בלוג זה יסביר את הטכניקות להמרת שניות לדקות ב-JavaScript.
כיצד להמיר שניות לדקות באמצעות JavaScript?
ניתן להמיר את השניות לדקות ב-JavaScript באמצעות שיטת 'Math.floor()' בשילוב עם הדברים הבאים:
- ' המרה בסיסית '.
- ' toString() ' ו' pathStart() ' שיטות.
גישה 1: המר שניות לדקות ב-JavaScript באמצעות המרה בסיסית
ה ' Math.floor() ' השיטה מעגלת מספר למספר השלם הקרוב ביותר למטה, כלומר (5.6 = 5). ניתן ליישם גישה זו כדי לחשב את החישוב המדויק לפי ערך השניות שצוין וערך קלט המשתמש.
תחביר
מתמטיקה . קוֹמָה ( א )
בתחביר לעיל:
- ' א ' מתייחס למספר שיש לחשב עליו.
דוגמה 1: המר שניות שצוינו לדקות ב-JavaScript
בדוגמה הספציפית הזו, החישובים עבור הדקות המתקבלות יחושבו לפי השניות שצוינו.
בואו נלך על הדוגמה הנתונה להלן:
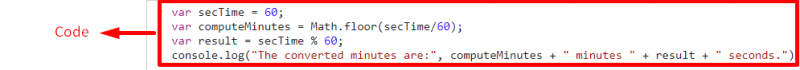
< סוג סקריפט = 'טקסט/Javascript' >
היה secTime = 60 ;
היה computeMinutes = מתמטיקה . קוֹמָה ( secTime / 60 ) ;
היה תוֹצָאָה = secTime % 60 ;
לְנַחֵם. עֵץ ( 'הדקות המומרות הן:' , computeMinutes + ' דקות ' + תוֹצָאָה + ' שניות.' )
תַסרִיט >
בקטע הקוד שלמעלה:
- הקצה את השניות בתור ' 60 '.
- החל את ' Math.floor() שיטה להחזרת החישוב המדויק על פי חלוקת השניות שצוינו ב-60 (מספר שניות בדקה אחת).
- בשלב הבא, חשב את השניות יחד עם הדקות על ידי החזרת השאר.
- לבסוף, הצג את הדקות והשניות שהתקבלו ביחס לשניות שצוינו.
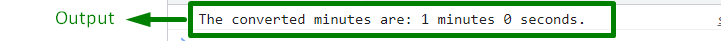
תְפוּקָה


מהפלט לעיל, ניתן לראות שהפונקציונליות הנדרשת מושגת (60 שניות = 1 דקות)
דוגמה 2: המר שניות לדקות ב-JavaScript באמצעות ערך קלט משתמש
דוגמה זו משתמשת באותם חישובים להמרת שניות לדקות. ההבדל הוא שזה לוקח את ' קלט משתמש ' ערך כשניות ומחשב את הדקות המתאימות על סמך זה.
בואו נעקוב אחר הדוגמה הנתונה להלן צעד אחר צעד:
< מֶרְכָּז >< h3 מזהה = 'רֹאשׁ' > הדקות המומרות הן : h3 > מֶרְכָּז >< סוג סקריפט = 'טקסט/Javascript' >
היה לקבל = מיידי ( 'הזן את השניות:' )
היה רֹאשׁ = מסמך. getElementById ( 'רֹאשׁ' )
היה computeMinutes = מתמטיקה . קוֹמָה ( לקבל / 60 ) ;
היה תוֹצָאָה = לקבל % 60 ;
רֹאשׁ. innerText += computeMinutes + ' דקות ' + תוֹצָאָה + ' שניות.'
תַסרִיט >
בקטע הקוד שלמעלה:
- כלול את הכותרת המצוינת עם ' תְעוּדַת זֶהוּת '.
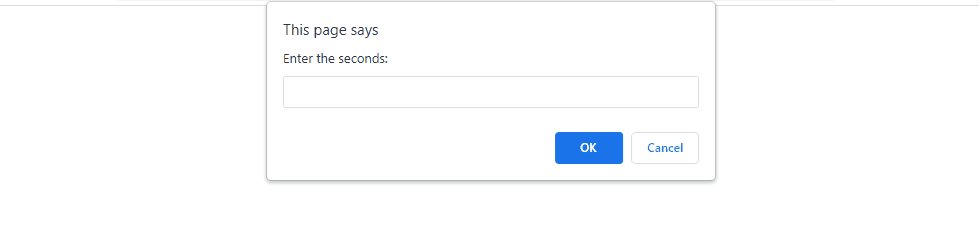
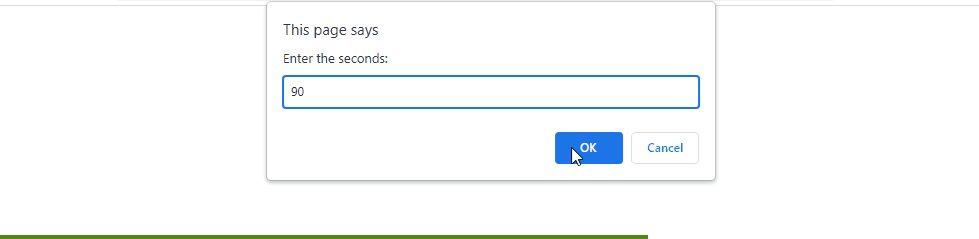
- בחלק ה-JavaScript של הקוד, בקש מהמשתמש להזין את הערך של ' שניות ' באמצעות ' מיידי ' תיבת דו-שיח.
- בשלב הבא, גש לכותרת הכלולה על ידי ' תְעוּדַת זֶהוּת ' משתמש ב ' getElementById() ' שיטה.
- זכור את השלבים שנידונו לחישוב הדקות והצג את הערך המתקבל של ' דקות ' ככותרת באמצעות ' innerText ' תכונה.
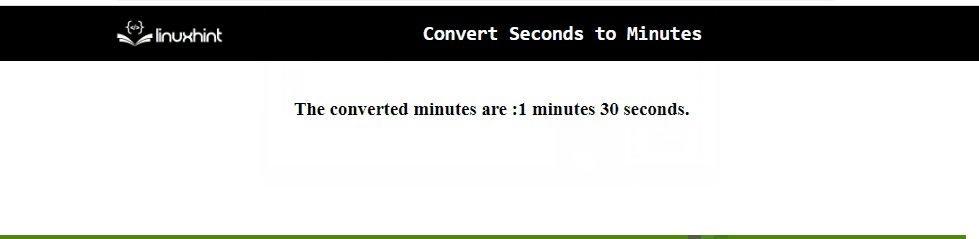
תְפוּקָה

