מדריך זה ימחיש את פעולת לולאת For-Each ב-TypeScript.
כיצד פועל For-Each Loop ב-TypeScript?
ב-TypeScript, ה' לכל אחד לולאה מיושמת עם 'לכל אחד() 'שיטה, שהיא שיטה מוגדרת מראש של אובייקט המערך. הוא משמש לאיטרציה דרך רכיבי המערך או אובייקטים אחרים שניתנים לחזרה. הוא מקבל פונקציית callback כארגומנט שלו, אשר מבוצע עבור כל אלמנט במערך.
תחביר
התחביר הבא משמש עבור לולאת For-Each:
לכל אחד ( callbackFunc )
כאן, 'callbackFunc' הוא הפונקציה המשמשת לבדיקת כל אלמנט במערך.
לדוגמה, השתמש בתחביר לעיל כ:
array.forEach ( פוּנקצִיָה ( ערך ) {
// קוד לביצוע ל כל אלמנט
} ) ;
דוגמא
בדוגמה הבאה, יש לנו מערך מסוג מחרוזת בשם ' רַק ”:
קרא למתודה forEach() בתור לולאה For-Each כדי לחזור על המערך ולהציג כל רכיב של מערך במסוף:
lang.forEach ( פוּנקצִיָה ( ערך ) {
console.log ( ערך ) ;
} ) ;
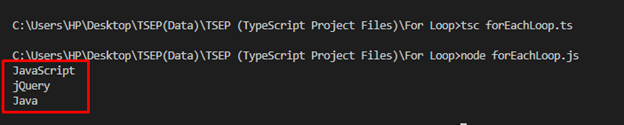
העבר את קובץ TypeScript באמצעות הפקודה 'tsc':
tsc forEachLoop.tsהקוד מומר כעת ל-JavaScript, כעת נבצע את קובץ ה-JavaScript באמצעות הפקודה הנתונה:
node forEachLoop.jsהפלט מציין שרכיבי המערך הוצגו בהצלחה בקונסולה על ידי איטרציה של המערך באמצעות לולאת For-Each:

לולאת 'For-Each' לא משמשת רק עבור מערכים; ניתן להשתמש בו גם עם כל אובייקט שניתן לחזור עליו. כאן, נחזור על האובייקט בשם ' מידע על שעה ' בעל שלושה זוגות מפתח-ערך:
לתת stdInfo = {תְעוּדַת זֶהוּת : 5 ,
שֵׁם: 'מילי' ,
גיל: חֲמֵשׁ עֶשׂרֵה
} ;
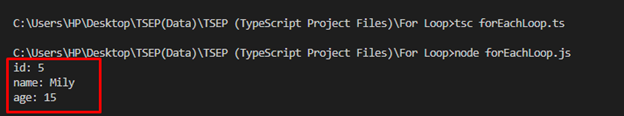
חזור על האובייקט באמצעות לולאת For-Each עם שיטת Object.keys() כדי להדפיס את מאפייני האובייקט עם הערכים המשויכים להם:
אובייקט.מפתחות ( מידע על שעה ) .לכל אחד ( פוּנקצִיָה ( מַפְתֵחַ ) {console.log ( מקש + ':' + מידע על שעות [ מַפְתֵחַ ] ) ;
} ) ;
תְפוּקָה

זה הכל לגבי העבודה של לולאת For-Each ב-TypeScript.
סיכום
לולאת 'For-Each' מיושמת ב-TypeScript עם ' לכל אחד() שיטה המשמשת לאיטרציה דרך רכיבי המערך או אובייקטים אחרים שניתנים לחזרה. הוא מקבל פונקציית callback כארגומנט שלו, אשר מבוצע עבור כל אלמנט במערך. מדריך זה המחיש את פעולת לולאת For-Each ב-TypeScript.