פוסט זה מתאר את המטרה, העבודה והשימוש בשיטת 'getComputedStyle()' של אובייקט חלון ב-JavaScript.
מה עושה שיטת 'getComputedStyle()' של Window Object ב-JavaScript?
ה ' getComputedStyle() ' השיטה מחזירה את האובייקט 'CSSStyleDeclaration' המכיל אוסף של מאפייני ה-CSS והערכים שלהם. הוא מחשב את מאפייני הסגנון הממוקדים של רכיבי HTML. בנוסף, הוא גם ממלא תפקיד משמעותי בחישוב מאפייני הסגנון של החלק הספציפי של אלמנט ה-HTML.
תחביר
חַלוֹן. getComputedStyle ( אֵלֵמֶנט , pseudoElement )
בתחביר לעיל:
- חַלוֹן: האובייקט הגלובלי הוא שמייצג את חלון הדפדפן.
- אֵלֵמֶנט: הוא מציין את רכיב ה-HTML המסוים שצריך לחשב את הסגנון שלו.
- pseudoElement: זה מתייחס לחלק של רכיב ה-HTML הנתון, למשל אות ראשונה, אות אחרונה וכו'.
הסעיף הבא מבצע את ההמחשה המעשית של שיטת 'getComputedStyle()' בעזרת דוגמאות.
קוד HTML (כולל עיצוב CSS)
ראשית, יש סקירה כללית של קוד ה-HTML הבא:
< רֹאשׁ >
< סִגְנוֹן >
h3{
גודל גופן: 20px;
צבע רקע: ירוק צהוב
}
< / סִגְנוֹן >
< / רֹאשׁ >
< גוּף >
< h2 > השתמש בשיטת getComputedStyle() של Window Object < / h2 >
< h3 תְעוּדַת זֶהוּת = 'הַדגָמָה' > גודל הגופן של רכיב ה-HTML הנתון הוא: < / h3 >
< ע תְעוּדַת זֶהוּת = 'לִטעוֹם' >< / ע >
בשורות הקוד לעיל:
- ה ' <סגנון> ' תג מחיל את הסגנון המוצהר של ' ' אלמנט HTML.
- בתוך ה ' <גוף> ', כותרת משנה כלולה ב' ”
- לאחר מכן, לרכיב '
' יש מזהה ' הַדגָמָה ' מציינת כותרת משנה שנייה.
- לבסוף, ה' ' תג מתייחס לפסקה ריקה עם מזהה ' לִטעוֹם ' להצגת מאפייני ה-CSS המחושבים של האלמנט הממוקד.
הערה: קוד HTML זה מלווה לאורך כל הדוגמאות המוצהרות של פוסט זה.
דוגמה 1: החלת שיטת 'getComputedStyle()' לחישוב גודל הגופן של רכיב ה-HTML
דוגמה זו מיישמת את שיטת 'getComputedStyle()' כדי לקבל את גודל הגופן של רכיב HTML היעד.
קוד JavaScript
שקול את קוד ה-JavaScript המוצהר:
< תַסרִיט >const אֵלֵמֶנט = מסמך. getElementById ( 'הַדגָמָה' ) ;
const obj = חַלוֹן. getComputedStyle ( אֵלֵמֶנט )
לתת גודל = obj. getPropertyValue ( 'גודל גופן' ) ;
מסמך. getElementById ( 'לִטעוֹם' ) . innerHTML = גודל ;
תַסרִיט >
בקטע הקוד שלמעלה:
- הכרזה על משתנה ' אֵלֵמֶנט ' עם מילת מפתח 'const' המשתמשת ב-' getElementById() ' שיטה לגישה לרכיב '
' באמצעות המזהה שלו ' הַדגָמָה '.
- לאחר מכן, החל את ' getComputedStyle() ' שיטה לחישוב מאפייני ה-CSS של האלמנט '
' שאוחזר.
