פוסט זה הולך להמחיש את תהליך אירוח אתר אינטרנט סטטי באמצעות שירות Amplify מפלטפורמת AWS.
כיצד לפרוס אתר סטטי באמצעות AWS Amplify?
אפליקציה סטטית היא אפליקציה ללא דפי אינטרנט דינמיים, והמשתמש חייב לנווט באפליקציה בעצמו. כדי לפרוס אתר סטטי באמצעות AWS Amplify, פשוט עברו על השלבים המפורטים:
שלב 1: בקר ב-AWS Amplify
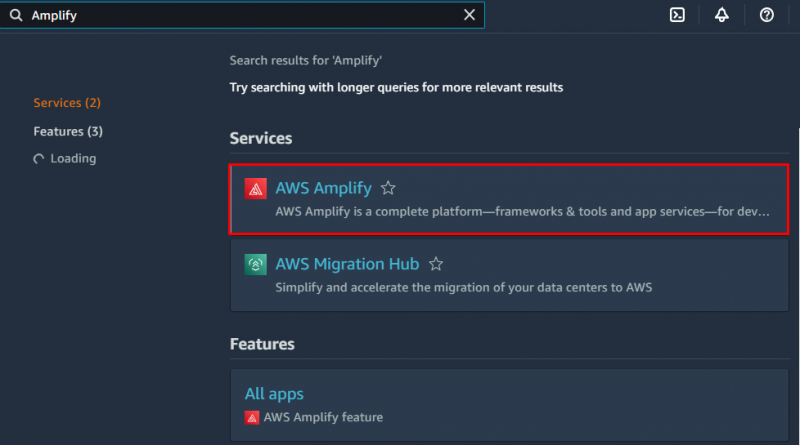
ראשית, היכנס למסוף AWS ונווט אל ' AWS Amplify ' שירות על ידי חיפוש בו מהמסוף:

שלב 2: התחל עם Amplify
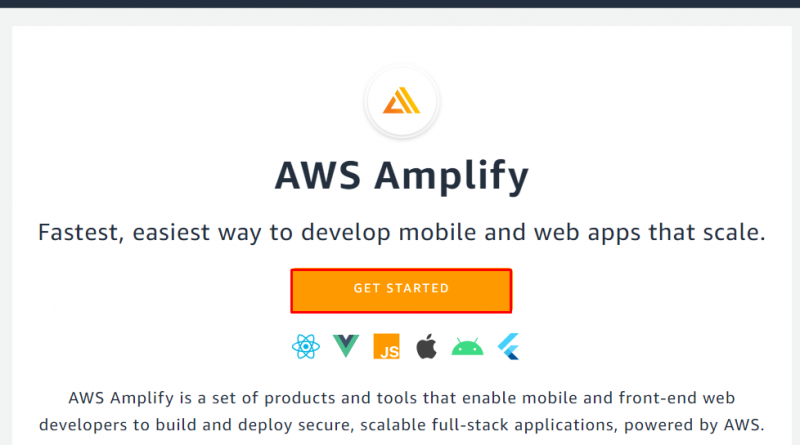
בלוח המחוונים של AWS Amplify, פשוט לחץ על ' להתחיל 'כפתור כדי להתחיל להשתמש בשירות:

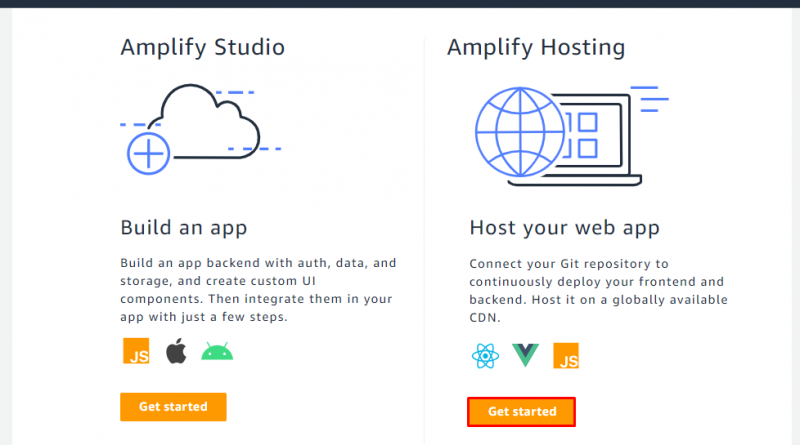
לאחר מכן, בחר את ' הגברת אירוח ' כדי ללחוץ על ' להתחיל 'כפתור לפריסת אתר סטטי:

