לכן, הדרך האפשרית ליצור כפתור שמפנה את המשתמש לכתובת אתר או דף אינטרנט מסוימים היא להוסיף את קישור ה-URL של דף האינטרנט שיוצג ב-' javascript:window.location ' אובייקט בתוך תג כפתור הפתיחה.
פוסט זה יסביר את השיטה ליצירת כפתור ביטול ללא צורך בהוספת סוג הלחצן כביטול.
יצירת לחצן ביטול המפנה לכתובת אתר
בואו נבין למעשה כיצד ליצור כפתור ביטול, שמטרתו להפנות את המשתמשים לכתובת האתר של דף אינטרנט כאשר הם לוחצים על הכפתור. אנחנו פשוט צריכים ליצור רכיב כפתור כדי ליצור כפתור ואז להוסיף את כתובת האתר בתוכו:
< לַחְצָן בלחיצה = 'javascript:window.location='https://linuxhint.com';' > לְבַטֵל < / לַחְצָן >
בהצהרה שלמעלה או ברכיב הכפתור:
- יש את תג כפתור הפתיחה שמכיל את ' בלחיצה ' תכונה כמטפל באירועים כך שכאשר המשתמש לוחץ על הכפתור, הפעולה המוגדרת ב' בלחיצה ' תבוצע.
- בתוך ה ' בלחיצה תכונה ', יש את ' javascript:window.location ' אובייקט, והקישור לכתובת ה-URL נוסף אחריו. הקישור המשמש כדוגמה במאמר זה יפנה את המשתמשים אל ' לינוקס ' עמוד אינטרנט.
- בין תגי הפתיחה והסגירה, יש את הטקסט (ביטול) שיוצג על הכפתור.
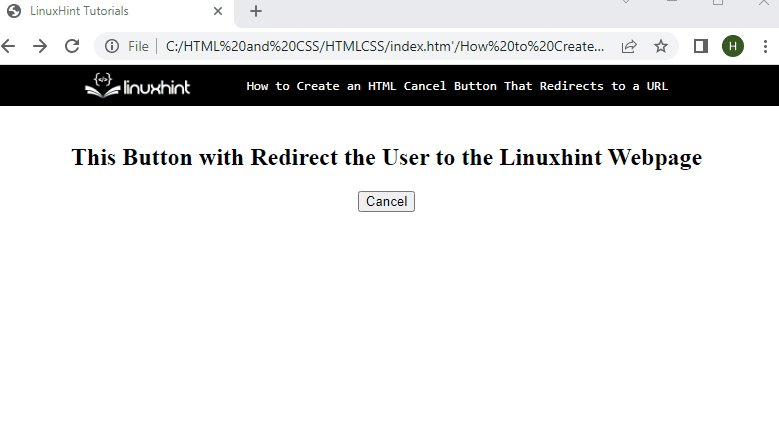
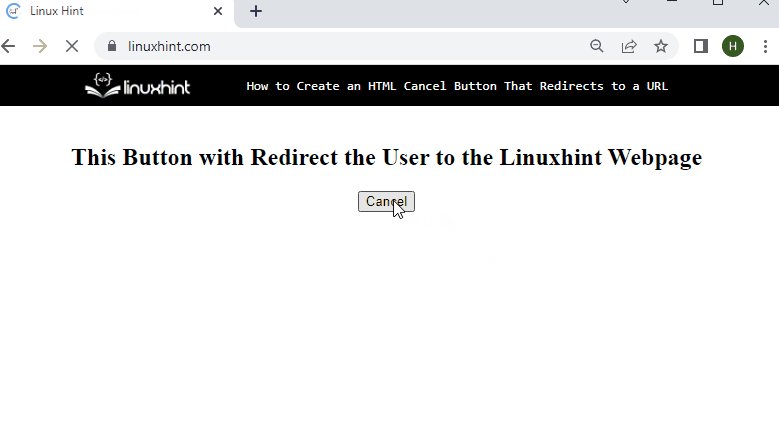
זה יציג את התוצאות הבאות בפלט:

ההסבר לעיל מדגים את השיטה האפשרית ליצור כפתור ביטול כדי להפנות את המשתמש לכתובת האתר של דף אינטרנט.
סיכום
אין סוג כפתור ב-HTML שנקרא ' לְבַטֵל, אבל יש דרך אפשרית ליצור כפתור ביטול שמפנה את המשתמשים לכתובת אתר מסוימת של דף אינטרנט. זה דורש יצירת רכיב כפתור והוספת ה-' בלחיצה ' תכונה בתג הפתיחה כמטפל באירועים. ולאחר מכן, ציין את ' window.location ” אובייקט והוסף את כתובת האתר של דף האינטרנט שאמור להופיע בלחיצה על הכפתור.