בלוג זה מכסה את תחומי התוכן שלהלן:
- כיצד ליישם עיטור טקסט עם ריחוף, מיקוד ומצבים פעילים של רוח גב?
- החלת עיטור טקסט עם מצב ה'רחף'.
- החלת קישוט טקסט עם מצב ה'פוקוס'.
- החלת קישוט טקסט עם המצב 'פעיל'.
כיצד ליישם עיטור טקסט עם ריחוף, מיקוד ומצבים פעילים של רוח גב?
ניתן לקשט את הטקסט באמצעות ' טקסט-קישוט ' תכונה. ניתן להחיל מאפיין זה עם מצבי שינוי שונים כגון ' לְרַחֵף ',' מוֹקֵד ' ו' פָּעִיל ' כדי לקשט את הטקסט על פעולת המשתמש בהתאם.
דוגמה 1: החלת עיטור טקסט עם מצב ה'רחף'.
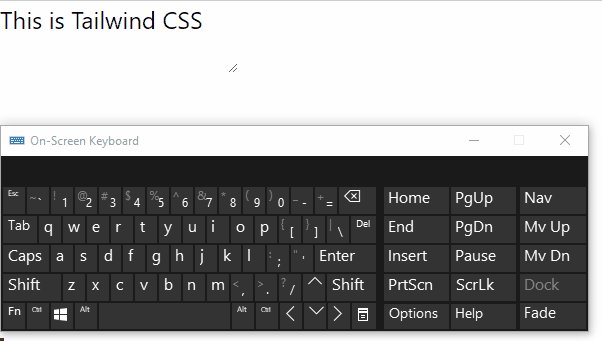
דוגמה זו מיישמת את ' טקסט-קישוט ' מאפיין כך שהוא לא מודגש כברירת מחדל אלא הופך לקו תחתון עם ריחוף העכבר:
< html >
< רֹאשׁ >
< מטא ערכת תווים = 'utf-8' >
< מטא שֵׁם = 'נקודת מבט' תוֹכֶן = 'width=device-width, initial-scale=1' >
< תַסרִיט src = 'https://cdn.tailwindcss.com' >< / תַסרִיט >< / רֹאשׁ >
< גוּף >
< אזור טקסט מעמד = 'no-underline hover:underline' > זה Tailwind CSS < / אזור טקסט >
< / גוּף >
< / html >
לפי שורות קוד אלו, ציין את נתיב ה-CDN בתוך ' ' תג כדי להשתמש בפונקציות Tailwind. כעת, החל את המשולב ' טקסט-קישוט ' נכס יחד עם ' לְרַחֵף ' ציין כך שעם ריחוף האלמנט, הוא הופך לקו תחתון.
תְפוּקָה

כפי שניתן לראות, ה' <אזור טקסט> ' הרכיב מסומן בקו תחתון על ריחוף העכבר בהצלחה.
דוגמה 2: החלת קישוט טקסט עם מצב ה'פוקוס'.
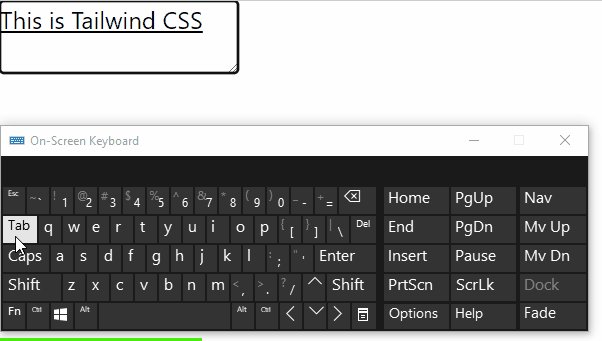
בלוק הקוד הבא מקשט את הטקסט על ידי הכללת ' מוֹקֵד ' מדינה. זה מדגיש את הטקסט (לא מודגש כברירת מחדל) כאשר האלמנט מתמקד באמצעות ' כרטיסייה 'מפתח:
< html >
< רֹאשׁ >
< מטא ערכת תווים = 'utf-8' >
< מטא שֵׁם = 'נקודת מבט' תוֹכֶן = 'width=device-width, initial-scale=1' >
< תַסרִיט src = 'https://cdn.tailwindcss.com' >< / תַסרִיט >< / רֹאשׁ >
< גוּף >
< אזור טקסט מעמד = 'no-line underline focus:underline' >זהו Tailwind CSS< / אזור טקסט >
< / גוּף >
< / html >
לפי הקוד הזה:
- באופן דומה, כלול את נתיב ה-CDN ושלבו את ' <אזור טקסט> ' אלמנט.
- לאחר מכן, השתמש ב' טקסט-קישוט ' מאפיין שהופך את הטקסט ללא קו תחתון כברירת מחדל.
- המשויך ' מוֹקֵד לאחר מכן, המדינה מדגישה את הטקסט כאשר האלמנט מתמקד.
תְפוּקָה