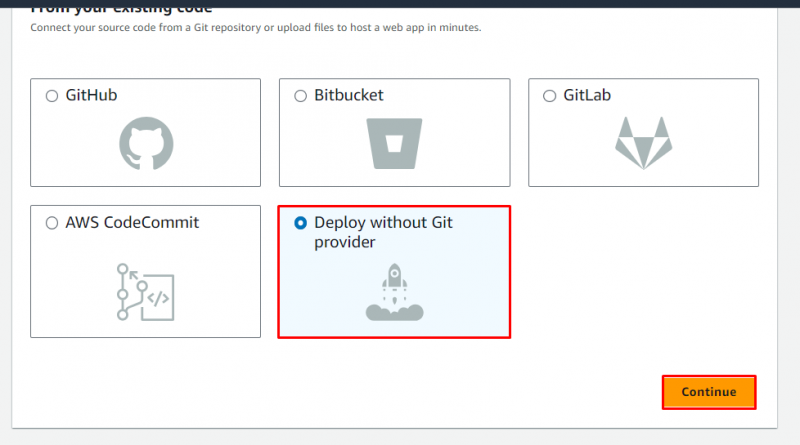
בחר את המקור להעלאת הקוד עבור האתר הסטטי כמו בדוגמה זו בחר את ' פרוס ללא ספק Git ' אפשרות ולחץ על ' לְהַמשִׁיך ' כפתור:

שלב 3: פרוס אתר אינטרנט
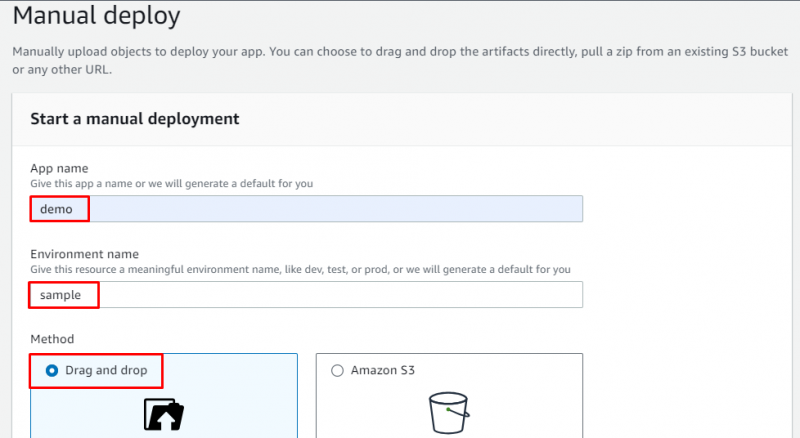
הגדר את הפריסה הידנית של האתר הסטטי על ידי הקלדת השם לזיהוי האפליקציה. לאחר מכן, בחר את ' גרור ושחרר אפשרויות לקבל קוד מהמערכת המקומית או שהמשתמש יכול גם לקבל את הקוד מ-S3:

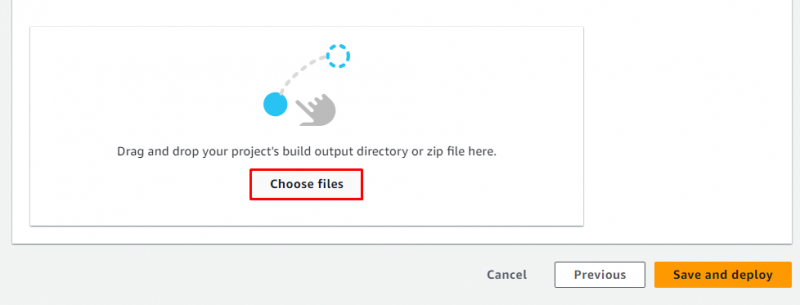
הקלק על ה ' לבחור קבצים ' כפתור מדף זה כדי לקבל את הקובץ מהספרייה המקומית:

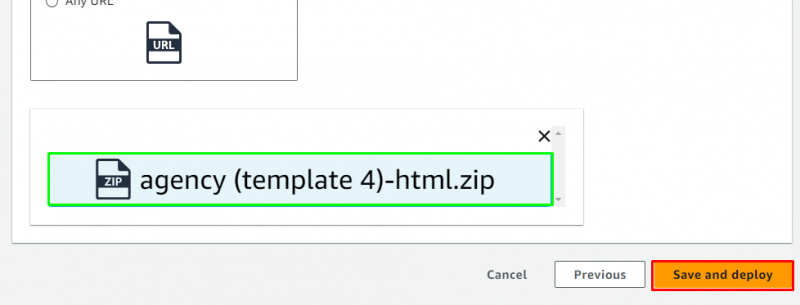
העלה את קובץ ה-zip ולחץ על ' שמור ופריסה 'כפתור לקבל את הקישור לאחר אירוח האתר:

שלב 4: אמת את הפריסה
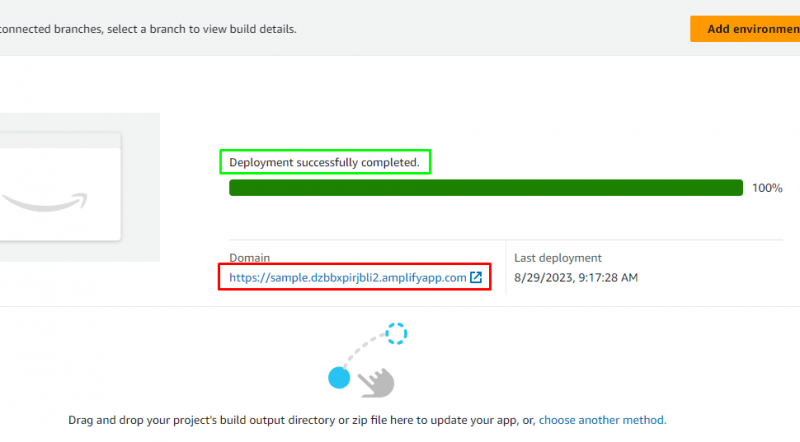
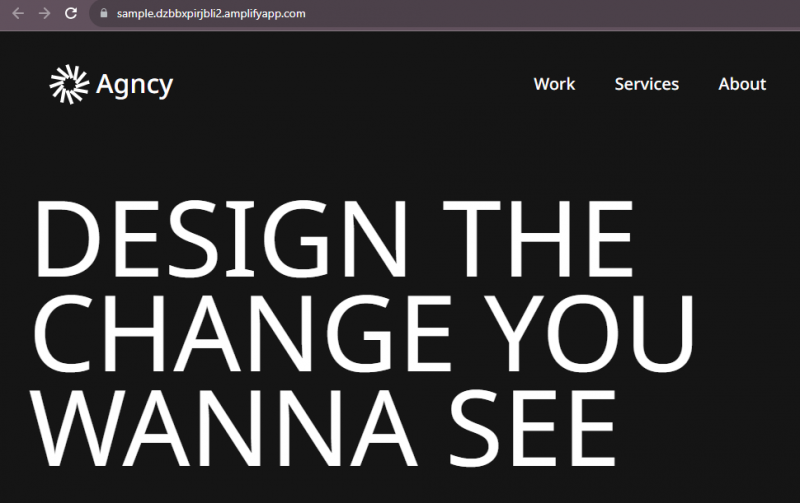
האפליקציה נפרסה בהצלחה והשירות מספק את כתובת ה-URL או Uniform Resource Locator כדי לגשת לאתר שנפרס באמצעות שירות Amplify:

צילום המסך הבא מציג שהאתר התארח באמצעות שירות Amplify:

זה הכל על פריסת אתר סטטי באמצעות AWS Amplify.
סיכום
כדי לפרוס אתר סטטי באמצעות שירות AWS Amplify, היכנס ללוח המחוונים של השירות לאחר הכניסה לחשבון AWS. התחל עם אירוח היישום כדי לבחור את הקוד ממקורות מרובים שכן דוגמה זו משתמשת בספרייה מקומית. לאחר מכן, פרוס את האתר כדי לקבל את כתובת האתר מהשירות ולגשת לאתר הפרוס.