בפלט לעיל, ניכר שהשניות מחושבות במדויק.
גישה 2: המרת שניות לדקות ב-JavaScript באמצעות שיטות toString() ו-padStart()
ה ' toString() ' השיטה מחזירה מספר בצורה של מחרוזת. ה ' pathStart() שיטת ' ב-JavaScript מיושמת כדי לרפד שתי מחרוזות יחד. ניתן ליישם את השיטות הללו כדי להמיר את הדקות המתקבלות למחרוזת ולרפד אותן עם 'הרצוי' 0 ”
תחביר
מספר. toString ( בסיס )בתחביר לעיל:
- ' בסיס ' מתייחס ל ' בסיס ' לנצל.
בתחביר הנתון:
- ' אורך ' מציין את אורך המחרוזת הסופית.
- ' כָּרִית ' מצביע על המחרוזת שיש לרפד.
דוגמא
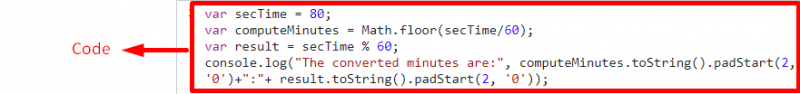
בואו נסתכל על הפונקציונליות של הדוגמה להלן:
היה secTime = 80 ;
היה computeMinutes = מתמטיקה . קוֹמָה ( secTime / 60 ) ;
היה תוֹצָאָה = secTime % 60 ;
לְנַחֵם. עֵץ ( 'הדקות המומרות הן:' , computeMinutes. toString ( ) . pathStart ( שתיים , '0' ) + ':' + תוֹצָאָה. toString ( ) . pathStart ( שתיים , '0' ) ) ;
תַסרִיט >
בקוד הנתון לעיל, בצע את השלבים הבאים:
- הקצה את השניות במשתנה בשם ' secTime '.
- חזור על השלבים שנדונו לחישוב הדקות והשניות המדויקות.
- בשלב הבא, החל את ' toString() ” שיטה על מנת להחזיר גם את הדקות וגם את השניות כמחרוזת.
- כמו כן, החל את ' pathStart() ' שיטה. ה ' שתיים ' בפרמטר שלו מציין את מספר ' 0 ' בטיעון האחרון שלה לרפד הן בדקות והן בשניות.
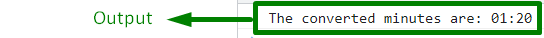
תְפוּקָה


מהפלט הנ'ל ניתן לראות שהדקות והשניות מרופדות בהתאם ומוחזרות כמחרוזת.
אלו היו הדרכים השונות להמיר שניות לדקות ב-JavaScript.
סיכום
ה ' Math.floor() שיטת ' בשילוב עם ' המרה בסיסית ' על הערך שצוין ועל ערך קלט המשתמש של ' שניות ' או עם ' toString() ' ו' pathStart() ניתן להשתמש בשיטות כדי להמיר שניות לדקות ב-JavaScript. ניתן ליישם את הגישה הקודמת כדי לחשב את הדקות המדויקות התואמות לערך שניות שצוין או שהוזן על ידי המשתמש, בהתאמה. ניתן להשתמש בשיטות האחרונות בשילוב כדי לחשב את הדקות בהתבסס על השניות האתחלות ולהמיר את הדקות המתקבלות למחרוזת ולרפד אותן עם 'הרצוי' 0 '. כתיבה זו מסבירה כיצד להמיר שניות לדקות ב-JavaScript.