- לאחר מכן, ה' גודל ' המשתנה מחיל את ' getPropertyValue() ' שיטה שמחזירה את הערך של מאפיין ה-CSS המיושם ' גודל גופן 'כמחרוזת.
- לבסוף, שיטת 'getElementById()' ניגשת לפסקה הריקה ומציגה את ערך מאפיין ה-CSS המחושב באמצעות ' innerHTML ' תכונה.
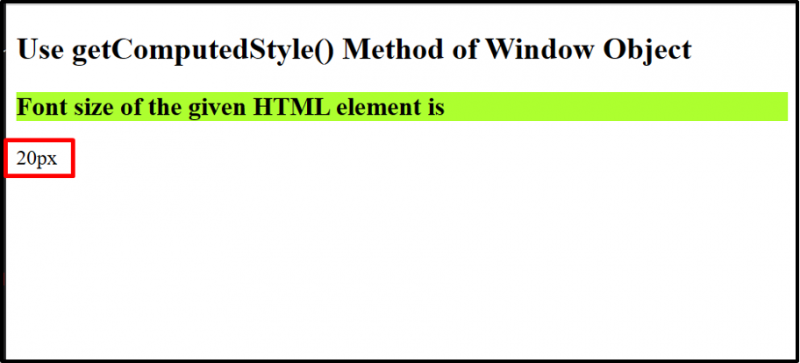
תְפוּקָה

כפי שניתן לראות, הפלט מציג את ערך גודל הגופן שהוחל מול רכיב ה-HTML המתאים, כלומר '
'.
דוגמה 2: יישום שיטת 'getComputedStyle()' לחישוב צבע הרקע של אלמנט ה-HTML
בדוגמה זו, השיטה הנדונה משמשת כדי לחשב את צבע הרקע של רכיב ה-HTML הספציפי:
< תַסרִיט >const אֵלֵמֶנט = מסמך. getElementById ( 'הַדגָמָה' ) ;
const obj = חַלוֹן. getComputedStyle ( אֵלֵמֶנט )
תן bgcolor = obj. getPropertyValue ( 'צבע רקע' ) ;
מסמך. getElementById ( 'לִטעוֹם' ) . innerHTML = bgcolor ;
תַסרִיט >
בגוש הקוד שלמעלה, ' getComputedStyle() שיטת ' מחשבת את ' צבע רקע ' של הרכיב '
' שהמזהה שלו הוא 'הדגמה' ומחזיר את הערך שלו כ-'rgb' באמצעות ' getPropertyValue() ' שיטה.
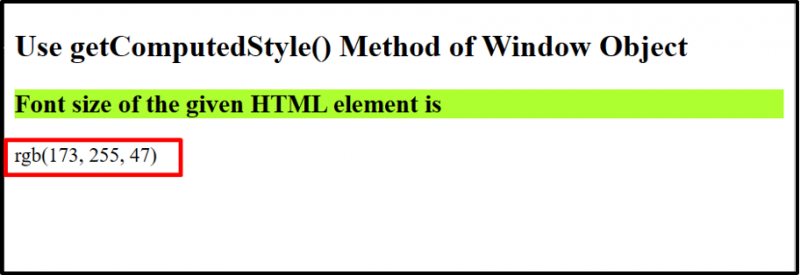
תְפוּקָה

הפלט מראה בבירור את צבע הרקע המחושב של אלמנט ה-HTML שאוחזר.
סיכום
JavaScript מציע את ' getComputedStyle() ' שיטה לחישוב מאפייני סגנון ה-CSS של רכיב HTML היעד. הערך המחושב של שיטה זו הוא מחרוזת המכילה את מאפייני ה-CSS והערכים שלהם. ניתן ליישם אותו בדרכים שונות באמצעות JavaScript כדי לקבל את מאפייני ה-CSS של כל אלמנט HTML. פוסט זה סיפק תצוגה מפורטת של המטרה, העבודה והשימוש בשיטת 'getComputedStyle()' של אובייקט החלון ב-JavaScript.