תמונה יפה וגדולה היא פשוט נהדרת; זה בדרך כלל מלווה באיכות אדירה. עם זאת, יש הרבה מאוד פעמים שבהם אתה לא יכול להרשות לעצמך לקבל תמונות גדולות מדי בגודלן. לפעמים, כל מה שאתה רוצה הוא תמונה בגודל הגון או אפילו תמונה שהיא פחות מגודל נתון מסוים. במקרים כאלה, כל מה שהמתכנת רוצה הוא דרך למצוא נקודת ביניים בין איכות לגודל. תיאורטית, אם אתה מוותר לחלוטין על איכות, אז גודל הקובץ לא אמור להוות בעיה, אבל הדבר האמיתי הוא למצוא פשרה בין איכות לגודל הקובץ. במדריך זה, נדון בדרכים להקטנת גודל הקובץ של תמונות באמצעות ImageMagick (מבלי להתפשר על האיכות יותר מדי).
התקנת ImageMagick
נצטרך את ImageMagick בשביל זה, אז קודם כל, בואו נתקין את זה:
סודו apt-get install קסם תמונה
מתג האיכות
הדרך הראשונה והקלה להקטין את גודל התמונה/תמונה/סרטון היא להקטין את איכות התמונה. מתג האיכות מייצג את רמת הדחיסה JPEG/MIFF/PNG. עבור JPEG ו-MPEG, איכות 1 מייצגת את רמת הדחיסה הגבוהה ביותר ואת איכות התמונה הנמוכה ביותר, בעוד 100 מייצגת את רמת הדחיסה הנמוכה ביותר ואת האיכות הטובה ביותר.
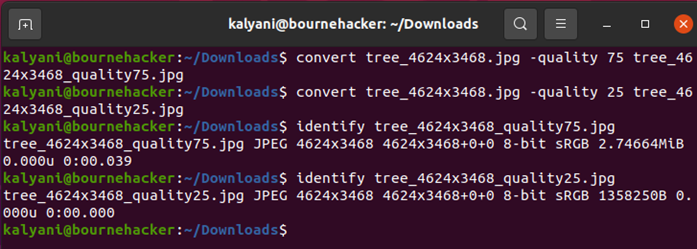
אז בואו נסתכל על דוגמה; התמונה שצילמתי של עץ היא 4624×3468 מבחינת רזולוציה והיא 5.70226MiB. זוהי התמונה המקורית, JPEG, ליתר דיוק.

עכשיו, הנקודה היא שאנחנו רוצים להקטין את גודל התמונה. אז בואו ננסה להגדיר את הגדרות מתג האיכות למשהו קצת שונה ונראה מה קורה.
convert tree_4624x3468.jpg -איכות 25 tree_4624x3468_quality25.jpg

הורדתי את האיכות ל-75 עבור תמונה אחת ו-25 עבור אחרת. התמונה המקורית הייתה 5.70226MiB, אבל התמונה שהייתה באיכות של 75 הפכה ל-2.74664MiB ואילו זו של איכות 25 הפכה ל-1358250 (1.295MiB). כאן, אני אישית הייתי הולך עם האיכות של 75%.
כעת, מכיוון שאכפת לנו גם מהאיכות האמיתית של התמונה, הרשו לי להראות לכם את התמונות:

tree_4624x3468_quality75.jpg

tree_4624x3468_quality25.jpg
כפי שאתה יכול לראות, האיכות לא הושפעה יותר מדי, אבל גודל הקובץ קטן יותר.
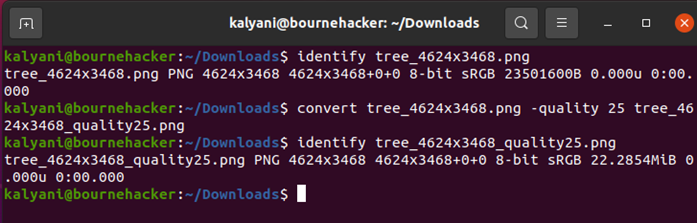
עכשיו, ניסיתי לעשות את אותו הדבר עם PNG, וזה מה שקיבלתי:

