מדריך זה מסביר את המטרה, העבודה והשימוש בשיטת 'insertAdjacent HTML()' ב-JavaScript.
מה עושה שיטת 'insertAdjacentHTML()' ב-JavaScript?
ה ' insertAdjacentHTML() השיטה מסייעת למשתמשים להכניס את קוד ה-HTML למיקום מסוים.
תחביר
אֵלֵמֶנט. הוסףAdjacentHTML ( עמדה , html )
בתחביר לעיל:
- אֵלֵמֶנט : הוא מייצג את אלמנט ה-HTML המשויך.
- עמדה : הוא מציין את ארבעת המיקומים היחסיים של רכיב HTML, באופן הבא:
- לפני שמתחילים : לפני אלמנט ה-HTML.
- לאחר התחלה : מיד אחרי הצאצא הראשון של רכיב ה-HTML.
- לאחר סיום : בסוף אלמנט ה-HTML.
- לפני כן : אחרי הצאצא האחרון של אלמנט ה-HTML.
- html : זה מתייחס לאלמנט HTML שהוכנס.
דוגמה: החלת ה-'insertAdjacentHTML()' כדי להוסיף אלמנטים במיקומים יחסיים
דוגמה זו מיישמת את השיטה הנדונה להכנסת האלמנטים בארבעת המיקומים הספציפיים ביחס לאלמנט מסוים, כלומר ' '.
קוד HTML
ראשית, עבור על קוד ה-HTML הבא:
< ul תְעוּדַת זֶהוּת = 'הַדגָמָה' >
< זֶה > לינוקס < / זֶה >
< / ul >
בקטע הקוד שלמעלה:
- ראשית, צור כותרת משנה באמצעות ' 'תג.
- לאחר מכן, השתמש ב'
- ה ' <זה> תג ' מוסיף את הפריט האמור ברשימה.
קוד JavaScript
כעת, עברו לגוש קוד JavaScript:
תן רשימה = מסמך. getElementById ( 'הַדגָמָה' ) ;
רשימה. הוסףAdjacentHTML ( 'לפני ההתחלה' , '
מערכות הפעלה
' ) ;רשימה. הוסףAdjacentHTML ( 'אחרי ההתחלה' , '
רשימה. הוסףAdjacentHTML ( 'לפני' , '
רשימה. הוסףAdjacentHTML ( 'אחרי סיום' , '
זה הכל
' ) ;תַסרִיט >
בקטע הקוד שלמעלה:
- הכרזה על משתנה ' רשימה 'שמשתמש ב' getElementById() ' השיטה כדי להביא את הכלול '
- לאחר מכן, החל את ' insertAdjacentHTML() ' שיטה להכנסת כותרת המשנה באמצעות התג '
' לפני תחילת ה-'
- ', כלומר, ב-' לפני שמתחילים ' עמדה.
- לאחר מכן, הכנס את הפריט באמצעות ' <זה> ' תג לאחר תחילת התג '
- ', כלומר, ב' לאחר התחלה ' עמדה.
- שוב, השתמש ב' <זה> ' תג כדי להוסיף פריט ברשימה לפני סוף התג '
- ', כלומר, ב' לפני כן ' עמדה.
- לבסוף, הכנס פסקה בעזרת התג '
' אחרי סוף התג '
- ' בתג ' לאחר סיום ' עמדה.
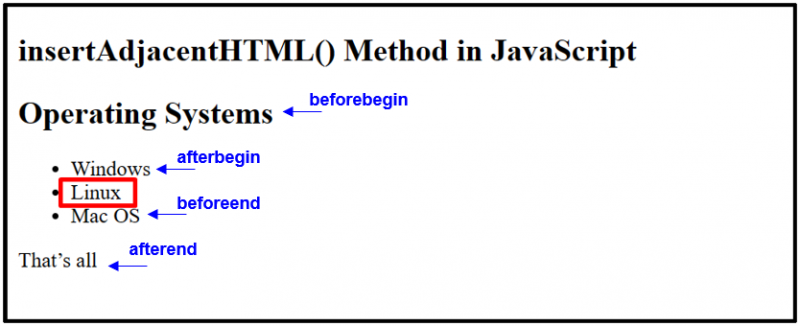
תְפוּקָה

כפי שניתן לראות, כל רכיבי ה-HTML המוגדרים מוכנסים במיקום המיועד להם בעזרת ה-' insertAdjacentHTML() ' שיטה.
סיכום
JavaScript מספק מובנה בעל מוניטין רב ' insertAdjacentHTML() שיטה להוספת אלמנט HTML בארבעה מיקומים שונים. הוא מורה לדפדפן להתאים את רכיב ה-HTML המוצהר ב-' לפני שמתחילים ', ' לפני כן ', ' לאחר התחלה ', וה ' לאחר סיום ' עמדות ביחס לאלמנט מסוים. מדריך זה דן בפירוט בעבודה ובשימוש בשיטת 'insertAdjacentHTML()'.