לכן אין זה מפתיע שייתכן שתצטרך להמיר דמות Plotly ספציפית למחרוזת HTML.
במדריך זה, נלמד כיצד להשתמש במודול Plotly io כדי להמיר דמות לייצוג מחרוזת HTML.
בואו נצלול פנימה.
פונקציה Plotly.io.to_html().
הפונקציה to_html() מהמודול io של Plotly מאפשרת לך להעביר דמות ספציפית כפרמטר ולהמיר אותה למחרוזת HTML.
תחביר הפונקציה מבוטא כפי שמוצג להלן:
עלילתית. זֶה . to_html ( תאנה , תצורה = אף אחד , הפעלה אוטומטית = נָכוֹן , include_plotlyjs = נָכוֹן , include_mathjax = שֶׁקֶר , post_script = אף אחד , full_html = נָכוֹן , animation_opts = אף אחד , default_width = '100%' , default_height = '100%' , לְאַמֵת = נָכוֹן , div_id = אף אחד )
הבה נחקור את פרמטרי הפונקציה, להלן:
- איור - מתייחס לאובייקט הדמות או לייצוג המילון של הדמות.
- Config - מציין את אפשרויות התצורה של plotly.js. העבר את אפשרויות התצורה כמילון.
- Auto_play - קובע אם רצף האנימציה אמור לפעול אוטומטית בטעינת העמוד. פרמטר זה שימושי אם יש לך דמות המכילה פריימים מונפשים.
- Include_plotlyjs - פרמטר זה מציין כיצד ספריית plotly.js נכללת ב-HTML. הערכים המקובלים בפרמטר זה כוללים:
- נכון - כולל את ספריית plotly.js כתג סקריפט במסמך ה-HTML. פעולה זו תגדיל את גודל הקובץ אך תאפשר שימוש בקובץ בסביבות לא מקוונות.
- 'cdn' - הגדרת הפרמטר include_plotlyjs ל-'cdn' תוסיף תג סקריפט המצביע על קישור מרוחק לספריית plotly.js. השתמש באפשרות זו כאשר אתה נמצא בסביבת רשת או בסביבה הרגישה לגודל קובץ.
- 'ספרייה' - כולל תג סקריפט המצביע על חבילה חיצונית של plotly.min.js שנמצאת באותה ספרייה כמו מסמך ה-HTML.
- 'require' - הגדרת הערך ל-require תטען את ספריית plotly.js באמצעות require.js. ודא ש-request.js מותקן וזמין בכל העולם במערכת.
- 'False' - אינו כולל את ספריית plotly.js. הימנע מערך זה בעת הגדרת הפרמטר full_html ל-True, מכיוון שהוא יהפוך את המסמך כולו ללא שמיש.
- include_mathjax - מציין אם הקובץ צריך לכלול את ספריית mathjax.js. ערכים מקובלים דומים ל-include_plotlyjs מלבד הערך 'דרוש'.
- Post_script – מאפשר לך לכלול קטעי JavaScript שמתבצעים לאחר יצירת העלילה.
- Full_html – אם נכון, הפונקציה תחזיר מחרוזת המכילה את כל מסמך ה-HTML, החל מהתגיות . אם false, הפונקציה תחזיר מחרוזת HTML שמתחילה באלמנט .
- Animation_opts - מאפשר לך לציין מאפייני אנימציה מותאמים אישית כמילון. ערכים אלו מועברים לאחר מכן לפונקציה plotly.animate ב-plotly.js.
- Default_width - מציין את רוחב ברירת המחדל של הדמות המתקבלת בפיקסלים.
- Default_height - מציין את גובה ברירת המחדל של הדמות בפיקסלים.
- Validate - קובע אם יש לאמת את הדמות לפני ההמרה למחרוזת HTML.
- Div_id - מציין ערך של תכונת id של תג div שבו ממוקמת החלקה.
