מחקר זה ימחיש את השיטות לשינוי צבע הטקסט ב-JavaScript.
כיצד לשנות צבע טקסט ב-JavaScript?
לשינוי צבע הטקסט ב-JavaScript, השתמש בשיטות JavaScript המוגדרות מראש המוזכרות להלן:
בואו נסביר את השיטות הללו בנפרד.
שיטה 1: שנה את צבע הטקסט באמצעות מאפיין style.color עם שיטת getElementById()
כדי לשנות את צבע הטקסט, אתה יכול להשתמש ב-' getElementById() שיטת ' עם ' סגנון.צבע ' תכונה. בתרחיש כזה, ניתן לגשת לרכיב הטקסט באמצעות שיטת getElementById() ולאחר מכן להחיל את תכונת הצבע בעזרת מאפיין HTML style.color.
תחביר
השתמש בתחביר הנתון לשינוי צבע טקסט על ידי שימוש במאפיין color בעזרת שיטת getElementById():
מסמך. getElementById ( 'תְעוּדַת זֶהוּת' ) . סִגְנוֹן . צֶבַע = 'צֶבַע' ;ה ' תְעוּדַת זֶהוּת ” הוא המזהה של האלמנט שצוין כדי לגשת לרכיב הטקסט ולאחר מכן לשנות את צבעו באמצעות המאפיין style.color.
עבור אל הדוגמה שלהלן כדי להבין את המושג המוצהר!
דוגמא
ראשית, ניצור כותרת באמצעות תייגו והקצו מזהה ' תְעוּדַת זֶהוּת ' המשמש לגישה לאלמנט h4, לאחר מכן, צור כפתור שמפעיל פונקציה בשם ' changeColor() ” מוגדר בקובץ JavaScript(JS) כאשר אירוע ה-onclick של הכפתור שנוסף מופעל:
< h4 מזהה = 'תְעוּדַת זֶהוּת' > ברוכים הבאים ל-LinuxHint h4 >< סוג כפתור = 'לַחְצָן' בלחיצה = 'changeColor()' > לחץ כדי לראות את הקסם לַחְצָן >
בקובץ JS, הגדר פונקציה בשם ' changeColor() ” וקבל את הכותרת על ידי העברת המזהה שלה לשיטת getElementById() ולאחר מכן שנה את הצבע שלה:
פונקציה changeColor ( ) {מסמך. getElementById ( 'תְעוּדַת זֶהוּת' ) . סִגְנוֹן . צֶבַע = 'אָדוֹם' ;
}
לבסוף, ציין את המקור של קובץ ה-JavaScript באמצעות תג src בקובץ ה-HTML:
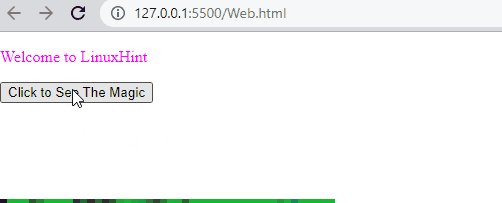
< script src = './JSfile.js' > תַסרִיט >ניתן לראות מהפלט שכאשר לוחצים על הכפתור שנוסף, אלמנט הטקסט שינה את צבעו ל' אָדוֹם ”:

בואו נבדוק את השיטה האחרת!
שיטה 2: שנה את צבע הטקסט באמצעות מאפיין style.color עם שיטת querySelector()
אתה יכול גם לשנות את צבע הטקסט באמצעות ' querySelector() 'שיטה עם מאפיין style.color. הוא ניגש לאלמנט עם id או המחלקה שהוקצתה, בעוד שמתודה getElementById() פשוט מביאה את האלמנט עם המזהה שהוקצה לו.
תחביר
השתמש בתחביר הבא כדי לשנות את צבע הטקסט באמצעות מאפיין color בעזרת שיטת querySelector():
מסמך. querySelector ( 'מזהה/שם כיתה' ) . סִגְנוֹן . צֶבַע = 'צֶבַע' ;דוגמא
כאן, נשתמש ב- תג כדי להוסיף פסקה עם מחלקה בשם ' צֶבַע ', שיעזור לגשת לאלמנט
ולכפתור שיקרא ל-JavaScript ' changeColor() ' שיטה כאשר אירוע ה-onclick שלו יופעל:
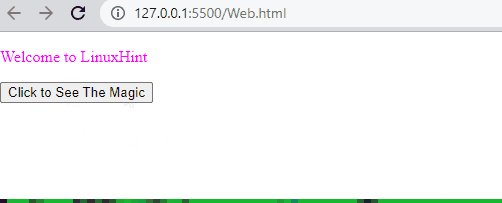
< ע מעמד = 'צֶבַע' > ברוכים הבאים ל-LinuxHint ע >< כפתור בלחיצה = 'changeColor()' > לחץ כדי לראות את הקסם לַחְצָן >
בהגדרה של ' changeColor() שיטת ', נפעיל את ' querySelector() ' שיטה על ידי העברת שם המחלקה עם dot(.) המציינת שהגישה לאלמנט מתבצעת על סמך שם המחלקה שלו, ולאחר מכן החלה עליו מאפיין color:
פונקציה changeColor ( ) {מסמך. querySelector ( '.צֶבַע' ) . סִגְנוֹן . צֶבַע = 'מַגֶנטָה' ;
}
עם זאת, כדי להשתמש במזהה ברכיב HTML ולגשת אליו באמצעות שיטת querySelector(), הוסף את ' # ' סימן עם שם מזהה:
מסמך. querySelector ( '#צֶבַע' ) . סִגְנוֹן . צֶבַע = 'מַגֶנטָה' ;תְפוּקָה

אספנו את הגישה הפשוטה ביותר לשינוי צבע הטקסט ב-JavaScript.
סיכום
לשינוי צבע טקסט, אתה יכול להשתמש במאפיין style.color בעזרת שיטת getElementById() או שיטת querySelector(). השיטה getElementById() משמשת לגישה לרכיב HTML בהתבסס על המזהה שהוקצה לו, בעוד ששיטת querySelector() ניגשת לאלמנט על סמך המזהה המוקצה או המחלקה על ידי ציון סימנים (#) או (.) בהתאמה. מחקר זה המחיש את ההליך הפשוט לשינוי צבע הטקסט ב-JavaScript.