ב-JavaScript, הניתוח משמש להמרת כמות גדולה של נתונים לא מובנים לפורמט קריא וקל יותר. אתה יכול לנתח נתונים בצורה של מחרוזות, אובייקטים וכתובות URL של אתר מסוים. כדי לנתח כתובת אתר מסוימת ב-JavaScript, השתמש ב-' URL() 'קונסטרוקטור. זה ייצור אובייקט URL חדש עם מארח, שם נתיב, חיפוש hash ומאפיינים של ה-hash.
פוסט זה ימחיש את השיטה לניתוח כתובת URL לשם מארח ונתיב ב-JavaScript.
ניתוח כתובת URL (כתובת אינטרנט) לשם מארח ונתיב ב-JavaScript
כדי לנתח את כתובת האתר לשם המארח והנתיב ב-JavaScript, השתמש בכתובת האתר הנוכחית של הדף בעזרת ' window.location.href ' תכונה. יתר על כן, ניתן לנתח כתובת URL ספציפית באמצעות ' URL() ' שיטה.
להשלכות מעשיות, בדוק את הדוגמאות המוצהרות:
דוגמה 1: נתח את כתובת האתר של הדף הנוכחי לשם מארח ונתיב
אתה יכול לנתח את כתובת האתר הנוכחית של הדף לשם המארח והנתיב ב-JavaScript. לשם כך, השתמש בקוד הבא בחלק ה-HTML:
- הוסף ' ' תג והקצה מזהה באמצעות ' תְעוּדַת זֶהוּת ' תכונה.
- צור כפתור באמצעות ' <כפתור> ' רכיב ולהפעיל את ' בלחיצה ” אירוע לביצוע אירוע ספציפי כאשר המשתמש לוחץ על הכפתור. יתר על כן, הפעל פונקציה כערך של אירוע זה:
< כפתור בלחיצה = 'func()' > ניתוח לכתובת URL לַחְצָן >
< p id = 'id2' > ע >
< p id = 'id3' > ע >
בחלק של JavaScript, גש למזהה הראשון בעזרת ' getElementById() 'שיטה וקבע' window.location.href ' כדי לנתח את כתובת האתר של הדף הנוכחי:
מסמך. getElementById ( 'id1' ) . innerHTML = חַלוֹן. מקום . href ;פונקציה מוגדרת כ' func() ' הניגש לרכיב השני באמצעות ' id2 '. החל סטיילינג בשורה בעזרת ה' ' תג HTML והגדר את הצבע. לאחר מכן, השתמש ב' window.location.hostname ' מאפיין שיחזיר את כתובת האתר של הדף הנוכחי:
פוּנקצִיָה func ( ) {