אז זה ירד מ-23501600B (22.413MiB) ל-22.2854MiB. עבור JPEG, הוא עבר מ-5.70226MiB ל-1.295MiB. עבור פורמטים שאינם מאבדים כמו PNG, מתג האיכות הוא הרבה יותר קשה.
שינוי גודל תמונות
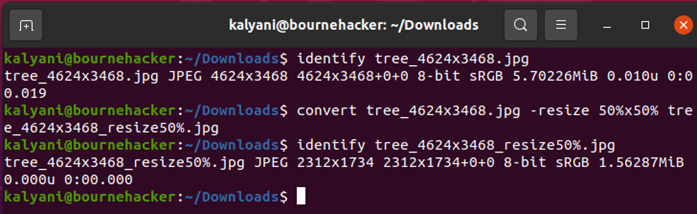
שינוי גודל תמונות הוא דרך אחרת. לדוגמה:
convert tree_4624x3468.jpg -שנה גודל חמישים % x50 % tree_4624x3468_resize50 % .jpg

כפי שניתן לראות בבירור, התמונה שהייתה 4624×3468 הייתה 5.70226MiB, בעוד זו שהייתה 2312×1734 היא רק 1.56287MiB.
מתג ההגדרה
מתג ההגדרה מלווה במפתח והערך הנתון שלו.
-הגדר מפתח{=ערך}...
ניתן למצוא את רשימת ערכי המפתח האפשריים בכתובת .
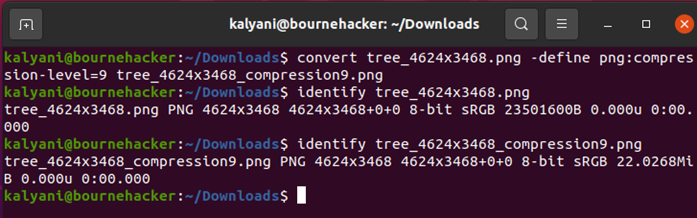
עבור PNG, אתה יכול להשתמש ב-png:compression-level=value. הערך יכול להיות כל דבר מ-0 עד 9. ערך של 0 יספק לך את הדחיסה הפחותה ביותר, אבל הוא מהיר, וערך של 9 יספק לך את הדחיסה הטובה ביותר אבל הוא האיטי ביותר. כל מה שביניהם גם הולך.
לדוגמה:
convert tree_4624x3468.png -לְהַגדִיר png:רמת דחיסה= 9 tree_4624x3468_compression9.png

ברוב המקרים, מה שמתכנת רוצה הוא להגדיר גודל מקסימלי לתמונה. אז, נניח למשל שאתה רוצה להגדיר גודל מקסימלי לתמונה. אתה יכול להשתמש במתג ההגדרה כדי לעשות זאת.
-הגדיר jpeg:extent={גודל}
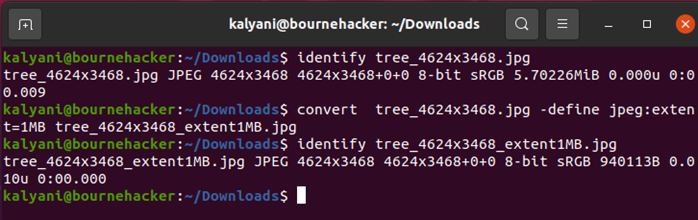
המר את tree_4624x3468.jpg -לְהַגדִיר jpeg: היקף =1MB tree_4624x3468_extent1MB.jpg

