להלן העיקריים ' על כללים ' ב-CSS:
בואו נדון בקצרה בכל אחד משלושת ' על כללים 'כדי להבין איך הם עובדים.
מהו ה-@import כלל ב-CSS?
ה ' @יְבוּא ” הכלל ב-CSS משמש לייבוא גיליון סגנונות CSS מגיליון סגנונות אחר. אם יש גיליון סגנונות CSS המכיל מאפיינים או הוראות עיצוב עבור אלמנטים שונים של דף אינטרנט ונדרש להוסיף את אותו הסגנון לקובץ אחר של דף אינטרנט, כתוב רק ' @יְבוּא ' עם השם של גיליון הסגנונות הזה (המכיל מאפייני CSS) בצד ימין בסוגריים עגולים עם ' כתובת אתר ' או בפסיקים הפוכים יכולים לייבא את כל המאפיינים מאותו גיליון סגנונות ולהחיל אותם ישירות על גיליון הסגנונות שבו ' @יְבוּא ' הכלל נוסף.
תחביר
צריך להיות שם קובץ גיליון הסגנונות בפורמט CSS כתוב אחרי ' @יְבוּא '. אז, התחביר להוסיף ' @יְבוּא ' הכלל בגיליון סגנונות הוא כדלקמן:
@יְבוּא 'stylesheetname.css' ;
ניתן לכתוב את כלל הייבוא גם בתור הבא לאותה מטרה שכן הוא גם יפיק את אותה תוצאה:
@יְבוּא כתובת אתר ( stylesheetname.css ) ;מהו ה-@media Rule ב-CSS?
ה ' @כְּלֵי תִקְשׁוֹרֶת ' הכלל משמש להוספת הוראות מדיה לדף האינטרנט. כלל זה פועל בהתאם לתנאי שהופעל בעת הוספת כלל זה. התנאי מתווסף מיד לאחר הוספת ' @כְּלֵי תִקְשׁוֹרֶת ” בצד ימין ולאחר מכן בתוך הכלל בסוגריים המתולתלים נמצאים המאפיינים או ההוראות שיש ליישם כאשר התנאי נכון.
דוגמה: החלת כלל מדיה @
כדי להבין באמצעות דוגמה, אנו יכולים להוסיף תוכן כלשהו לדף האינטרנט:
< div מעמד = 'הכיתה שלי' >< h1 > ברוכים הבאים למדריך LinuxHint! < / h1 >
< / div >
בקטע הקוד שלמעלה, נוצרה כותרת כדי להציג זאת כתוכן דף האינטרנט.
ניקח דוגמה להוספת הוראות מדיה כאשר הממדים או רוחב העמוד גדלים או יורדים. ראשית, כתוב ' @כְּלֵי תִקְשׁוֹרֶת ' ולאחר מכן הוסף את התנאי ולאחר מכן בסוגריים המתולתלים הגדר את מאפייני ה-CSS שיש ליישם אם התנאי עם ' @כְּלֵי תִקְשׁוֹרֶת 'הופך נכון:
@כְּלֵי תִקְשׁוֹרֶת ( רוחב מקסימלי : 700 פיקסלים ) {.הכיתה שלי {
צֶבַע : שָׁחוֹר ;
רקע כללי : ירוק ;
}
}
@כְּלֵי תִקְשׁוֹרֶת ( רוחב מינימלי : 700 פיקסלים ) ו ( רוחב מקסימלי : 900 פיקסלים ) {
