פוסט זה בבלוג יגדיר את תהליך סינון הטבלה ב-JavaScript.
כיצד לסנן טבלה ב-JavaScript?
בוא נראה דוגמה שמסבירה כיצד לסנן טבלה ב-JavaScript.
דוגמא
ראשית, צור סרגל חיפוש במסמך HTML עם ' onkeyup ' נכס הקורא את ' filterTableFunc() 'כשמשחררים את המפתח:
< סוג קלט = 'טֶקסט' תְעוּדַת זֶהוּת = 'לחפש' onkeyup = 'filterTableFunc()' מציין מיקום = 'לחפש.....' >< br >< br >
צור טבלה המאחסנת נתוני עובדים באמצעות ה <טבלה> תג, והקצה מזהה ' נתוני עובד ”:
< מזהה טבלה = 'נתוני עובד' גבול = '1' >
< tr >
< ה' > שֵׁם ה' >
< ה' > אימייל ה' >
< ה' > מִין ה' >
< ה' > יִעוּד ה' >
< ה' > תאריך הצטרפות ה' >
tr >
< tr >
< td > ג'ון td >
< td > ג'ון @ gmail. עם td >
< td > זָכָר td >
< td > רואה חשבון td >
< td > 5 / 5 / 2020 td >
tr >
< tr >
< td > סטיבן td >
< td > סטפן @ gmail. עם td >
< td > זָכָר td >
< td > HRM td >
< td > עשרים ואחת / 10 / 2020 td >
tr >
< tr >
< td > גָדוֹל td >
< td > מרי78 @ gmail. עם td >
< td > נְקֵבָה td >
< td > HRM td >
< td > 16 / 05 / 2022 td >
tr >
< tr >
< td > רונדה td >
< td > רונדה12 @ hotmail. עם td >
< td > זָכָר td >
< td > CFA td >
< td > 23 / 06 / 2022 td >
tr >
שולחן >
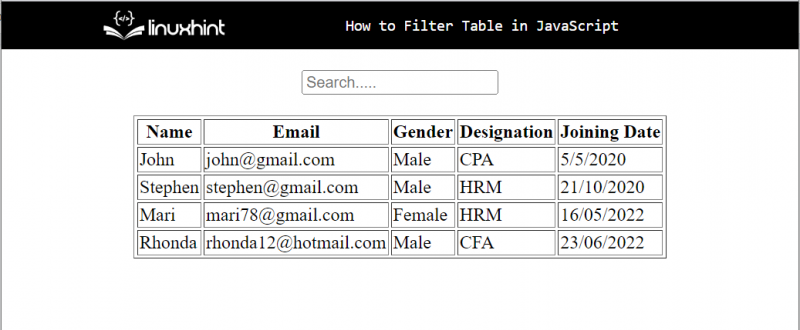
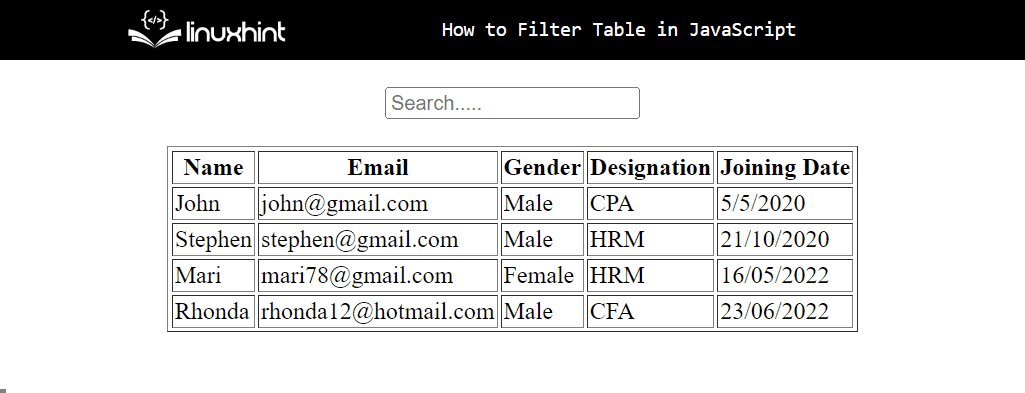
לאחר ביצוע קובץ ה-HTML, הפלט ייראה כך:

לאחר מכן, בואו נוסיף פונקציונליות לטבלת הסינון. בקובץ סקריפט של JavaScript או בתג, השתמש בקוד הבא שיסנן את נתוני הטבלה על סמך חיפוש:
פוּנקצִיָה filterTableFunc ( ) {
היה מסנן תוצאה = מסמך. getElementById ( 'לחפש' ) . ערך . toLowerCase ( ) ;
היה empTable = מסמך. getElementById ( 'נתוני עובד' ) ;
היה tr = empTable. getElementsByTagName ( 'tr' ) ;
ל ( היה אני = 1 ; אני < tr. אורך ; אני ++ ) {
tr [ אני ] . סִגְנוֹן . לְהַצִיג = 'אף אחד' ;
const tdArray = tr [ אני ] . getElementsByTagName ( 'td' ) ;
ל ( היה י = 0 ; י - 1 ) {
tr [ אני ] . סִגְנוֹן . לְהַצִיג = '' ;
לשבור ;
}
}
}
}
בקוד הנתון לעיל:
- ראשית, הגדר פונקציה ' filterTableFunc() '.
