כיצד ה-Uncaught TypeError: לא יכול להגדיר מאפיינים של null ב-getElementById() מתרחש?
ה ' Uncaught TypeError: לא ניתן להגדיר מאפיינים של null ב-getElementById() ' עלול להתרחש מהסיבות הבאות:
דוגמה 1: התרחשות של Uncaught TypeError: לא ניתן להגדיר מאפיינים של null ב-getElementById() עקב גישה קודמת לאלמנט
בדוגמה זו, השגיאה שנתקלה עקב גישה לרכיב המסוים לפני ציון זה תידון:
< תַסרִיט >
מסמך. getElementById ( 'רֹאשׁ' ) . innerHTML = 'תוכן JavaScript' ;
תַסרִיט >
< מֶרְכָּז >< גוּף >
< h2 מזהה = 'רֹאשׁ' > אתר Linuxhint h2 >
גוּף > מֶרְכָּז >
החל את השלבים הבאים, כפי שמופיעים בשורות הקוד לעיל:
- ראשית, כלול את בלוק קוד ה-JavaScript בתוך '
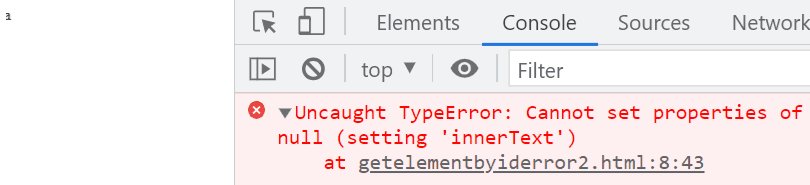
בפלט לעיל, ניתן לראות שהשגיאה המוצהרת מוצגת עקב גישה קודמת לאלמנט.
פִּתָרוֹן
את השגיאה שנתקלה לעיל במקרה זה ניתן לפתור על ידי רצף הקוד כך שהאלמנט יצוין לפני הגישה אליו.
הדוגמה הבאה ממחישה את המושג המוצהר:
< מֶרְכָּז >< גוּף >
< h2 מזהה = 'רֹאשׁ' > אתר Linuxhint h2 >
גוּף > מֶרְכָּז >
< תַסרִיט >
מסמך. getElementById ( 'רֹאשׁ' ) . innerHTML = 'תוכן JavaScript' ;
תַסרִיט >הקוד לעיל זהה לקוד הקודם עם השינוי במיקום בלוקי הקוד. זה כזה ש' אלמנט ” מצוין לפני הגישה אליו בקוד JavaScript.
תְפוּקָה

כפי שניתן לראות, השגיאה שנתקלתה נפתרת, והתוכן המעודכן באמצעות ' innerHTML ' המאפיין מוצג.
דוגמה 2: התרחשות של Uncaught TypeError: לא ניתן להגדיר מאפיינים של null ב-getElementById() עקב גישה שגויה של Id
ניתן להיתקל בשגיאה המוצהרת גם על ידי גישה לא נכונה למזהה.
בוא נעבור על הדוגמה המפורטת להלן:
< מזהה מרקיזה = 'ל' > Java אוֹהֶל גָדוֹל >
< סוג סקריפט = 'טקסט/Javascript' >
מסמך. getElementById ( '#ל' ) . innerText = 'תַסרִיט' ;
תַסרִיט >בקטע הקוד שלמעלה:
- כלול ' ' רכיב עם הכתובת ' תְעוּדַת זֶהוּת ' וערך טקסט.
- בחלק ה-JS של הקוד, גש לרכיב הכלול בשלב הקודם באמצעות ' getElementById() ' שיטה.
- ה ' תְעוּדַת זֶהוּת ' הפורמט כאן אינו נכון, בהתחשב בשיטת הגישה לרכיב המסוים.
- הנה ה ' innerText ' מאפיין מציג את ערך הטקסט הנקוב.
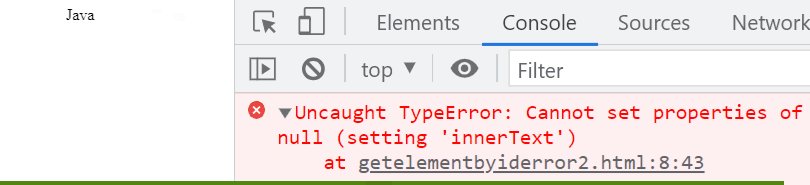
תְפוּקָה

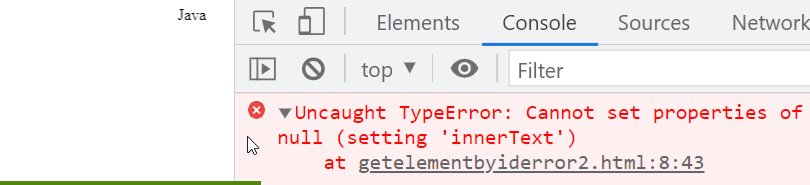
בפלט זה, ניתן לוודא שהמאפיין שהוחל לא השפיע על האלמנט עקב פורמט מזהה שגוי.
פִּתָרוֹן
ניתן לפתור את השגיאה המוזכרת בתרחיש הספציפי הזה על ידי ציון המזהה בצורה נכונה תוך כדי גישה לאלמנט:
< מזהה מרקיזה = 'ל' > Java אוֹהֶל גָדוֹל >
< סוג סקריפט = 'טקסט/Javascript' >
מסמך. getElementById ( 'ל' ) . innerText = 'תַסרִיט' ;
תַסרִיט >יישם את השלבים המפורטים להלן, כפי שמצוין בקוד לעיל:
- כלול את ' ' אלמנט בעל הנתון ' תְעוּדַת זֶהוּת '.
- בקטע הקוד של JavaScript, גש לאלמנט, בשלב הקודם על ידי ציון ה-' של האלמנט תְעוּדַת זֶהוּת ' בצורה נכונה באמצעות ' getElementById() ' שיטה.
- לבסוף, החל את ' innerText ” מאפיין ולהציג את תוכן הטקסט הנקוב, שיעודכן במקרה זה.
תְפוּקָה

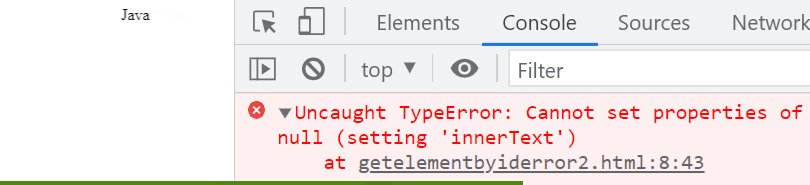
בפלט לעיל, ניתן לדמיין שתוכן הטקסט המעודכן מוצג.
סיכום
ה ' Uncaught TypeError: לא ניתן להגדיר מאפיינים של null ב-getElementById() ' ב-JavaScript ניתן לפתור על ידי ציון האלמנט לפני הגישה אליו או על ידי ציון המזהה בפורמט הנכון. לאחר שתעשה זאת, ניתן להפעיל את הפונקציות המתאימות בשני המקרים. בלוג זה הנחה על פתרון השגיאה מסוג Uncaught TypeError: לא ניתן להגדיר מאפיינים של null ב-getElementById() ב-JavaScript.