כפי שניתן לראות בתמונה למעלה, הוא הגדיר אותו לרזולוציה של 4624×3468 וגודל של 0.897MiB. אז, כפי שביקשת, ImageMagick יצרה תמונה שהיא קטנה מהגודל המרבי של 1MB.
מתג רצועה
תמונות שאנו מצלמים עם מצלמות מגיעות עם מטא נתונים. הסרת המטא נתונים יכולה גם לפנות מקום. ב-ImageMagick, אנו עושים זאת באמצעות מתג הרצועה.
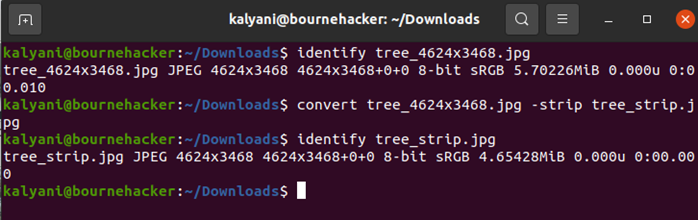
convert tree_4624x3468.jpg -לְהִתְפַּשֵׁט tree_strip.jpg

כאן, כפי שאתה יכול לראות, התמונה המקורית היא 4624×3468 ו-5.7MiB. אבל התמונה שהמטא-נתונים שלה הוסרו היא 4.65MiB.
מתג מרחב צבע
אתה יכול גם לנסות לשנות את מרחב הצבעים. במקרה הראשון הזה, אהפוך אותו לאפור.
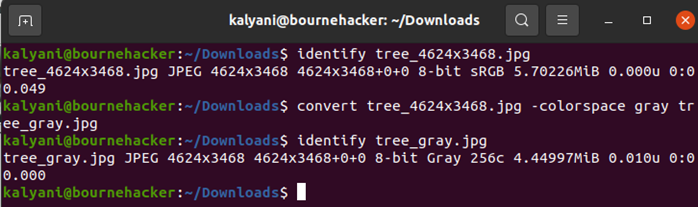
convert tree_4624x3468.jpg -מרחב צבעים grey tree_gray.jpg -איכות 75

כפי שאתה יכול לראות, הקטנת גודל התמונה לא גדולה מדי, אבל יש הפחתה - מ-5.70226MiB ל-4.44997MiB.
לחילופין, ניסיתי גם את הדברים הבאים:
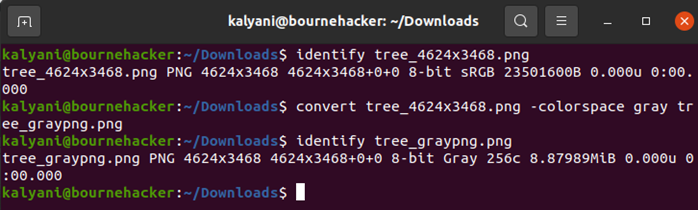
convert tree_4624x3468.png -מרחב צבעים עץ אפור_graypng.png

במקרה של PNG, התמונה המקורית שלי, כלומר 4624×3468, היא 22.42MiB, אבל כשאני הופך אותה לאפורה, היא הופכת ל-8.88MiB.
מתג צבעים
אתה יכול גם לבחור לשנות את מספר הצבעים בשימוש. במקרה הספציפי הזה, אני הולך להשתמש רק ב-16 צבעים ב-PNG.
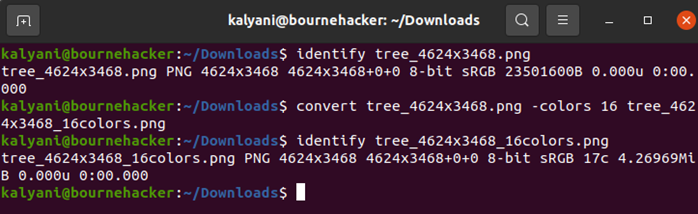
convert tree_4624x3468.png -צבעים 16 tree_4624x3468_16colors.png

