דרישות קדם:
כדי לבצע את השלבים המודגמים במדריך זה, אתה זקוק לרכיבים הבאים:
- עורך Markdown מתאים. לדוגמה, VSCodium , ללחוץ (מזלג של אָטוֹם ), או כל עורך סימון מקוון.
- הבנה בסיסית של Markdown (אופציונלי).
Markdown
Markdown היא שפת סימון פופולרית המאפשרת הוספת אלמנטים שונים (כותרות, תמונות, טבלאות וכו') כדי ליישם את מסמכי הטקסט. מלבד התחבירים המובנים שלו, Markdown תומך גם בתגי HTML שונים. זה זכה לפופולריות עם הזמן בגלל מערך התכונות המעניין שלו:
- קל : בהשוואה לשפות סימון אחרות, Markdown הוא פשוט וקל משקל. ה-Markdown הסטנדרטי אינו כולל תחבירים רבים תוך שמירה על תכונותיו המגוונות.
- הִטַלטְלוּת : מסמך Markdown הוא ביסודו טקסט רגיל. לפיכך, כל תוכנית יכולה לעבוד איתה. אתה יכול גם ליצור טקסט בפורמט Markdown בכל פלטפורמה.
- פּוֹפּוּלָרִיוּת : Markdown משמש ליצירת אתרים, מסמכים, הערות, מיילים ואחרים. גם תאגידים גדולים כמו Reddit, GitHub וכו' תומכים ב-Markdown.
קווים אופקיים ב-Markdown
ב-Markdown, הקו האופקי מופיע בערך כך:

ישנם מקרים שונים שבהם ייתכן שתרצה להוסיף קו אופקי במסמך. לדוגמה, ציון התחלה/סוף של קטע.
יצירת מסמך חדש
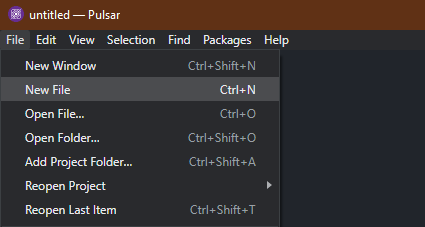
בזמן שאנו עובדים עם עורך Pulsar, עלינו לפתוח קובץ טקסט חדש כדי לאחסן את מסמך ה-Markdown שלנו. מהחלון הראשי, עבור אל קובץ >> קובץ חדש או השתמש ב' Ctrl + N ' קיצור מקשים.

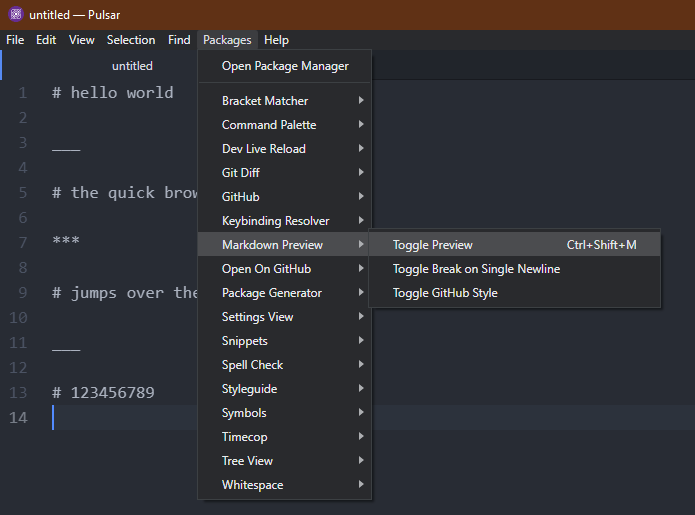
עורך Pulsar מגיע עם תכונת תצוגה מקדימה של Markdown חיה. כדי להפעיל את התצוגה המקדימה החיה, עבור אל חבילות >> תצוגה מקדימה של סימון >> החלף תצוגה מקדימה . לחלופין, השתמש ב' Ctrl + Shift + M ' קיצור מקשים.

