כתיבה זו יתאר כיצד לעצב את המודאל Bootstrap.
איך לעצב את המודאל של Bootstrap?
כדי ללמוד כיצד לעצב את המודאל של Bootstrap, בצע את השלבים הבאים.
שלב 1: צור קובץ HTML
ראשית, צור מודאל על ידי ביצוע ההוראות המפורטות להלן:
- ליצור ' ' מיכל והקצה לו מחלקה ' מיכל ראשי-מודאלי '.
- לאחר מכן, הוסף כפתור שיפעיל את החלון המודאלי. הקצה לו את ' btn ', ' btn-primary ', ו' מופע-מודאלי 'שיעורים. הגדר את תכונות הנתונים ' החלפת נתונים 'עם הערך' מוֹדָלִי ' וה ' יעד נתונים ' עם ה ' #המודאל שלי ' ערך. מזהה זה מצביע על המזהה של החלון המודאלי.
- לאחר מכן, צור את החלון המודאלי. כדי לעשות זאת, הוסף '
' רכיב ולהקצות אותו ' מוֹדָלִי ' ו' לִדעוֹך ” כיתות, וקבע את המזהה.- הוסף '
' עבור תיבת הדו-שיח של המודאל והקצה לה את ' מודאלי-דיאלוג ' מעמד.- לאחר מכן, ציין את תוכן המודאל ב-'
' והקצה לו את המחלקה ' תוכן מודאלי '.- צור כפתור סגירה עם הכיתה ' סגור '. ה ' ביטול נתונים תכונה ' משמשת לסגירת החלון המודאלי.
- לאחר מכן, ציין את הגוף המודאלי עם המחלקות ' מודאלי-גוף ' ו' שׁוּרָה '. בתוכו, קח עמודה של 6 רשתות עבור התמונה ו-6 עבור התוכן.
- התמונה מוטבעת באמצעות '
'תג.
- ואז, בתוך '
אלמנט עם ה- תוֹכֶן ' מחלקה, הוסף את הכותרת, כותרת המשנה והתיאור.- לאחר מכן, הצב כפתור עם Bootstrap ' btn ', ' btn-סכנה ', ו' p-2 'שיעורים:
< div מעמד = 'מיכל-מודאלי-עיקרי' >
< לַחְצָן מעמד = 'btn btn-primary show-modal' החלפת נתונים = 'מוֹדָלִי' נתונים- יַעַד = '#myModal' > תצוגה מודאלית < / לַחְצָן >
< div מעמד = 'דעיכה מודאלית' תְעוּדַת זֶהוּת = 'myModal' >
< div מעמד = 'דיאלוג מודאלי' >
< div מעמד = 'תוכן מודאלי' >
< לַחְצָן מעמד = 'סגור' ביטול נתונים = 'מוֹדָלִי' >
< לְהַקִיף > × < / לְהַקִיף >< / לַחְצָן >
< div מעמד = 'שורת גוף מודאלית' >
< div מעמד = 'col-sm-6 modal-image' >< img src = '/img/clothes.jpg' >< / div >
< div מעמד = 'תוכן col-sm-6' >
< h3 מעמד = 'כותרת' > הצעה מיוחדת < / h3 >
< לְהַקִיף מעמד = 'כתוביות' > 20% הנחה על איסוף ומשלוח < / לְהַקִיף >
< ע מעמד = 'תיאור' > חולצות באיכות הטובה ביותר. כל מידה זמינה. ניתן לשטיפה בקלות. < / ע >
< לַחְצָן מעמד = 'btn btn-danger p-2' > ראה עוד < / לַחְצָן >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >שלב 2: סגנון 'מיכל-אופן-עיקרי'.
כל המיכל מעוצב עם ה-CSS ' משפחת גופן ' תכונה:
.main-modal-container {
משפחת גופן : 'פופינס' , פונט סאנס סריף ;
}שלב 3: סגנון 'מופע-מודאלי' שיעור
ה ' מופע-מודאלי ' מחלקה מוצהרת עם המאפיינים הבאים:
.main-modal-container .show-modal {
צֶבַע : #fff ;
צבע רקע : #3a97c9 ;
שינוי טקסט : לְנַצֵל ;
ריפוד : 10 פיקסלים 15 פיקסלים ;
שולים : 80 פיקסלים אוטומטי 0 ;
לְהַצִיג : לַחסוֹם ;
}כאן:
- ' צֶבַע ' מגדיר את צבע הגופן.