.הכיתה שלי {
צֶבַע : שָׁחוֹר ;
רקע כללי : צהוב ;
}
}
@כְּלֵי תִקְשׁוֹרֶת ( רוחב מינימלי : 900 פיקסלים ) {
.הכיתה שלי {
צֶבַע : שָׁחוֹר ;
רקע כללי : טורקיז ;
}
}
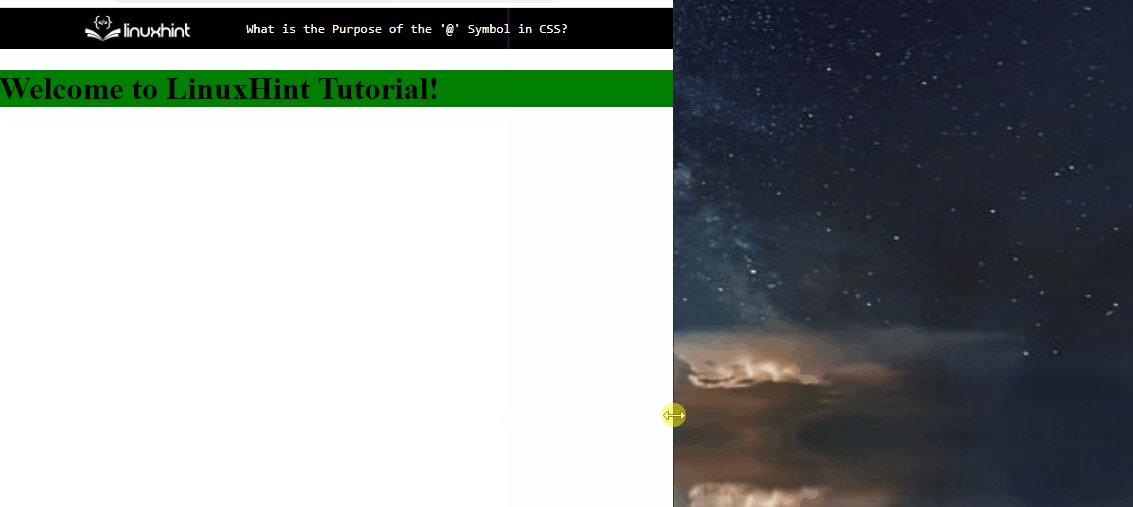
בקוד לעיל, צוינו גדלים שונים של רוחב כתנאי לביצוע שלושה כללי מדיה שונים. לדוגמה, לפי הקוד לעיל, כאשר הרוחב המינימלי יהיה 700px, צבע הרקע של הטקסט ישתנה לצהוב.
להלן התוצאה שנוצרת באמצעות הקוד לעיל. שינוי גודל המסך ישנה את צבעי הרקע של הטקסט:

מהו ה-@font-face כלל ב-CSS?
כלל גופנים הוא שיטה קלה להוסיף סגנונות גופנים ישירות לדף האינטרנט. הגופנים יורדים ישירות ומוחלים על הטקסט באמצעות כלל זה.
דוגמה: החלת חוק @font-face
בואו נבין את השיטה להוסיף את ' @סוג גופן ' שולטים באמצעות דוגמה פשוטה:
< div מעמד = 'הכיתה שלי' >< h1 > ברוכים הבאים למדריך LinuxHint! < / h1 >
< / div >
לקטע הקוד שלמעלה יש את אותה כותרת טקסט כפי שתוארה בסעיף הקודם של פוסט זה.
בואו ליישם את ' @סוג גופן כלל עבור ' ' לשינוי הגופן שלו:
@סוג גופן {משפחת גופן : 'DejaVu Sans' ;
src : כתובת אתר ( './fonts/DejaVuSans.ttf' ) פוּרמָט ( 'ttf' ) ;
משקל גופן : 500 ;
}
h1 {
משפחת גופן : 'DejaVu Sans' ;
משקל גופן : 500 ;
}
בקטע הקוד שלמעלה, יש את השם של משפחת הגופנים הנדרשת ולאחר מכן ' כתובת אתר ' הקישור מהמקום בו אמור הגופן להיות מוריד ולאחר מכן משקל הגופן. כאשר פני הגופן מצוינים דרך ' @סוג גופן ', ניתן להשתמש בשם של פני הגופן עם כל אלמנט, כמו בקוד זה הוא שימש עבור ' h1 'כותרת.
הפעלת קוד זה תשנה את הגופן בהתאם להוראות המוזכרות ב' @סוג גופן 'כלל. הבא יהיה הפלט של קטע הקוד לעיל:

זה מסכם את המטרה של ' @ סמל ב-CSS.
סיכום
ה ' @ 'סמל ב-CSS משמש להוספת ' על כללים ' ב-CSS. כללים אלה מבצעים משימות שימושיות מאוד תוך שימוש ב-CSS לעיצוב המסמכים, כלומר מייבאים גיליונות סגנונות שלמים מקובץ css אחר דרך ' @יְבוּא ' כלל, החל מאפייני CSS על מדיה מוגדרת בהתאם לתנאים דרך ' @כְּלֵי תִקְשׁוֹרֶת ' כלל, ולהוריד ישירות גופנים לשימוש בדף האינטרנט באמצעות ' @סוג גופן 'כלל.