לאחר מכן, הפונקציה מחזירה ייצוג מחרוזת של הדמות כמחרוזת.
שימוש לדוגמה
הקוד הבא מראה כיצד להשתמש בפונקציה to_html כדי להמיר דמות לייצוג מחרוזת HTML.
יְבוּא עלילתית. אֶקְסְפּרֶס כפי ש פיקסלים
df = פיקסלים נתונים . מניות ( באינדקס = נָכוֹן )
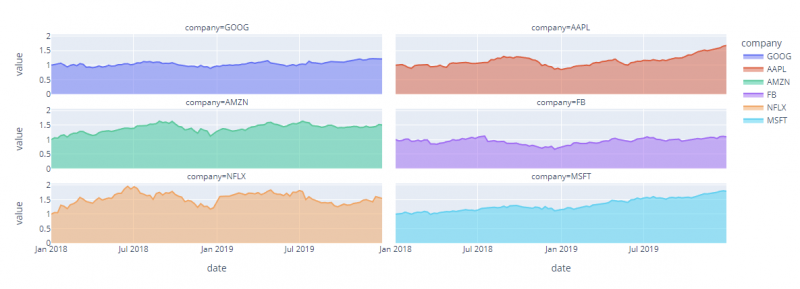
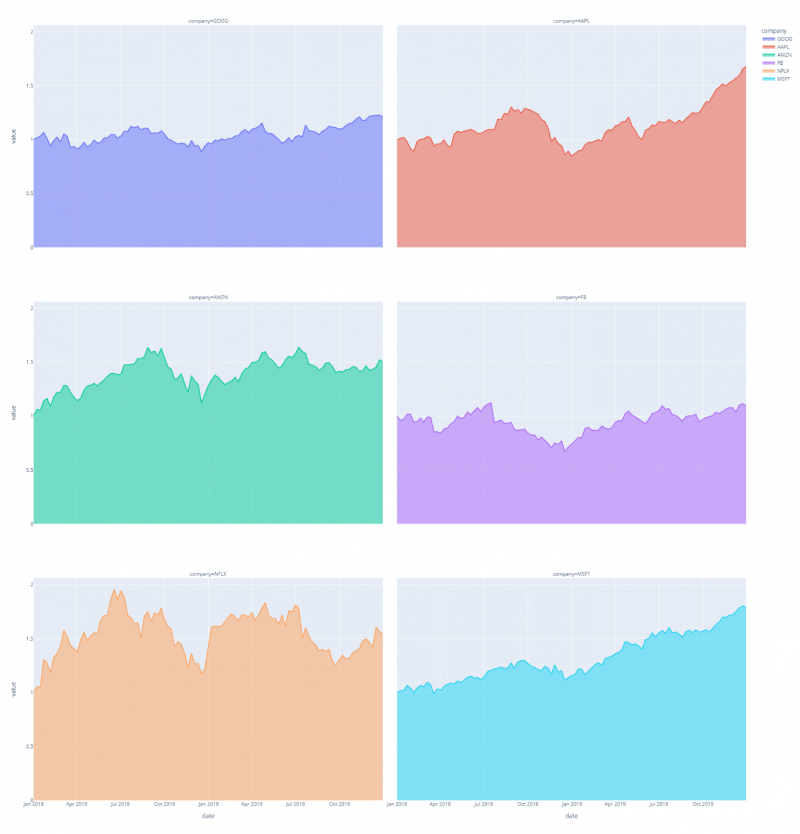
תאנה = פיקסלים אֵזוֹר ( df , facet_col = 'חֶברָה' , facet_col_wrap = שתיים )
תאנה. הופעה ( )בדוגמה שלמעלה, אנו מתחילים בייבוא המודול Plotly express בתור px. לאחר מכן אנו יוצרים מסגרת נתונים באמצעות נתוני המניות מ-Plotly.
