פוסט זה מדגים את ההליך להגדרת נתיבי התבנית ב- Tailwind CSS.
כיצד להגדיר נתיבי תבנית ב- Tailwind CSS?
ה ' tailwind.config.js ” קובץ התצורה משמש כדי להגדיר את נתיבי התבנית שבהם המשתמש רוצה להטמיע את Tailwind CSS. הוא אינו קיים כברירת מחדל אולם ניתן ליצור אותו בפרויקט באמצעות מנהל החבילות 'npm'.
סעיף זה מבצע כמה שלבים חיוניים להגדרת נתיבי התבנית בקובץ 'tailwind.config.js'.
הערה : כדי ליישם את 'Tailwind CSS', התקן תחילה את ' Node.js 'יישום במערכת שלך באמצעות הקישור המצורף ' https://nodejs.org/en ' כדי לבצע את הפקודות.
שלב 1: התקן את 'TailwindCSS'
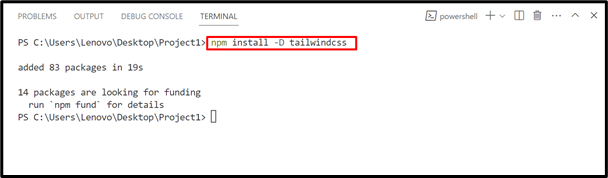
ראשית, צור פרויקט חדש בשם 'Project1' ופתח אותו בעורך הקוד. כעת, פתח את הטרמינל החדש והתקן את 'Tailwind CSS' בעזרת הפקודה הבאה:
npm install -D backwindcss
בפקודה לעיל, ' npm ' הוא מנהל חבילות הצומת שמתקין את 'TailwindCSS', באופן הבא:

כאן הפלט מראה שה-'Tailwind CSS' והחבילות שלו הורדו בהצלחה.
שלב 2: צור את קובץ התצורה של Tailwind
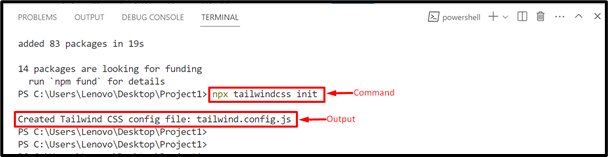
לאחר מכן, צור את קובץ התצורה של Tailwind CSS ' tailwind.config.js ' כדי להרחיב את הפונקציונליות שלו כגון ציון נתיבי תבנית HTML, מחלקות מוגדרות על ידי משתמש ועוד רבים אחרים באמצעות פקודה זו:

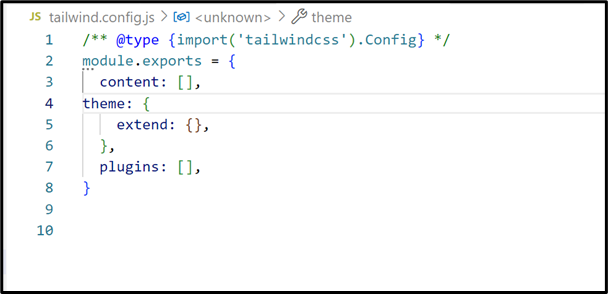
הפלט מראה שקובץ התצורה שצוין נוצר. עכשיו, תסתכל על ' tailwind.config.js 'קובץ:

שלב 3: הוסף את הנחיות ה-Tailwind לקובץ ה-CSS הראשי
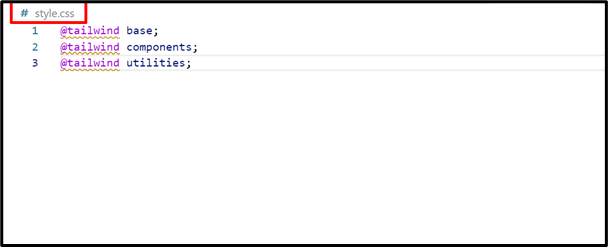
כעת, להוספת פונקציונליות מיוחדת לפרויקט Tailwind שנוצר, הוסף את שלושת הנחיות הרוח הגבית הקיימות מראש בראש ' style.css 'קובץ:
@tailwind רכיבים;
@tailwind כלי עזר;
בגוש הקוד שלמעלה:
- בסיס : זוהי השכבה הראשונה של 'Tailwind CSS' שמשנה את עיצוב דף האינטרנט כברירת מחדל כמו צבע רקע, צבע טקסט או משפחת גופנים.
- רכיבים : שכבה שנייה זו זמינה בתוך מחלקה 'מיכל' שמוסיפה את הרוחב בהתאם לגודל הדפדפן. בקטע שלו, המשתמש יכול להוסיף רכיבים חיצוניים שנוצרו בעצמו.
- שירותים : זוהי השכבה השלישית שמסכמת כמעט את כל מחלקות הסטיילינג כגון צללים, צבעים, הוספה, גמיש ושיעורים רבים אחרים.
ניתן לראות הנחיות אלו בחלון הבא:

שלב 4: בניית ה-CSS
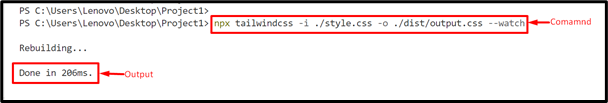
כעת, בנה את ה-CSS באמצעות הכלי Tailwind CLI על ידי ביצוע הפקודה הבאה. זה יסרוק את כל קבצי התבניות ויבנה את ה-CSS ב' dist/output.css 'קובץ:

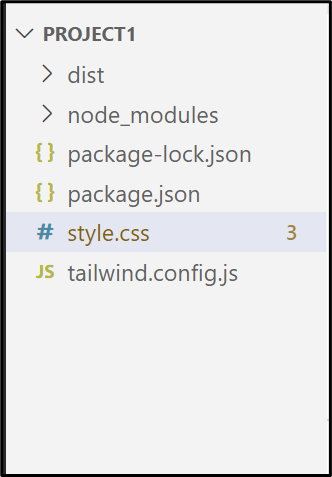
ניתן לראות שהפקודה לעיל מבוצעת בהצלחה. כעת, מבנה הקבצים של 'פרויקט1' נראה כך:

שלב 5: צור תבנית HTML והגדר את הנתיב שלה
צור את תבנית ה-HTML שבה המשתמש רוצה להטביע את 'Tailwind CSS' ולאחר מכן הגדר את הנתיב שלו ב-' tailwind.config.js '. תחילה נסקור את תבנית ה-HTML הבאה ' index.html ”:
< קישור href = '/dist/output.css' rel = 'גיליון סגנונות' >
< / רֹאשׁ >
< גוּף >
< h2 מעמד = 'טקסט-center font-bold text-white bg-orange-500' >ברוכים הבאים ל-Linuxhint!< / h2 >< br >
< h3 מעמד = 'טקסט-center font-bold text-blue-600 bg-pink-400' >מדריך ראשון: Tailwind CSS Framework.< / h3 >< br >
< ע מעמד = 'מרכז הטקסט text-green-500' >Tailwind CSS היא מסגרת CSS ידועה המסייעת בהגדרת מחלקות ה-CSS המוגדרות מראש ל סִגְנוֹן רכיבי ה-HTML שלך.< / ע >
< / גוּף >
בשורות הקוד לעיל:
- הקטע 'ראש' משתמש ב-' <קישור> ' תג לקישור קובץ ה-CSS שנוצר/הורכב ' /dist/output.css ' עם קובץ HTML הקיים ' index.html '.
- הקטע 'גוף' מציין תחילה את ' ' תג המגדיר את כותרת המשנה הראשונה באמצעות המחלקה Tailwind ' יישור טקסט ' כדי להתאים את היישור שלו ב'מרכז', ' משקל גופן ' להדגשה' של הטקסט, ' צבע טקסט ' כדי להוסיף את הצבע שצוין, ואת ' צבע רקע ' כדי להחיל את צבע הרקע הנתון, בהתאמה.
- לאחר מכן, ה' ' וה ' תגיות משתמשות גם בשיעורי Tailwind שנדונו לעיל כדי לסגנן את התוכן שלהם.
הגדר נתיב תבנית HTML
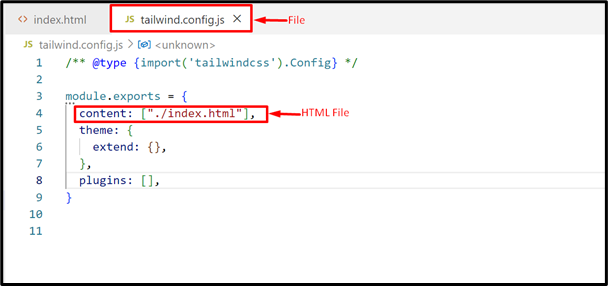
לאחר מכן, פתח את ' tailwind.config.js ' והוסף את הקישורים או הנתיב בקטע 'תוכן' של קובץ תבנית ה-HTML, כלומר, 'index.html':

ללחוץ ' Ctrl+S ' כדי לשמור את השינויים החדשים.
שלב 6: הפעל את קוד ה-HTML
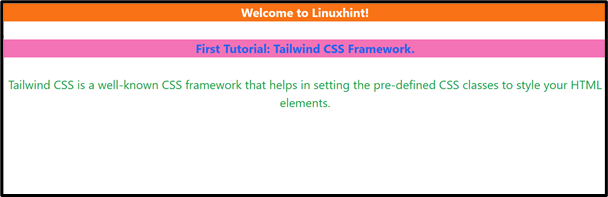
לבסוף, הפעל את קוד HTML 'index.html' בשרת החי וראה את הפלט שלו:
תְפוּקָה

כפי שניתן לראות, הפלט מציג את תוכן ה-HTML המעוצב בעזרת Tailwind CSS.
סיכום
Tailwind CSS משתמש ב-' tailwind.config.js ' קובץ תצורה כדי להגדיר את הנתיבים של תבנית HTML שנוצרו. זה מפרט את ' תוֹכֶן ' קטע הכולל את הנתיב המדויק של כל תבניות HTML, קבצי מקור המכילים שמות מחלקות Tailwind ורכיבי JavaScript. הוא סורק את קובץ ה-HTML שצוין ולאחר מכן מיישם את Tailwind CSS בתוכן שלו. פוסט זה המחיש את ההליך המלא להגדרת נתיבי תבנית ב- Tailwind CSS.