מאמר זה ידגים:
כיצד להשתמש ב-'הצפה מוסתרת' ב-Tailwind?
ה 'נסתר על גדותיו' מחלקה מסתירה או חותכת את התוכן החורג מגודלו של רכיב זה. כדי להשתמש ב-'overflow-hidden' ב-Tailwind, צור תוכנית HTML והחל את מחלקת השירות 'overflow-hidden' עם האלמנט הספציפי.
תחביר
<אלמנט מעמד = 'נסתר על גדותיו...' > ... < / אלמנט>
דוגמא
בדוגמה זו, ניישם את 'נסתר על גדותיו' כלי עזר למיכל
< גוּף >
< div מעמד = 'הוצף-מוסתר bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
Tailwind CSS מספק מגוון 'הצפה' כלי עזר, כגון 'הצפה אוטומטית' , 'גלילת גדות' , 'נסתר על גדותיו' ,
'גלוי על גדותיו' וכו'. כלי עזר אלה קובעים כיצד אלמנט ספציפי מטפל ב תוֹכֶן שעולה על
מְכוֹלָה גודל . כל כלי שירות מציע פונקציונליות ייחודית, עם זאת, המטרה הסופית שלהם נשארת זהה, כלומר לשלוט
התנהגות ההצפה של נבחר אֵלֵמֶנט.
< / div >
< / גוּף >
כאן:
- 'נסתר על גדותיו' class משמשת להסתרת התוכן החורג מגודל המיכל .
- 'bg-purple-300' class מגדיר את הצבע הסגול לרקע של המיכל.
- 'p-4' מחלקה מגדירה 4 יחידות ריפוד על כל צד המיכל.
- 'mx-16' class מחיל את 16 יחידות השוליים על ציר ה-x של המיכל.
- 'MT-5' class מחיל את 5 יחידות השוליים על החלק העליון של המיכל.
- 'h-32' class מגדיר את גובה המכולה ל-32 יחידות.
- 'הצדקת טקסט' class מצדיק את הטקסט של התוכן בתוך המיכל.
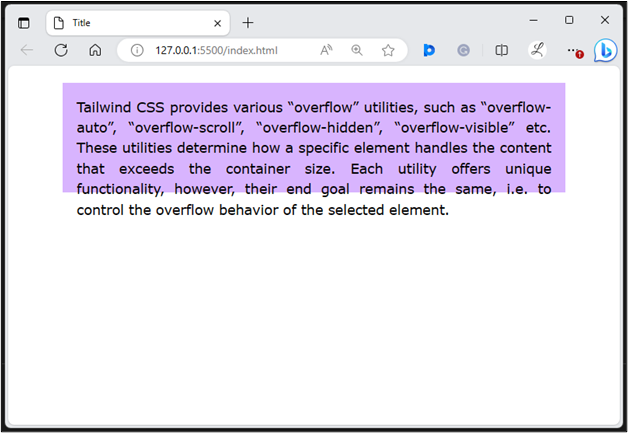
תְפוּקָה

בפלט לעיל, לא ניתן לראות את התוכן העולה על גדותיו, מה שמעיד על כך שהמאפיין 'הוצף מוסתר' הוחל בהצלחה.
כיצד להשתמש ב-'הצפה-גלוי' ב-Tailwind?
ה 'נראה לעין' class מאפשרת לתוכן החורג להיות גלוי. כדי להשתמש ב-'overflow-visible' ב-Tailwind, צור מבנה HTML והחל את מחלקת השירות 'overflow-visible' עם האלמנט המסוים.
תחביר
<אלמנט מעמד = 'גלוי על גדותיו...' >...< / אלמנט>דוגמא
בדוגמה זו, ניישם את 'נראה לעין' כלי עזר למיכלכדי להציג את תוכן הגלישה: < גוּף >
< div מעמד = 'על הצפת-גלוי bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
Tailwind CSS מספק מגוון 'הצפה' כלי עזר, כגון 'הצפה אוטומטית' , 'גלילת גדות' , 'נסתר על גדותיו' ,
'גלוי על גדותיו' וכו'. כלי עזר אלה קובעים כיצד אלמנט ספציפי מטפל ב תוֹכֶן שעולה על
מְכוֹלָה גודל . כל כלי שירות מציע פונקציונליות ייחודית, עם זאת, המטרה הסופית שלהם נשארת זהה, כלומר לשלוט
התנהגות ההצפה של נבחר אֵלֵמֶנט.
< / div >
< / גוּף >כאן, בקטע הקוד שלמעלה, ה- 'נראה לעין' class משמשת להצגת התוכן החורג מגודל המיכל.
תְפוּקָה

על פי הפלט לעיל, כלי השירות 'הצף גלוי' הוחל בהצלחה.
סיכום
כדי להשתמש ב-'overflow-hidden' ו-'overflow-visible' ב-Tailwind, הוסף את 'נסתר על גדותיו' ו 'גלוי על גדותיו' מחלקות שירות עם האלמנטים הרצויים בתוכנת HTML. כלי השירות 'הוצף-מוסתר' מסתיר את התוכן העולה על גדותיו בעוד ש-'הצפת-גלוי' מציג את התוכן העולה על גדותיו של האלמנט שצוין. מאמר זה הדגים את שיטת השימוש בכלי עזר 'מוסתרים על גדותיו' ו'גלויים על הצפה' ב- Tailwind.