב ) ;
בקוד זה, שם המחלקה 'רכב' הגישה אליו מתבצעת דרך מופע של מַפעִיל. לאחר מכן, ה console.log() השיטה משמשת להצגת ערך ההחזרה.

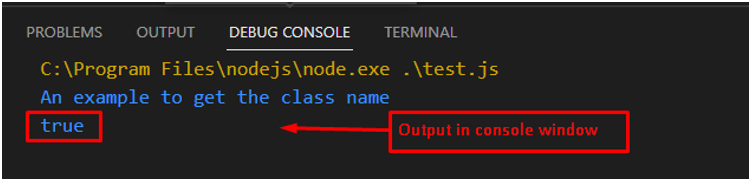
תְפוּקָה

הפלט מציג את ' נָכוֹן ” ערך בחלון המסוף, אשר מאמת את הנגישות של המחלקה.
סיכום
JavaScript מספק את שֵׁם תכונה, isPrototypeOf() שיטה, ו מופע של אופרטורים כדי לקבל את שם הכיתה. שיטות אלו מעריכות את קיומם של אובייקטים ומחזירות פלט בוליאני (ערכים אמיתיים או שקריים) המאמת אם קיבלת את שם המחלקה או לא. שיטות אלה שימושיות לאיתור באגים בהודעות. כל הדפדפנים העדכניים ביותר תומכים בשיטות אלו. בבלוג זה למדת לאחזר את שם הכיתה בעזרת דוגמאות שונות ב-JavaScript.