לבסוף, אנו יוצרים עלילת שטח פנים באמצעות הפונקציה px.area. זה אמור להחזיר דמות כפי שמוצג להלן:

אנו יכולים להמיר את האיור לעיל לייצוג מחרוזת HTML כפי שמוצג בקוד שלהלן:
יְבוּא עלילתית. זֶה כפי ש זֶה
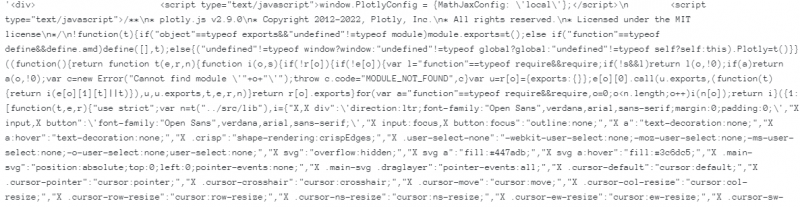
זֶה. to_html ( תאנה , full_html = שֶׁקֶר )הפעלת הקוד שלמעלה אמורה להחזיר מחרוזת HTML מסיבית כפי שמוצג בצילום המסך למטה:

שימו לב שמסמך ה-HTML מתחיל באלמנט
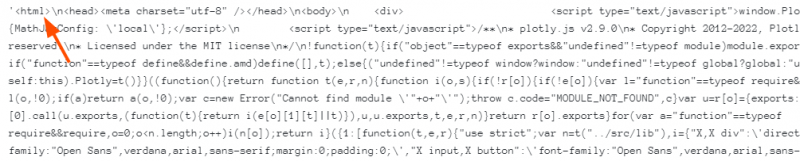
. אם ברצונך לכלול את כל קובץ ה-HTML, הגדר את הפרמטר full_html=True כפי שמוצג: יְבוּא עלילתית. זֶה כפי ש זֶה
זֶה. to_html ( תאנה , full_html = נָכוֹן )
שימו לב שהסימון מתחיל בתג .
כדי לכלול plotly.js, נוכל להגדיר את הפרמטר כ:
יְבוּא עלילתית. זֶה כפי ש זֶה
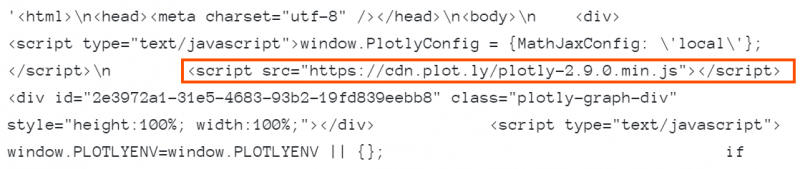
זֶה. to_html ( תאנה , include_plotlyjs = 'cdn' , full_html = נָכוֹן )בדוגמה למעלה, אנו אומרים לפונקציה לכלול את ספריית plotly.js באמצעות קישור CDN.
אנו יכולים לאמת זאת מהפלט שלהלן:

הדרך הטובה ביותר להשתמש במסמך to_html היא על ידי ייצוא מחרוזת HTML לקובץ HTML.
נוכל לעשות זאת על ידי הפעלת קוד פשוט כפי שמוצג להלן:
יְבוּא עלילתית. זֶה כפי ש זֶה
עם לִפְתוֹחַ ( 'facetted.html' , 'ב' ) כפי ש ו:
ו. קווי כתיבה ( זֶה. to_html ( תאנה , include_plotlyjs = 'cnd' , full_html = נָכוֹן ) )בדוגמה זו, אנו משתמשים במודול הקבצים ב-Python כדי לכתוב את מחרוזת ה-HTML כקובץ html N.
לאחר מכן נוכל לפתוח את מסמך ה-HTML בדפדפן ולצפות באיור כפי שמוצג:

סיכום
מזל טוב, יצאת בהצלחה את דמות Plotly שלך כמחרוזת HTML באמצעות הפונקציה plotly.io.to_html.