מדריך זה מגייס את ההבדל בין שיטות decodeURIComponent() ל-decodeURI() .
ראשית, תסתכל על היסודות של decodeURIConponent() וה decodeURI שיטות
לפני שממשיכים לחלוקות ביניהם.
מה ההבדל בין שיטות 'decodeURIComponent()' ו-'decodeURI()' ב-JavaScript?
סעיף זה כולל את ההבדלים המשמעותיים בין השיטות 'decodeURIComponent()' ו-'decodeURI()':
| תנאים | decodeURIConponent() | decodeURI() |
| נוֹהָג | ה-'decodeURIComponent()' משמש לפענוח רכיבי ה-URI המקודדים בשיטת 'encodeURIComponent()'. | ה-'decodeURI()' משמש לפענוח ה-URI המלא המקודד בעזרת שיטת 'encodeURI'. |
| פרמטרים | ה-'decodeURIComponent()' דורש URI 'מקודד' בשיטת 'encodeURIComponent()' כפרמטר החובה לפענוח. | ה-'decodeURI()' זקוק ל-URI 'מקודד' באמצעות שיטת 'encodeURI()' כפרמטר החיוני שלו לביצוע פעולת פענוח. |
| הַגבָּלָה | ה-'decodeURIComponent()' מפענח רק את החלק של ה-URI שנמצא בין ה-'; / ? : @ & = + $ , #' מפרידים. זה מתייחס לדמויות האלה כאל טקסט, לא לתווים מיוחדים. | ה-'decodeURIComponent()' מפענח את ה-URI המלא. |
כעת, ראה את ההבדלים המוצהרים באופן מעשי.
הבדל 1: החלת שיטות 'decodeURIComponent()' ו-'decodeURI()' המבוססות על 'שימוש'
לפי ההבדל הראשון, שיטת 'decodeURIComponent()' מפענחת את המחרוזת המקודדת באמצעות שיטת 'encodeURIComponent()' וה-'decodeURI()' מפענחת את המחרוזת המקודדת באמצעות שיטת 'encodedURI()'.
קוד JavaScript
< תַסרִיט >var uri = '%3B%2C%41%3F%3A%41%26%3D'
var encoded_URI = encodeURIComponent ( סוּג ) ;
לְנַחֵם. עֵץ ( 'Output(decodeURIComponent()):' + decodeURIComponent ( סוּג ) )
var encoded_uri = encodeURI ( סוּג ) ;
לְנַחֵם. עֵץ ( 'URI מפוענח:' + decodeURI ( encoded_uri ) ) ;
תַסרִיט >
בקטע הקוד שלמעלה:
- המשתנה 'uri' מאתחל URI (זיהוי משאב אחיד).
- המשתנה 'encoded_URI' מחיל את ' encodeURIConponent() ' שיטה כדי לקודד את 'uri' שעבר כפרמטר שלו.
- לאחר מכן, שיטת 'console.log()' משתמשת ב-' decodeURIConponent() ' שיטה לפענח את המחרוזת שקודדה לאחרונה ולאחר מכן להציג אותה במסוף.
- לאחר מכן, ה' decodeURI() שיטת ' מפענחת את URI המקודד באמצעות ' encodeURI() שיטה שצוינה במשתנה 'encoded_uri'.
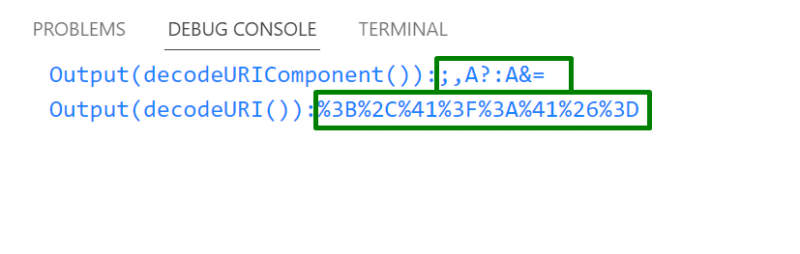
תְפוּקָה

ניתן לראות שהמסוף מציג את ה-URI המפוענחים באמצעות שיטות 'decodeURIComponent()' ו-'decodeURI()'
הבדל 2: החלת שיטות 'decodeURIComponent()' ו-'decodeURI()' המבוססות על 'פרמטרים'
ניתן לראות בבירור ב'הבדל 1' שה-'decodeURIComponent()' מקבל את ה-URI המקודד באמצעות שיטת 'encodeURIComponent()' וה-'decodeURI()' פועל על ה-URI המקודד באמצעות שיטת 'encodeURI()' כמו פרמטר.
הבדל 3: החלת שיטות 'decodeURIComponent()' ו-'decodeURI()' המבוססות על 'תווים מפוענחים'
ניתן לנתח את ההבדל השלישי בין שיטות 'decodeURIComponent()' ו-'decodeURI()' על ידי פענוח ה-URI הספציפי. בוא נראה את זה באופן מעשי.
קוד JavaScript
< תַסרִיט >var uri = '@%20&%7F=%3A%41%26%3D'
לְנַחֵם. עֵץ ( 'Output(decodeURIComponent()): ' + decodeURIComponent ( סוּג ) )
לְנַחֵם. עֵץ ( 'Output(decodeURI()): ' + decodeURI ( סוּג ) )
תַסרִיט >
בקטע התסריט הנתון:
- הראשון ' console.log() שיטת ' מציגה URI מפוענח באמצעות ' decodeURIConponent() ' שיטה.
- השיטה השנייה 'console.log()' מציגה את ה-URI המפוענח בעזרת ה-' decodeURI() ' שיטה.
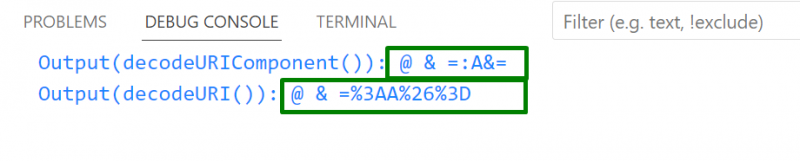
תְפוּקָה

המסוף מראה בבירור ששיטת 'decodeURIComponent()' מפענחת רק את רכיב ה-URI שנמצא בין תווי '@ & =', ולא את ה-URI המלא.
סיכום
JavaScript ' decodeURIConponent() ' וה ' decodeURI() ' שיטות שונות זו מזו בהתאם ל' נוֹהָג ', ' פרמטרים ', וה ' הַגבָּלָה ' גורמים. ההבדל העיקרי/המשמעותי ביניהם הוא שה-'decodeURIComponent()' מפענח את רכיב ה-URI בעוד ששיטת 'decodeURI()' מפענחת את ה-URI המלא. מדריך זה הסביר באופן מעשי את ההבדלים העיקריים בין שיטות decodeURIComponent() ו-decodeURI().