- גש לסרגל החיפוש באמצעות המזהה שלו ' לחפש ' כדי לקבל את הערך שהוזן ולהמיר אותו לאותיות קטנות באמצעות ' toLowerCase() ' שיטה.
- קבל הפניה לטבלה שבה תבוצע פעולת הסינון באמצעות המזהה שלה ' נתוני עובד '.
- לאחר מכן, קבל את שורות הטבלה באמצעות ' getElementsByTagName ' שיטה.
- חזור על הטבלה עד לאורכה, קבל את הנתונים עבור כל ערך טבלה, ובדקו אם הערך המאוחסן של הטבלה שווה לערך המבוקש. אם כן, הצג אותו.
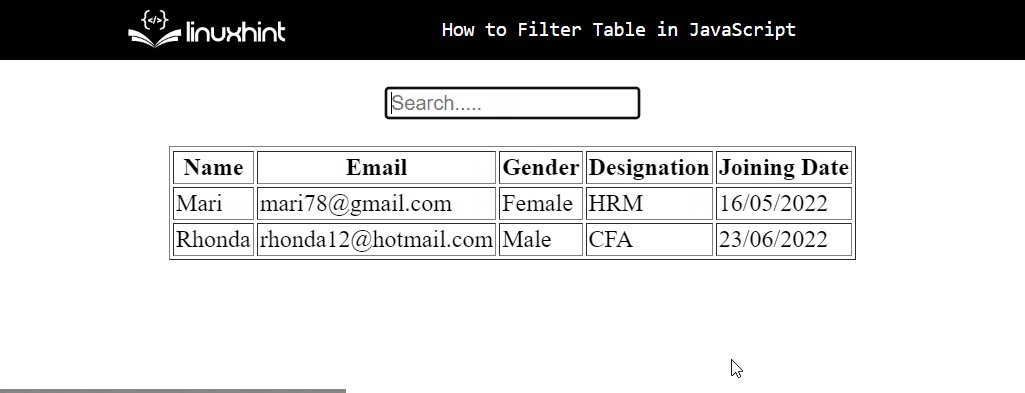
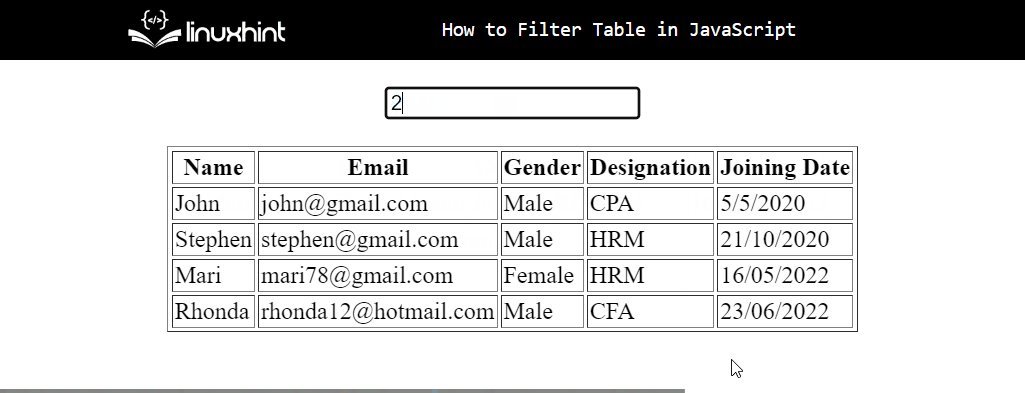
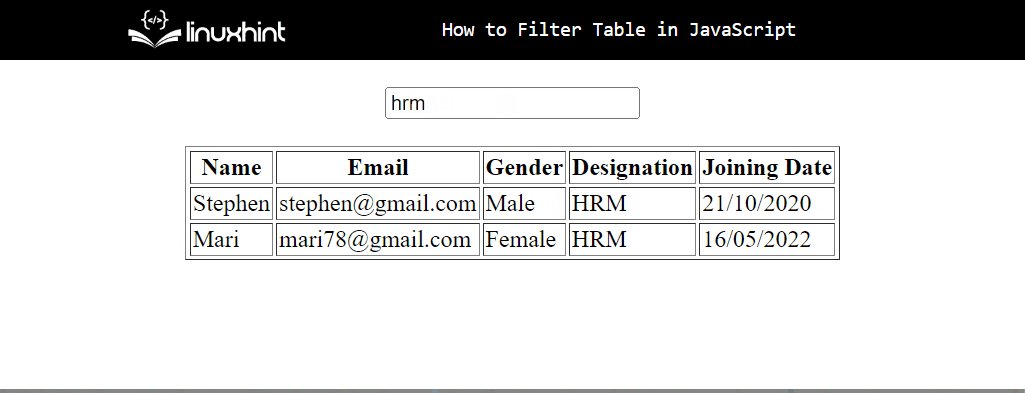
תְפוּקָה

הפלט לעיל מציין שפעולת הסינון הוחלה בהצלחה על הטבלה.
סיכום
ניתן לסנן טבלה ב-JavaScript על ידי איטרציה בין נתוני הטבלה והחזרת הנתונים הרלוונטיים. סינון זה נעשה באמצעות פונקציה הנקראת לאירוע מסוים. גישה זו תעבוד כך שבנתונים זהים שהוזנו, הנתונים המתאימים מהטבלה יוחזרו, ללא קשר לרגישות האותיות בשדה טקסט הקלט. פוסט זה מתאר גישה שניתן להשתמש בה כדי לסנן טבלה ב-JavaScript.