אימות נתונים הוא חלק חיוני בכל יישום אינטרנט מכיוון שהוא עוזר להבטיח שהנתונים המועלים מתאימים לדרישות מסוימות שהוטלו על ידי המפתחים. ניתן לאמת נתונים הן בצד השרת והן בצד הלקוח, אך אימות בצד הלקוח חוסך לעתים קרובות זמן למשתמשים ומוכיח חווית משתמש נעימה וחלקה יותר. ניתן לבצע אימות נתונים בצד הלקוח בקלות וצורך הרבה פחות זמן.
במדריך זה נעבור את תהליך יצירת הטופס באמצעות HTML, JavaScript/jQuery אשר מאמת את הקובץ בגודל בזמן העלאתו. היתרון של אימות זה הוא שאנו יכולים להגביל משתמשים להעלות רק גודל מסוים של קבצים ולוודא שהם עומדים בקפדנות בדרישות שלנו. אם הקובץ בגודל לא נכון, נוכל לשלוח הודעה למשתמש מבלי להעלות את הקובץ לשרת מה שחוסך זמן יקר.
צור דף אינטרנט
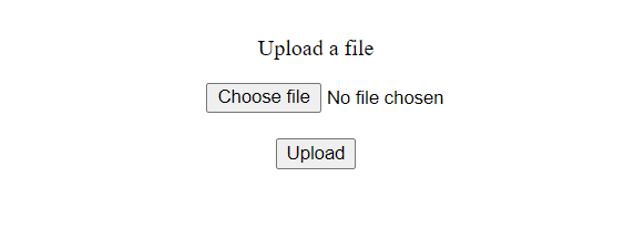
ראשית, ניצור דף אינטרנט פשוט ב-HTML:
DOCTYPE html >
< html >
< רֹאשׁ >
< כותרת >
אימות של קוֹבֶץ גודל בזמן העלאה באמצעות JavaScript / jQuery
כותרת >
רֹאשׁ >
< גוּף סִגְנוֹן = 'padding-top: 10px; text-align:center;' >
< ע > העלה א קוֹבֶץ ע >
< קֶלֶט תְעוּדַת זֶהוּת = 'קוֹבֶץ' סוּג = 'קוֹבֶץ' סִגְנוֹן = 'padding-left: 95px;' />
< br >< br >
< לַחְצָן בלחיצה = 'sizeValidation()' > העלה לַחְצָן >
גוּף >
html >

הבנת הקוד:
בגוף דף האינטרנט, השתמשנו פשוט ב-a , <קלט> ,
וכן א <כפתור> תָג. ה <קלט> תג משמש כך שהמשתמש יכול לבחור קובץ ולאחר מכן להעלות אותו באמצעות הכפתור המוצג באמצעות ה <כפתור> תָג.
ה <כפתור> תג קורא ל- sizeValidation() function on click event אשר לאחר מכן קובע את גודל הקובץ ומדפיס התראה מתאימה בהתאם לגודל הקובץ.
הגדר JavaScript sizeValidation() פונקציה
כעת נכתוב את קוד ה-JavaScript שמגדיר את sizeValidation() פוּנקצִיָה.
< תַסרִיט >
פוּנקצִיָה size Validation ( ) {
var input = document.getElementById ( 'קוֹבֶץ' ) ;
היה קוֹבֶץ = input.files;
אם ( file.length== 0 ) {
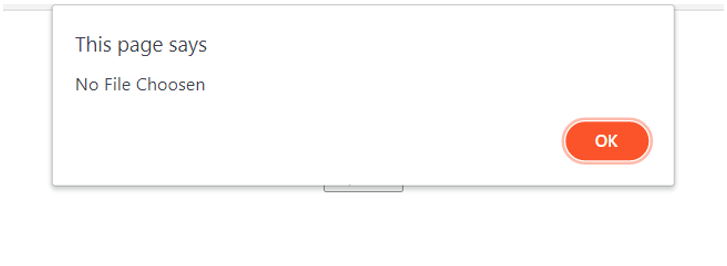
עֵרָנִי ( 'לא נבחר קובץ' ) ;
לַחֲזוֹר שֶׁקֶר ;
}
var fileSize = Math.round ( ( קוֹבֶץ [ 0 ] .גודל / 1024 ) ) ;
אם ( גודל הקובץ < = 5 * 1024 ) {
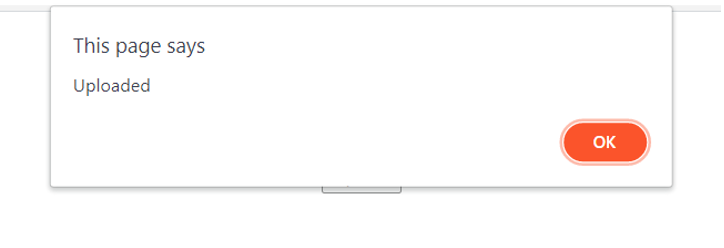
עֵרָנִי ( 'הועלה' ) ;
} אַחֵר {
עֵרָנִי (
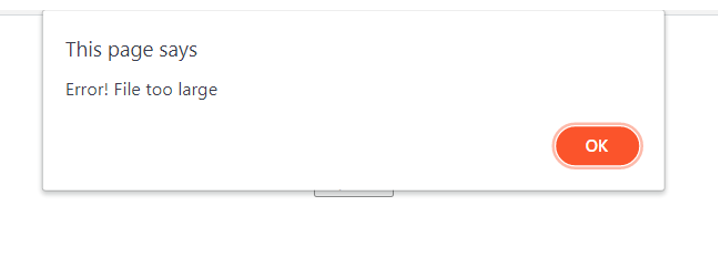
'שגיאה! הקובץ גדול מדי' ) ;
}
}
תַסרִיט >
הבנת הקוד:
בתוך הגוף של sizeValidation() תחילה נקבל את התג ולאחר מכן נשתמש ב- var file = inputElement.files; כדי שנוכל לקבל גישה לקובץ שהועלה. לאחר מכן נבדוק אם קובץ הועלה, אם לא, נבקש הודעת שגיאה ונצא מהפונקציה על ידי החזרת false.

לאחר מכן אנו משתמשים במתמטיקה כדי לקבוע את גודל הקובץ. אם הקובץ הוא בגודל מתאים, כלומר 5MB (במקרה זה), הוא מועלה.

אחרת, יוצג חלון קופץ המכיל הודעת שגיאה.

סיכום
למרות שאימות בצד הלקוח הוא הרבה יותר יעיל, הוא עדיין לא מהווה תחליף לאימות בצד השרת וניתן לעקוף אותו ברוב המקרים. זה תמיד שיטה מומלצת ליישם גם אימות שרת וגם בצד הלקוח, כך שתוכל להבטיח גם יעילות וגם דיוק של האפליקציה שלך.