מסמך. getElementById ( 'id2' ) . innerHTML = ` < סגנון h2 = 'צבע כחול;' > שם מארח : h2 > ` + חַלוֹן. מקום . שם מארח ;
מסמך. getElementById ( 'id3' ) . innerHTML = ` < סגנון h2 = 'צבע כחול;' > נָתִיב : h2 > ` + חַלוֹן. מקום . שם נתיב ;
}
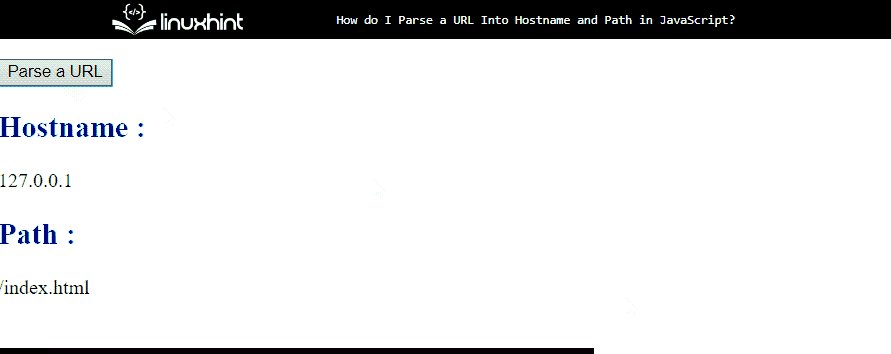
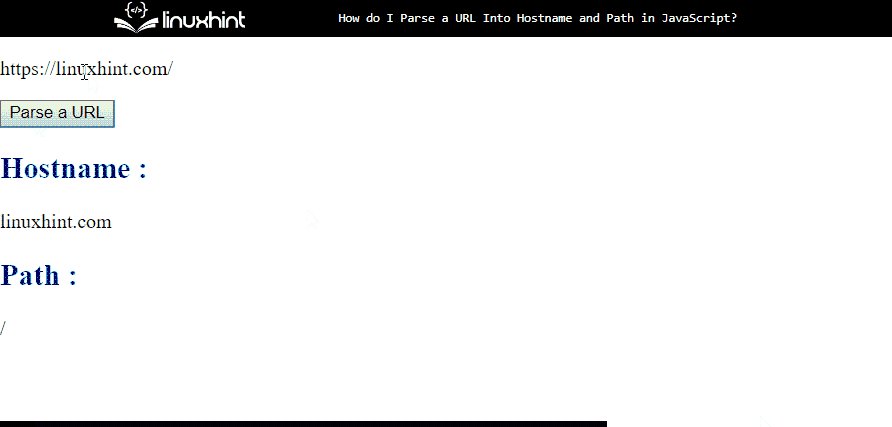
תְפוּקָה
ניתן לראות ששם המארח והנתיב של הדף הנוכחי מוצגים על המסך לאחר לחיצה על הכפתור:

דוגמה 2: נתח כתובת URL לתוך שם מארח ונתיב באמצעות שיטת URL()
אתה יכול גם לנתח את כתובת האתר לשם מארח ונתיב באמצעות ' URL() ' שיטה. כדי לעשות זאת, השתמש בקוד ה-HTML שלמעלה ולאחר מכן הוסף את קוד ה-JavaScript המצוין למטה. לשם כך, אתחול אובייקט והשתמש ב-' URL() ' בנאי, והעבירו את כתובת האתר של הדף המסוים כארגומנט לשיטה:
היה my_url = חָדָשׁ כתובת אתר ( 'https://linuxhint.com/' ) ;גש לרכיב HTML באמצעות המזהה שלו בעזרת ' getElementById() ' שיטה:
מסמך. getElementById ( 'id1' ) . innerHTML = my_url ;צור פונקציה עם שם וגישה לשאר רכיבי ה-HTML:
פוּנקצִיָה func ( ) {מסמך. getElementById ( 'id2' ) . innerHTML = ` < סגנון h2 = 'צבע כחול;' > שם מארח : h2 > ` + my_url. שם מארח ;
מסמך. getElementById ( 'id3' ) . innerHTML = ` < סגנון h2 = 'צבע כחול;' > נָתִיב : h2 > ` + my_url. שם נתיב ;
}
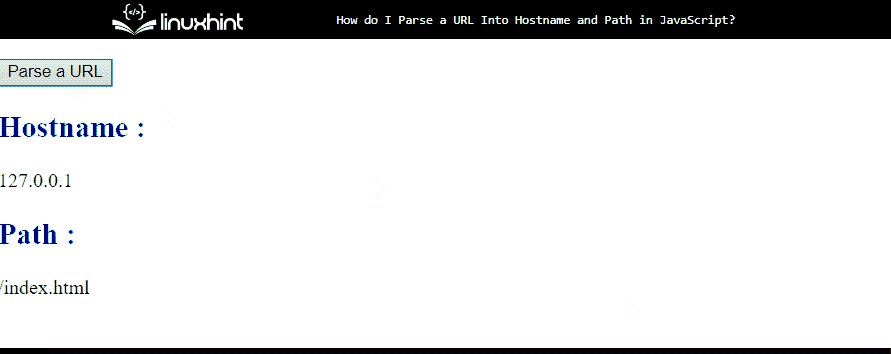
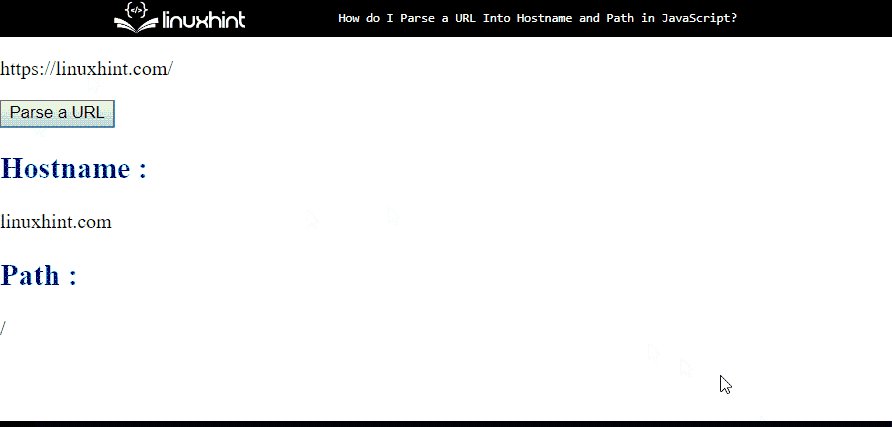
תְפוּקָה

זה הכל על ניתוח כתובת האתר/כתובת האינטרנט לשם המארח והנתיב ב-JavaScript.
סיכום
ב-JavaScript, ' window.location.href ' יכול לשמש לניתוח כתובת האתר הנוכחית של הדף. יתר על כן, ניתן לנתח כתובת URL ספציפית באמצעות ' URL() ' שיטה. מדריך זה הסביר את ההליך המפורט של ניתוח כתובת URL (כתובת אינטרנט) לשם מארח ונתיב באמצעות דרכים שונות.