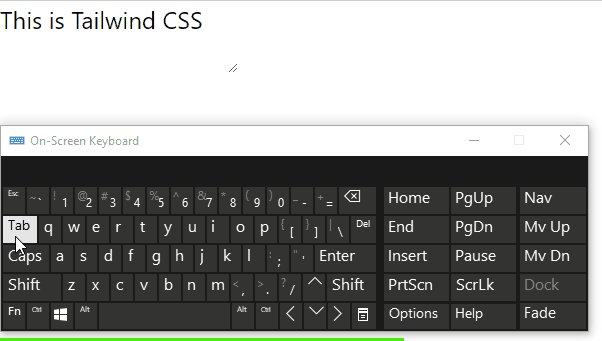
תוצאה זו מסמלת שהטקסט הכלול באלמנט מדגיש בלחיצה על ' כרטיסייה ' מפתח כלומר, מיקוד האלמנט.
דוגמה 3: החלת קישוט טקסט עם המצב 'פעיל'.
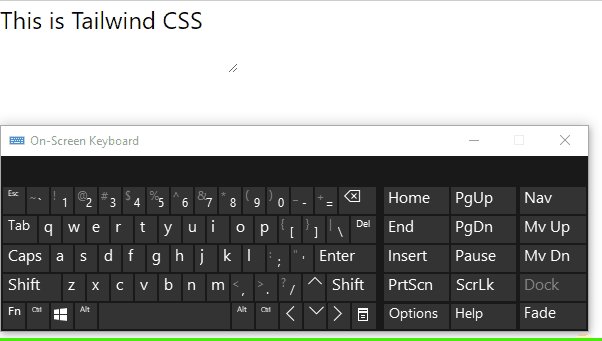
בדוגמה זו, ניתן לקשט את הטקסט כך ש' קו דרך ' מאפיין מוחל עליו כאשר האלמנט פעיל:
< html >
< רֹאשׁ >
< מטא ערכת תווים = 'utf-8' >
< מטא שֵׁם = 'נקודת מבט' תוֹכֶן = 'width=device-width, initial-scale=1' >
< תַסרִיט src = 'https://cdn.tailwindcss.com' >< / תַסרִיט >< / רֹאשׁ >
< גוּף >
< אזור טקסט מעמד = 'no-line underline active:line-through' >זהו Tailwind CSS< / אזור טקסט >
< / גוּף >
< / html >
בקטע קוד זה, החל את השלבים המפורטים להלן:
- זכור את המתודולוגיות הנדונות להכללת נתיב ה-CDN ואת ' <אזור טקסט> ' אלמנט.
- כעת, החל את עיטור הטקסט ' ללא קו תחתון ' מאפיין כברירת מחדל ולהקצות את ' פָּעִיל ' ציין עם ' קו דרך '.
- כתוצאה מכך, זה מעביר את הטקסט הכלול לאחר שהאלמנט פעיל.
תְפוּקָה

מפלט זה, ניתן לוודא שהטקסט מעוטר בהתאם למצב המיושם כראוי.
סיכום
ניתן לקשט את הטקסט באמצעות ' טקסט-קישוט ' תכונה. ניתן ליישם את המאפיין הזה עם ' לְרַחֵף ',' מוֹקֵד ' ו' פָּעִיל ' מצבי משנה לקשט את הטקסט עם ריחוף העכבר, האלמנט ממוקד או האלמנט פעיל, בהתאמה.