- ' צבע רקע ' מגדיר את צבע הרקע של האלמנט.
- ' שינוי טקסט ' משתמש באותיות רישיות בטקסט.
- ' ריפוד ' מתאים את החלל סביב תוכן האלמנט.
- ' שולים ' מייצר מרחב סביב האלמנט.
- ' לְהַצִיג 'עם הערך' לַחסוֹם ' מגדיר את רוחב האלמנט ל-100%.
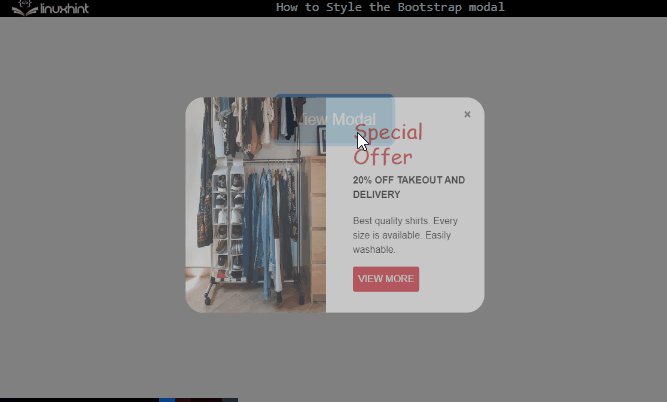
שלב 4: סגנון 'דיאלוג מודאלי' על דהייה
.מוֹדָלִי .לִדעוֹך .modal-dialog {
שינוי צורה : סוּלָם ( 0 ) ;
מַעֲבָר : את כל 450 אלפיות השנייה מעוקב-בזייר ( .47 , 1.64 , .41 , .8 ) ;
}כאשר המודאלי דוהה, מאפייני ה-CSS הבאים מוחלים על ' מודאלי-דיאלוג ' מעמד:
- ' שינוי צורה ' נכס עם ' סוּלָם() ' הערך מגדיל או מקטין את גודל האלמנט אנכית או אופקית.
- ' מַעֲבָר 'מזיז בהדרגה את האלמנט. ה ' cubic-bezier() ' הפונקציה מיישמת את עקומת ה-Bezier המעוקבת. זה נקבע לפי ארבע נקודות.
שלב 5: סגנון 'דיאלוג מודאלי' בהצגה
.מוֹדָלִי .הופעה .modal-dialog {
שינוי צורה : סוּלָם ( 1 ) ;
}ה-CSS ' שינוי צורה 'נכס עם הערך' קנה מידה (1) ' מגדיל את גודל תיבת הדו-שיח.
שלב 6: סגנון 'תוכן מודאלי'.
.main-modal-container .modal-dialog .modal-content {
גבול-רדיוס : 30 פיקסלים ;
גבול : אף אחד ;
הצפה : מוּסתָר ;
}ה ' תוכן מודאלי ” מעוטר במאפיינים הבאים:
- ' גבול-רדיוס ' מעגל את הקצוות של האלמנט.
- ' גבול 'עם הערך' אף אחד ' מסתיר את הגבול.
- ' הצפה ' שולט בזרימת התוכן.
שלב 7: סגנון 'סגור' שיעור
.main-modal-container .modal-dialog .modal-content .סגור {
צֶבַע : #747474 ;
צבע רקע : rgba ( 255 , 255 , 255 , 0.5 ) ;
גוֹבַה : 27 פיקסלים ;
רוֹחַב : 27 פיקסלים ;
ריפוד : 0 ;
אֲטִימוּת : 1 ;
הצפה : מוּסתָר ;
עמדה : מוּחלָט ;
ימין : 15 פיקסלים ;
חלק עליון : 15 פיקסלים ;
z-index : 2 ;
}כאן:
- ' אֲטִימוּת ' מגדיר את רמת השקיפות של האלמנט.