יצירת קווים אופקיים
ב-Markdown, ישנם כמה תחבירים לציון קו אופקי:
- ***
- —
- ___
כולם יביאו לפלט דומה.
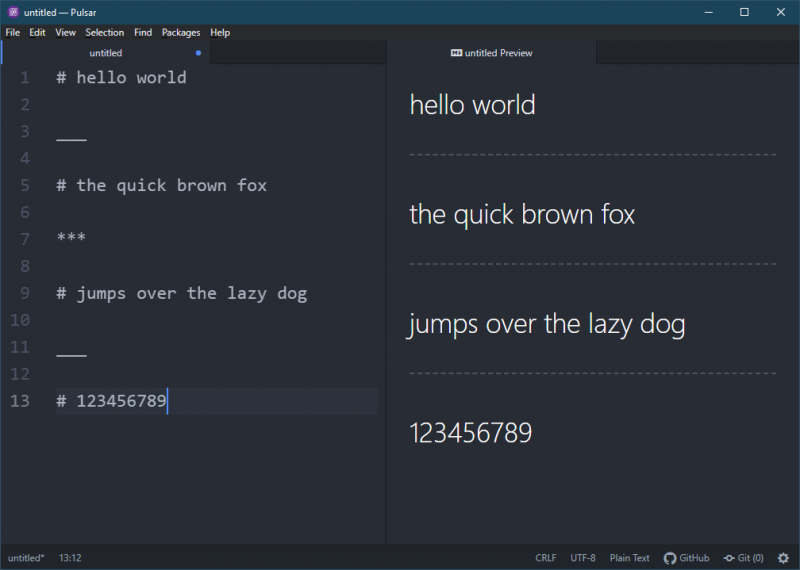
כדי להדגים, העתק והדבק את הקוד הבא לתוך עורך הטקסט:
# שלום עולם___
# השועל החום המהיר
***
# קופץ מעל הכלב העצלן
___
#123456789

כאן:
- לקבלת תצוגה חזותית טובה יותר, אנו משתמשים בעיצוב H1 עבור כל שורת טקסטים.
- אנו יוצרים שלושה קווים אופקיים באמצעות שלושה סמלים שונים.
- יש קו חדש לפני ואחרי כל אחד מסמלי הקו האופקי.
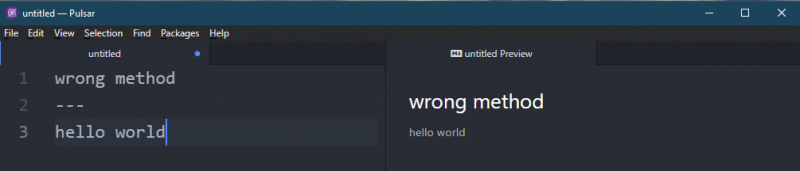
מומלץ להשתמש בריווח כזה מכיוון שהסמל '-' ללא ריווח מציין כותרת:
שיטה לא נכונה---
שלום עולם

יצירת קווים אופקיים באמצעות HTML
אם עבדת עם HTML בעבר, אתה כנראה מכיר את ה
ליצירת קווים אופקיים. זה עובד גם ב-Markdown.
בדוק את הקוד הבא:
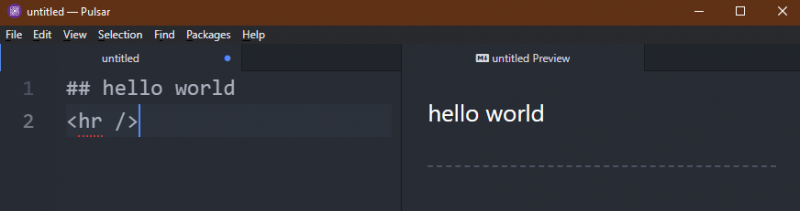
## שלום עולם< שעה />