ה-PNG המקורי היה 4624×3468 ו-22.42MiB. עם זאת, כאשר שיניתי את הצבעים ל-16 בלבד, התמונה הפכה ל-4.27MiB בגודל. והתמונה נראית כך:

tree_4624x3468_16colors.png
שימוש במספר מתגים
עכשיו, אתה לא צריך להשתמש במתג אחד בתמונה! ניתן לשלב כמה מתגים שתרצו בתמונה.
אז, בדוגמה 1, אני הולך לצלם תמונה PNG של עץ. התמונה המקורית הזו היא בגודל 4624×3468 ו-22.42MiB, ואני מתכוון להשתמש במספר מתגים ולראות לאן זה לוקח אותי.
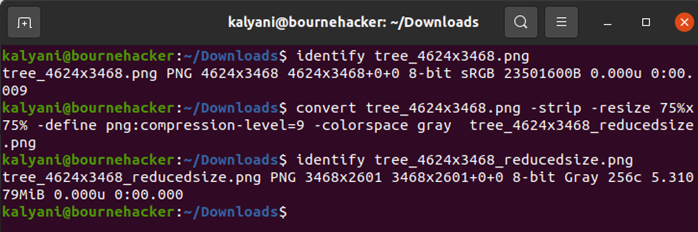
convert tree_4624x3468.png -לְהִתְפַּשֵׁט -שנה גודל 75 % x75 % -לְהַגדִיר png:רמת דחיסה= 9 -מרחב צבעים אפור tree_4624x3468_reducedsize.png

אז ה-PNG הזה, עם גודל מקורי של 22.42MiB, הפך לתמונה של 5.3MiB. התמונה המתקבלת היא בערך 23% מהגודל המקורי.
אז הבא, בואו נבדוק JPG.
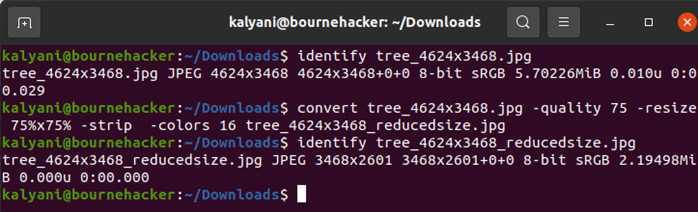
convert tree_4624x3468.jpg -איכות 75 -שנה גודל 75 % x75 % -לְהִתְפַּשֵׁט -צבעים 16 tree_4624x3468_reducedsize.jpg

אז הנה, עבור ה-JPG, עברנו מגודל מקורי של 5.7MiB לכ-2.2MiB עבור תמונה צבעונית.
אבל אם זה לא היה צבעוני:
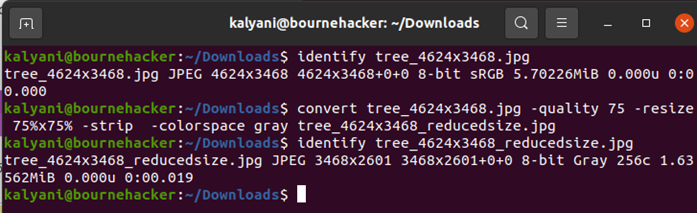
convert tree_4624x3468.jpg -איכות 75 -שנה גודל 75 % x75 % -לְהִתְפַּשֵׁט -מרחב צבעים עץ אפור_4624x3468_reducedsize.jpg

כאן עברנו מגודל מקורי של 5.7MiB ל-1.6MiB לתמונה אפורה.
אם היית רוצה, היית יכול להגדיר הגבלה מקסימלית גם על הגודל. הנקודה היא שאתה יכול להקטין את הגודל אם אתה באמת מתכוון לזה.
סיכום
כשכותבים קוד למטרה מסוימת, אנחנו נוטים להשתמש גם בתמונות, ולפעמים, אנחנו פשוט לא יכולים להרשות לעצמנו תמונות בגודל גדול מדי. במקרים כאלה, הפוקוס העיקרי של המתכנת הוא למצוא פשרה בין גודל התמונה לאיכות התמונה. אנחנו לא רוצים להשתמש בתמונות באיכות נמוכה מדי, אבל אנחנו גם לא יכולים להרשות לעצמנו תמונות בגודל גדול. אז, אנחנו צריכים דרכים להקטין את גודל התמונה. ImageMagick מציעה מגוון דרכים להקטין את גודל התמונה שלך בצורה של מתגים שונים - איכות, שינוי גודל, הגדרה וכו'. אתה יכול להשתמש באחד או יותר מהם כדי להתאים את גודל התמונה.