- ' עמדה 'עם הערך' מוּחלָט ' מגדיר את מיקום האלמנט ביחס למיקום האב שלו.
- ' ימין ' ו' חלק עליון ' הגדר רווח בצד ימין ובחלק העליון של כפתור הסגירה.
- ' z-index ' מציין את סדר הערימה של האלמנט. סדר הערימה הגדול יותר מביא את האלמנט לחזית.
שלב 8: סגנון 'מודאלי-גוף' שיעור
.main-modal-container .modal-dialog .modal-content .modal-body {
ריפוד : 0 !חָשׁוּב ;
}המרחב סביב הגוף המודאלי כולו מותאם על ידי CSS ' ריפוד ' תכונה. יתר על כן, ה' !חָשׁוּב מילת המפתח משמשת כדי לקבוע את חשיבות האלמנט.
שלב 9: סגנון 'img' אלמנט
.main-modal-container .modal-dialog .modal-content .modal-body .modal-image img {
גוֹבַה : 100% ;
רוֹחַב : 100% ;
}שלב 10: סגנון מחלקה 'תוכן'.
.main-modal-container .modal-dialog .modal-content .modal-body .תוֹכֶן {
ריפוד : 35 פיקסלים 30 פיקסלים ;
}באמצעות ' ריפוד ' מאפיין, המרחב מתווסף סביב ' תוֹכֶן 'תוכן הכיתה.
שלב 11: מחלקה בסגנון 'כותרת'.
.main-modal-container .modal-dialog .modal-content .modal-body .כותרת {
צֶבַע : #fb3640 ;
משפחת גופן : 'סקרמנטו' , רָהוּט ;
גודל גופן : 35 פיקסלים ;
}כאן:
- ' משפחת גופן ' מגדיר את סגנון הגופן.
- ' גודל גופן ' מגדיר את גודל הגופן.
שלב 12: מחלקה בסגנון 'כותרת משנה'.
.main-modal-container .modal-dialog .modal-content .modal-body .כתוביות {
משקל גופן : 600 ;
שינוי טקסט : אותיות רישיות ;
שולים : 0 0 20 פיקסלים ;
לְהַצִיג : לַחסוֹם ;
}לפי קטע הקוד הנתון:
- ' משקל גופן ' קובע את עובי הגופן.
- ' שינוי טקסט ' מגדיר את גודל הגופן.
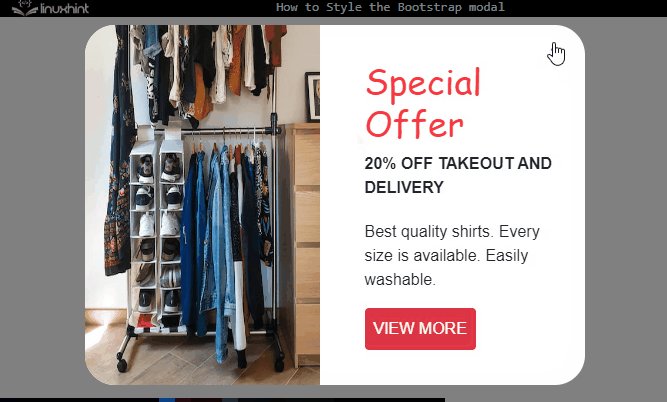
תְפוּקָה

כך תוכלו לסגנן את המודאל Bootstrap.
סיכום
כדי לעצב את החלון המודאלי של Bootstrap, תחילה הוסף את הכפתור שיפעיל את המודאל. לאחר מכן, צור את החלון המודאלי באמצעות רכיבי HTML. לאחר מכן, הוסף מספר מאפייני CSS, כולל ' ריפוד ', ' שולים ', ' צֶבַע ', ' מַעֲבָר ', ועוד רבים לסגנון החלון המודאלי. ליתר דיוק, ה' מעוקב-בזייר הפונקציה משמשת להחלת אפקט המעבר בעקומת ארבע נקודות על החלון המודאלי. פוסט זה הסביר את ההליך לסגנון ה-Bootstrap.