מדריך זה ימחיש את ההליך המלא להגדרת פרויקט Node.js SASS/SCSS מהיר.
כיצד להגדיר פרויקט מהיר של Node.js Sass/SCSS?
SASS משתמש במאפייני CSS טהורים כדי לבצע סטיילינג על האלמנט הנבחר. זה מעצים את ה-CSS המקורי על ידי הכללת מתמטיקה ותכונות משתנות. הוא מיישם סגנון על ה-DOM בהיררכיה. על ידי שילוב SASS עם Node.js, המפתח יכול לסגנן את הפרויקט בקלות רבה כדי להפוך אותו ליותר מושך את העין ולמושלם לפיקסלים.
בואו נבצע את השלבים הבאים כדי להגדיר פרויקט Node.js לאורך ה-SASS/SCSS.
שלב 1: התקנת 'SASS'
ראשית, התקן את ' SASS ' באופן גלובלי בפרויקט Node.js באמצעות מנהל חבילות הצומת ' npm ' דרך הפקודה הזו:
npm התקנת -g sass
הפלט מראה כי ' saas חבילה הותקנה:

שלב 2: יצירת ספריות
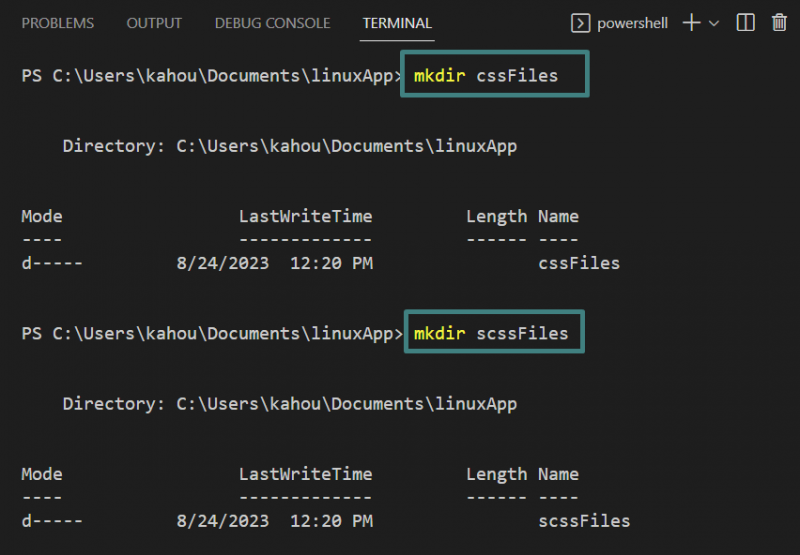
לאחר מכן, צור ספריות נפרדות עבור קובצי CSS ו-SCSS גם יחד באמצעות הפקודה 'mkdir' הבאה:
mkdir cssFiles
mkdir scssFiles
ניתן לראות כי האמור לעיל ' mkdir הפקודה ' יצרה את ' cssFiles ' ו' scssFiles ' ספריות:

שלב 3: קשר את מודול SASS
כעת, השתמש ב' חצוף ' מודול כדי לעקוב אחר כל שינויים בקבצים השוכנים של ' scssFiles ' ספרייה. במקרה של שינוי, זה ייצור אוטומטית קובצי CSS בתוך המקושר ' cssFiles ” ספרייה והכנס את אותם נתוני scss בקובץ ה-CSS.
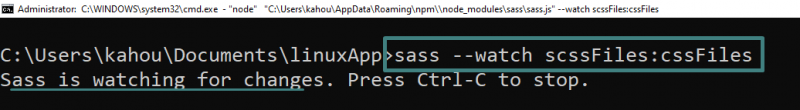
הפקודה שיש לבצע לצפייה וקישור של ' חצוף המודול הוא כדלקמן:
חצוף --שעון scssFiles : cssFilesכעת, saas צופה בכל מיני שינויים בספריית scssFiles.

הערה: יש לבצע את הפקודה לעיל בשורת הפקודה של המערכת מכיוון שהיא לא תעבוד על מסופי כלים כמו קוד Visual Studio.
שלב 4: יצירת קבצי SCSS וקבצי CSS מתאימים
בשלב זה, קובץ ריק בשם ' scssStyle ' עם ' scss תוסף ' נוצר בתוך ' scssFiles ' ספרייה:

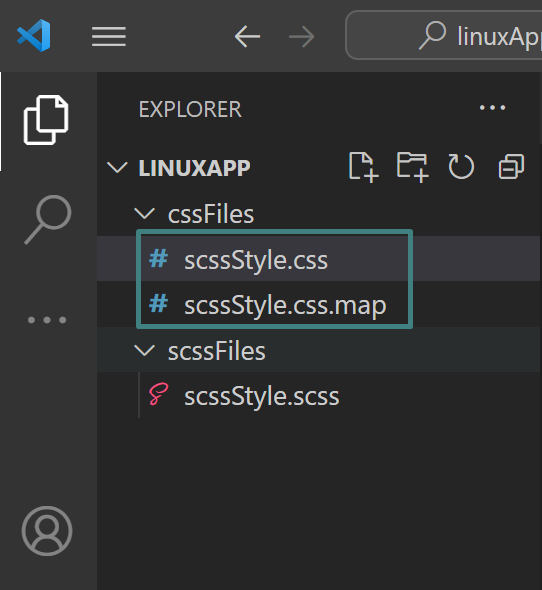
לאחר מכן, שני קבצים עם השם ' scssStyle.css ' ו' scssStyle.css.map ' נוצרים באופן אוטומטי על ידי ' חצוף מודול בתוך ' cssFiles ', כפי שמוצג להלן:

