בעת התמודדות עם הנתונים בכמויות גדולות, ישנה דרישה למיין את הנתונים כדי להיות מזוהים כראוי. למשל, בהבאת שם ספציפי המבוסס על תו. בנוסף לכך, זה משפר את ההדמיה, הניתוח ומצמצם את הזמן הנצרך. במקרה כזה, מיון מפת ES6 ב-JavaScript היא טכניקה יעילה לחיפוש נתונים ספציפיים.
בלוג זה יסביר כיצד למיין מפת ES6 ב-JavaScript.
כיצד למיין מפת ES6 באמצעות JavaScript?
' מפת ES6 ' ניתן למיין ב-JavaScript על ידי יצירת אובייקט מפה חדש והחלתו בשילוב עם ' התפשטות ' המפעיל וה' סוג() ' שיטה.
דוגמה 1: מיין מפת ES6 ב-JavaScript לפי תווים אלפביתיים
דוגמה זו תסביר כיצד למיין מפה לפי תווים אלפביתיים.
תחביר
מַעֲרֶכֶת ( ערך מפתח ) ;בתחביר לעיל:
' מַפְתֵחַ ' ו' ערך ' מתאים לאובייקט או למשתנה מכל סוג נתונים.
בוא נעקוב אחר הקוד שצוין להלן:
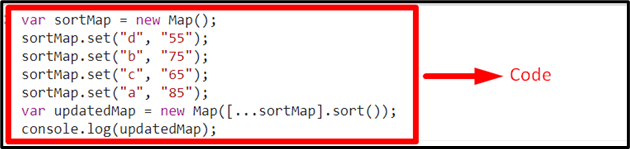
< תַסרִיט סוּג = 'טקסט/Javascript' >var sortMap = מפה חדשה ( ) ;
sortMap.set ( 'ד' , '55' ) ;
sortMap.set ( 'ב' , '75' ) ;
sortMap.set ( 'ג' , '65' ) ;
sortMap.set ( 'א' , '85' ) ;
var updatedMap = מפה חדשה ( [ ...מיין מפה ] .סוג ( ) ) ;
console.log ( מפה מעודכנת ) ;
תַסרִיט >
בקטע הקוד שלמעלה, בצע את השלבים הבאים:
- ליצור חדש ' מַפָּה ' אובייקט באמצעות ' מַפָּה() 'קונסטרוקטור.
- לאחר מכן, הגדר את התווים האלפביתיים המוצהרים יחד עם הערכים המוצהרים בצורה של ' ערך מפתח ' זוגות.
- בשלב הבא, צור ' חדש מַפָּה ' להציב את הערכים המוגדרים בו באמצעות ' התפשטות ' מפעיל.
- כמו כן, החל את ' סוג() שיטה למיין את תווי האלפבית ולהציג את המפה המעודכנת.
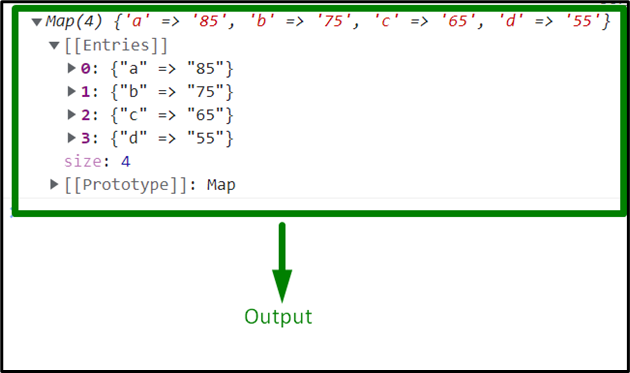
תְפוּקָה


מהפלט לעיל, ניתן לראות שהמפה ממוינת על סמך תווים אלפביתיים.
דוגמה 2: מיין מפת ES6 ב-JavaScript לפי מספרים
דוגמה זו תוביל למיון מפה לפי מספרים.
בואו נסתכל על הדוגמה להלן:
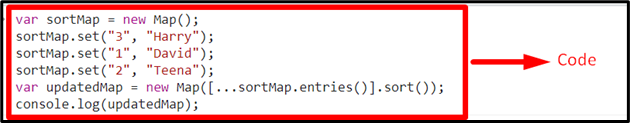
< תַסרִיט סוּג = 'טקסט/Javascript' >var sortMap = מפה חדשה ( ) ;
sortMap.set ( '3' , 'לְהָצִיק' ) ;
sortMap.set ( '1' , 'דוד' ) ;
sortMap.set ( 'שתיים' , 'לִדחוֹת' ) ;
var updatedMap = מפה חדשה ( [ ...sortMap.entries ( ) ] .סוג ( ) ) ;
console.log ( מפה מעודכנת ) ;
תַסרִיט >
בקטע הקוד שלמעלה:
- חזור על השלבים שנדונו בדוגמה הקודמת ליצירת ' חדש מַפָּה ' אובייקט והגדרת הערכים בו באמצעות ' מַעֲרֶכֶת() ' שיטה.
- בשלב הבא, באופן דומה, החל את ' התפשטות ' המפעיל וה' סוג() ” שיטת מיון המפה לפי המספרים שנקבעו.
- הנוספת ' ערכים() השיטה כאן גורמת להחזרת המפה בתור ' ערך מפתח ' זוגות.
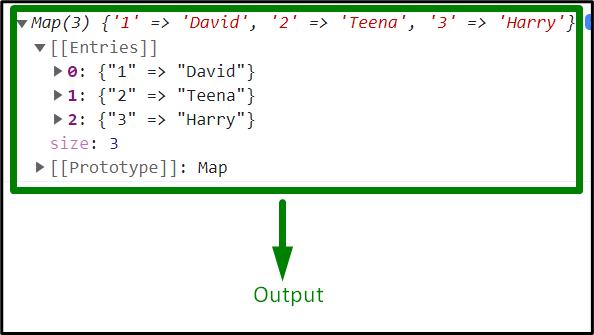
תְפוּקָה


בפלט לעיל, ניכר שהמפה ממוינת על סמך המספרים.
סיכום
' מפת ES6 ' ניתן למיין ב-JavaScript על ידי החלת אובייקט המפה בשילוב עם ' התפשטות ' המפעיל וה' סוג() 'שיטה על האלפבית והמספרים. ניתן להשיג זאת על ידי יצירת אובייקט מפה חדש והגדרת הערכים בו בצורה של ' ערך מפתח ' זוגות ולאחר מכן מיון אותם על סמך התווים האלפביתיים הכלולים בדוגמה הראשונה והמספרים בדוגמה השנייה. בלוג זה מסביר כיצד למיין מפת ES6 ב-JavaScript.