כאן:
- אנו משתמשים בעיצוב H2 עבור הטקסט.
- ה
תג יוצר קו אופקי בפלט המעובד.
יתרון מעניין אחד של גישה זו הוא שאתה לא צריך לדאוג לגבי יצירת כותרת בטעות.
ה
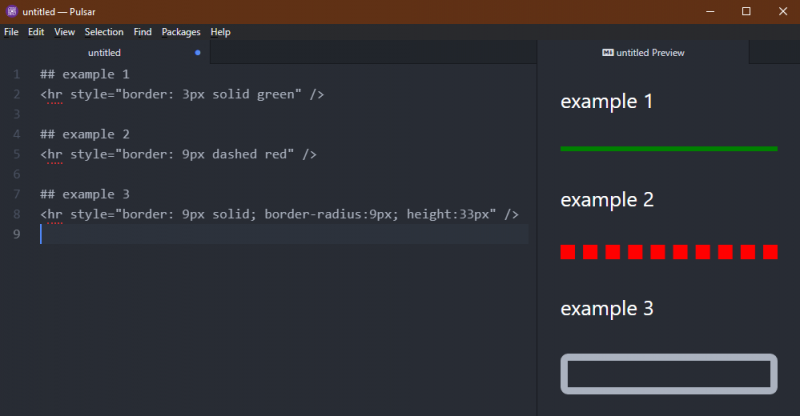
תג גם מאפשר לכוונן מאפיינים שונים של הפלט. לדוגמה: צבע, רוחב וכו'. בדוק את הדוגמה הבאה:
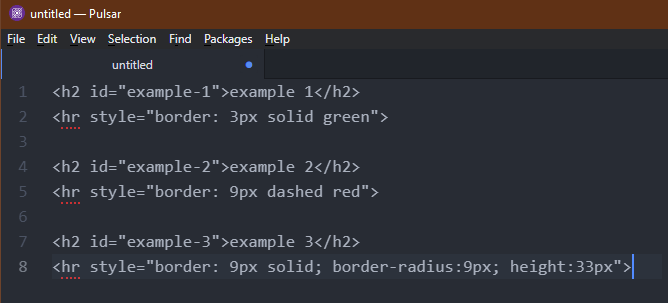
< סגנון hr = 'גבול: 3 פיקסלים ירוק מוצק' />
## דוגמה 2
< סגנון hr = 'גבול: 9px מקווקו אדום' />
## דוגמה 3
< סגנון hr = 'border: 9px solid; border-radius:9px; height:33px' />

כאן:
- כל הדוגמאות משלבות CSS כדי לסגנן את הקו האופקי.
- בדוגמה הראשונה, אנו יוצרים קו אופקי צבעוני פשוט.
- בדוגמה השנייה, אנו יוצרים קו אופקי מקווקו.
- בדוגמה השלישית, אנו יוצרים קו אופקי מעוגל.
למידע נוסף, בדוק התג
ב-HTML .
ייצוא Markdown כ-HTML
עם הכלי הנכון, ניתן להמיר מסמך בפורמט Markdown ל-HTML. עורך Pulsar מגיע עם תכונה מובנית זו.
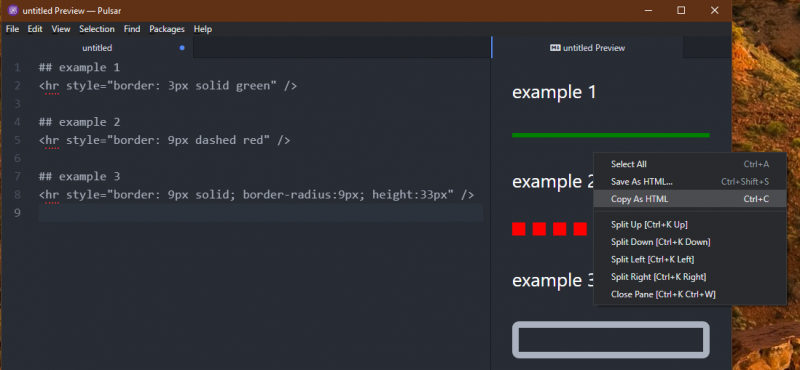
כדי להעתיק את הפלט המעובד כ-HTML, לחץ לחיצה ימנית על חלון התצוגה המקדימה ובחר 'העתק כ-HTML'.

ה-HTML שנוצר נראה כך:

סיכום
דיברנו על יצירת קווים אופקיים ב-Markdown. הצגנו שימוש גם בתחביר Markdown המובנה וגם בתחביר HTML כדי ליצור קווים אופקיים.
מעוניין ללמוד עוד על Markdown? בדוק את תת קטגוריית Markdown .