מדריך זה יתאר את ההליך למציאת רכיב ה-DOM בהתבסס על ערך תכונה כלשהו.
כיצד למצוא/לשלוף אלמנט ב-DOM על סמך ערך תכונה?
כדי למצוא את האלמנט ב-DOM בהתבסס על ערך תכונה, השתמש ב-' querySelector() ' שיטה. הוא נותן את האלמנט הראשון שנמצא במסמך התואם לערך בורר ה-CSS הנתון.
הערה : לקבלת כל הרכיבים התואמים לערך הבורר שצוין, השתמש ב-' querySelectorAll() ' שיטה.
תחביר
לשימוש בשיטת 'querySelector()', השתמש בתחביר הבא:
מסמך. querySelector ( בוחר ) ;
כאן, הבורר יהיה מזהה או מחלקה בתור ' #תְעוּדַת זֶהוּת ', ' .מעמד ”:
אתה יכול גם להשתמש בתחביר הנתון למציאת האלמנט על סמך ערך התכונה:
מסמך. querySelector ( '[selector='value']' ) ;
בתחביר לעיל, ' בוחר ' יהיה ' תְעוּדַת זֶהוּת ' או ' מעמד ', או ה ' ערך ' יהיה ' idName ' או ' className '.
דוגמא
בקובץ HTML, צור רכיב div המכיל כותרת באמצעות רכיב h4, טקסט רגיל באמצעות תג ו-div עבור הודעה עם מזהה מוקצה ' הוֹדָעָה ”:
< מזהה div = 'div' סִגְנוֹן = 'text-align:center;' >< h4 מעמד = 'שנייה' תְעוּדַת זֶהוּת = 'כּוֹתֶרֶת' > מצא א אֵלֵמֶנט ב-DOM מבוסס על an תְכוּנָה ערך h4 >
< מזהה span = 'ברוך הבא' > ברוכים הבאים ל-Linuxhint לְהַקִיף >
< מזהה div = 'הוֹדָעָה' >
< p id = 'מסג' > היי ח'ברה ! ברוכים הבאים למדריכי JavaScript של Linuxhint ע >
div >
div >
העמוד יראה כך:

כעת, נקבל את האלמנט שבו ה-id ' הוֹדָעָה ' מוקצה באמצעות ' querySelector() ' שיטה:
כל אלמנט = מסמך. querySelector ( '#הוֹדָעָה' )לבסוף, הדפס את האלמנט בקונסולה:
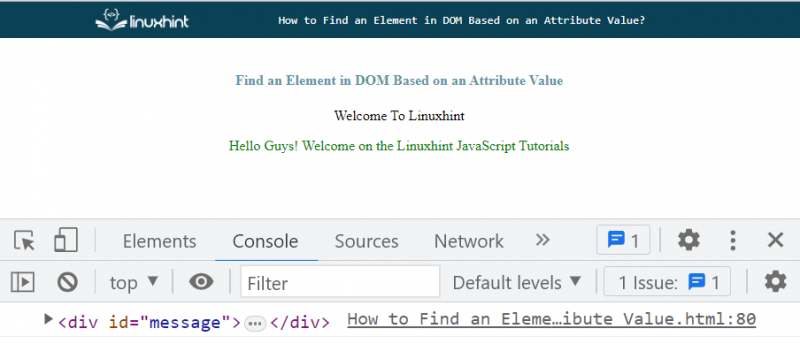
לְנַחֵם. עֵץ ( אֵלֵמֶנט ) ;בפלט, ' div אלמנט ' מוצג עם המזהה שהוקצה לו ' הוֹדָעָה ', מה שמציין שהרכיב הנדרש אוחזר בהצלחה:

אתה יכול גם לקבל את האלמנט באמצעות התחביר הנתון. כאן, נקבל את האלמנט שהמזהה שלו הוא ' הודעה ”:
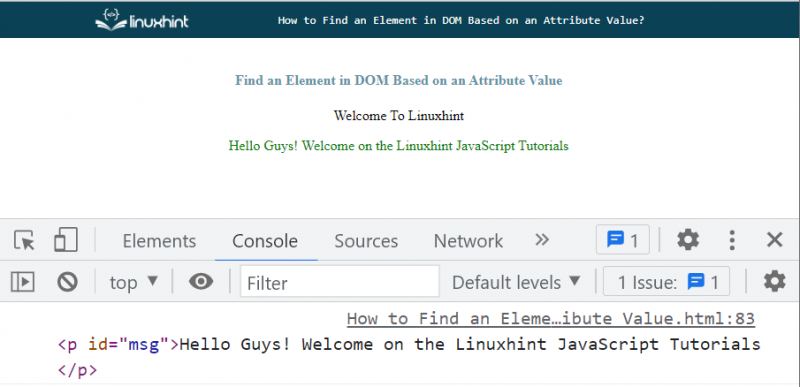
כל אלמנט = מסמך. querySelector ( '[id='msg']' ) ;תְפוּקָה

כעת, עדכן את הצבע שלו באמצעות ' סִגְנוֹן ' תכונה:
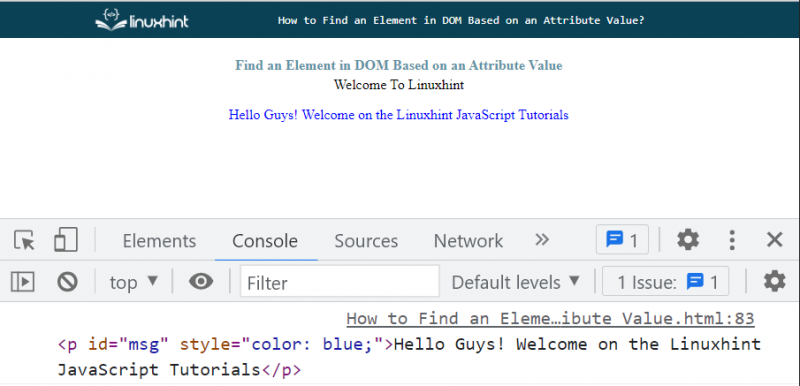
אֵלֵמֶנט. סִגְנוֹן . צֶבַע = 'כְּחוֹל' ;כפי שאתה יכול לראות, הטקסט היה ב' ירוק 'צבע, ועכשיו הוא עודכן ל' כְּחוֹל ”:

זה הכל על מציאת אלמנט ב-DOM על סמך ערך תכונה.
סיכום
למציאת אלמנט ב-DOM המבוסס על ערך תכונה, השתמש ב-' querySelector() ' שיטה שנותנת את האלמנט הראשון במסמך התואם לערך בורר ה-CSS שצוין. יתר על כן, כדי לקבל את כל האלמנטים התואמים לערך הבורר שצוין, השתמש ב-' querySelectorAll() ' שיטה. מדריך זה תיאר את ההליך למציאת רכיב ה-DOM בהתבסס על ערך תכונה כלשהו.