מפתחים מעדיפים לכתוב קוד תמציתי וקומפקטי בתרחישים שונים להבנה טובה יותר ולשיפור קריאת הקוד. לדוגמה, כאשר הצהרה מותנית היא פשוטה וקצרה, עדיף לכתוב אותה בשורה אחת כדי שיהיה קל להבין אותה. אמנם, עבור הצהרות אם מורכבות יותר או עבור אלה עם מספר סניפים, מומלץ בדרך כלל להשתמש בפורמט מרובה שורות במקום שורה אחת.
מדריך זה יתאר את הדרך לכתוב שורה אחת ' אם ' הצהרה.
כיצד ליצור If Statement One-Liner ב-JavaScript?
כדי ליצור הצהרת if, השתמש ב-' מפעיל שליש '. הוא מכיל שלושה אופרנדים, ' ביטוי אמיתי', 'ביטוי כוזב' ו'תנאי' עם '?' ו': ' שלטים. סימנים אלו מציינים ומפרידים בין האופרנדים.
תחביר
התחביר הבא משמש להצהרת ה-one-liner if:
מַצָב ? ביטוי_אמיתי : ביטוי_שקר
ה ' ביטוי אמיתי ' יבוצע כאשר ' מַצָב 'זה נכון, אחרת ה' ביטוי שווא 'יוצא להורג.
דוגמא
צור משתנה ' כיתה ' וחנות מחרוזת ' א ”:
לתת ציון = 'א' ;כעת, השתמש באופרטור הטרינרי ובדוק אם המשתנה ' כיתה' חנויות 'A'. אם כן ' ואז להדפיס ' מְצוּיָן ' אחרת, הדפס ' הטוב ביותר ”:
כיתה == 'א' ? 'מְצוּיָן' : 'הטוב ביותר' ;
בפלט הנתון, הביטוי האמיתי יבוצע מכיוון שהתנאי הוא ' נָכוֹן ”:

ניתן גם ליצור הצהרות if בשורה אחת באמצעות האופרטור הטרינרי. כאן, המשתנה ' כיתה 'חנויות' ד ”:
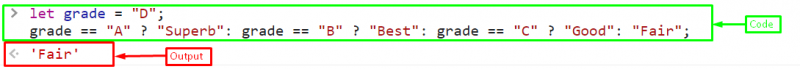
לתת ציון = 'ד' ;כעת, בדוק אם ' כיתה' חנויות 'A'. אם כן, הדפס 'מעולה', אם 'ציון' מאחסן 'B' הדפס 'הכי טוב', אם הוא מאחסן 'C' הדפס 'טוב', אחרת הדפס 'הוגן' ”:
כיתה == 'א' ? 'מְצוּיָן' : כיתה == 'ב' ? 'הטוב ביותר' : כיתה == 'ג' ? 'טוֹב' : 'יריד' ;תְפוּקָה

כאן, בפלט שלמעלה, אף אחד מהתנאים אינו נכון, אז ההצהרה else מבוצעת:
סיכום
ליצירת הצהרת if, השתמש ב-' מפעיל שליש '. הוא מכיל שלושה אופרנדים, ' ביטוי אמיתי', 'ביטוי כוזב' ו'תנאי' עם '?' ו': ' שלטים. סימנים אלו מציינים ומפרידים בין האופרנדים. האופרטור השלישוני ידוע גם בתור קיצור דרך להצהרות if-else. במדריך זה, תיארנו את הדרך ליצור הצהרת 'אם' בשורה אחת.