שלב 5: הכנסת קוד
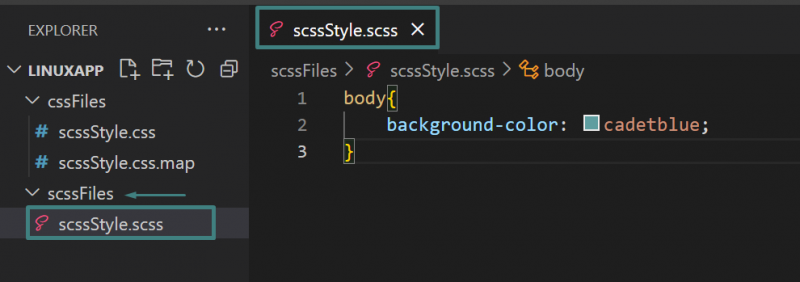
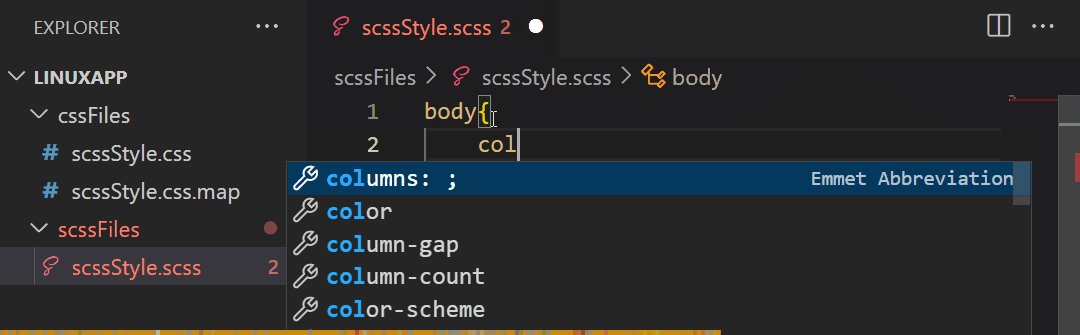
לבסוף, הזן קצת קוד SCSS בתוך ' scssStyle.scss ' כפי שמוצג מטה:

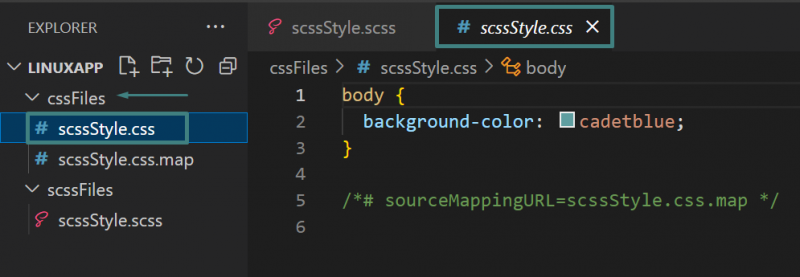
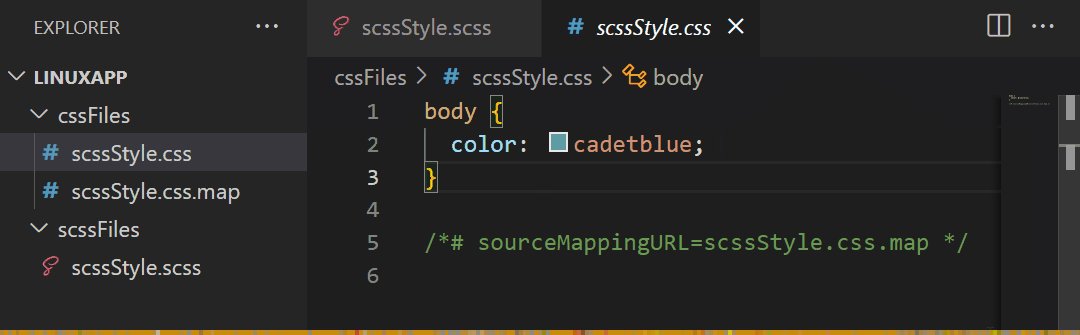
כעת, אותו קוד בפורמט CSS מוכנס אוטומטית בתוך ' scssStyle.css 'קובץ:

בואו נמחיש חזותית את שלב 4 ו-5 בעזרת gif:

מדריך זה הסביר את השלבים ליצירת פרויקט Node.js SASS\SCSS.
סיכום
כדי להגדיר פרויקט Node.js SASS/SCSS מהיר, התקן תחילה את המודול ' חצוף ' מודול, ולאחר מכן צור שתי ספריות אחת עבור ' SASS\SCSS ' קובץ ועוד עבור ' CSS ' קבצים. לאחר מכן, הפוך את ' חצוף ' מודול לצפייה בכל שינוי בספריות החדשות שנוצרו באמצעות ' sass -צפה ב-sass:css ' פקודה. כתוצאה מפעולה זו נוצרים אוטומטית קובץ 'SASS\SCSS' ושני קבצי 'CSS' בתיקיית 'CSS'. אם המשתמש משנה את קבצי 'SASS\SCSS', אז השינויים החדשים יוכנסו אוטומטית לקבצי ה-CSS. מדריך זה הסביר את ההליך המלא להגדרת פרויקט Node.js SASS\SCSS.