פוסט זה ציין את השיטה למציאת מזהה אובייקט במערך של אובייקטי JavaScript.
כיצד למצוא אובייקט לפי מזהה במערך של אובייקטי JavaScript?
ישנן שיטות שונות שניתן להשתמש בהן למציאת האובייקט במערך של JavaScript, כגון ' למצוא() ', ' לְסַנֵן ', ' findIndex() , ואחרים.
להשלכות מעשיות, נסה את השיטה המוצהרת בזה אחר זה.
שיטה 1: מצא אובייקט לפי מזהה במערך באמצעות שיטת 'find()' JavaScript
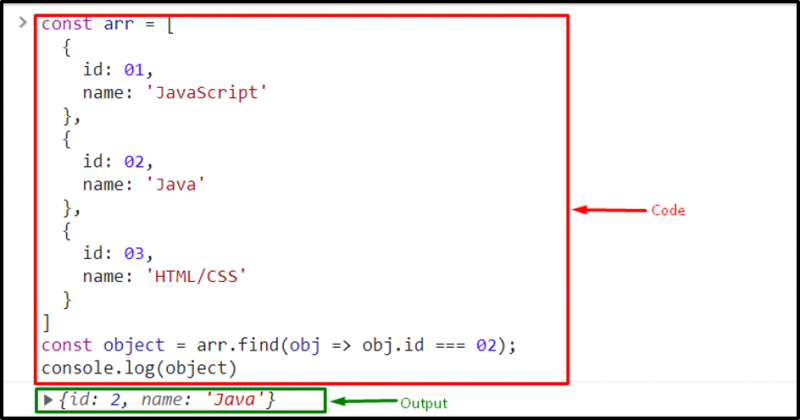
כדי למצוא אובייקט לפי מזהה במערך באמצעות ' למצוא() ' שיטת JavaScript, להכריז על מערך קבוע בעזרת ' const ' מילת מפתח. לאחר מכן, הוסף את הרכיבים הבאים במערך:
const arr = [
{
תְעוּדַת זֶהוּת : 01 ,
שֵׁם : 'JavaScript'
} ,
{
תְעוּדַת זֶהוּת : 02 ,
שֵׁם : 'ג'אווה'
} ,
{
תְעוּדַת זֶהוּת : 03 ,
שֵׁם : 'HTML/CSS'
} ]
קרא את ' למצוא() 'שיטה עם פונקציית ה-callback כאשר מזהה האובייקט שווה ל' 2 ' ואחסן את הערך המתקבל במשתנה המוצהר:
const לְהִתְנַגֵד = arr. למצוא ( obj => obj. תְעוּדַת זֶהוּת === 02 ) ;
השתמש ב' עֵץ() ' שיטת והעברת הטיעון ' לְהִתְנַגֵד ' כדי להדפיס את הפלט בקונסולה.
לְנַחֵם. עֵץ ( לְהִתְנַגֵד ) 
שיטה 2: מצא אובייקט לפי מזהה במערך באמצעות שיטת 'findIndex()' JavaScript
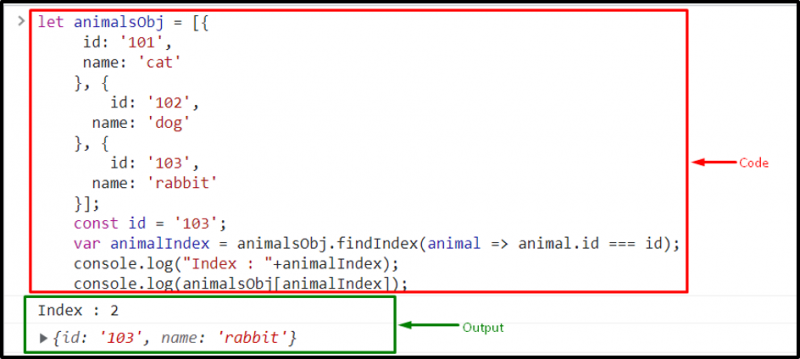
אתה יכול גם למצוא את האובייקט לפי המזהה שלו בעזרת ' findindex() ' שיטה. לשם כך, הכריז על המשתנה באמצעות ' לתת ' מילת מפתח והוסף את הנתונים במערך:
תן חיותObj = [ {תְעוּדַת זֶהוּת : '101' ,
שֵׁם : 'חתול'
} ,
{
תְעוּדַת זֶהוּת : '102' ,
שֵׁם : 'כֶּלֶב'
} ,
{
תְעוּדַת זֶהוּת : '103' ,
שֵׁם : 'ארנב'
} ] ;
הכריז על קבוע והקצה ערך לפי הקבוע המוגדר:
const תְעוּדַת זֶהוּת = '103' ;כעת, קרא את ' findIndex() ' שיטה לאורך פונקציית התקשרות חוזרת ובדוק את המזהה:
היה animalIndex = חיותObj. findIndex ( בעל חיים => בעל חיים. תְעוּדַת זֶהוּת === תְעוּדַת זֶהוּת ) ;כעת, העבר את אינדקס המערך כארגומנט ל' עֵץ() ' שיטה להצגת האינדקס על המסך:
לְנַחֵם. עֵץ ( 'אינדקס : ' + animalIndex ) ;הצג את המערך שנוצר במסוף:
לְנַחֵם. עֵץ ( חיותObj [ animalIndex ] ) ; 
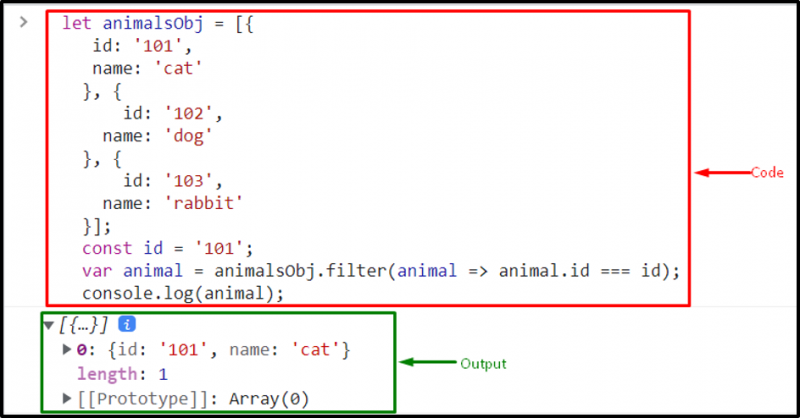
שיטה 3: מצא אובייקט לפי מזהה במערך באמצעות שיטת 'filter()' JavaScript
ראשית, הכריז על קבוע והקצה לו ערך:
const תְעוּדַת זֶהוּת = '101' ;אתה יכול גם להשתמש בשיטת filter() כדי למצוא את האובייקט. לשם כך, אחסן את האלמנטים במערך וקרא ל' לְסַנֵן() שיטה להפעיל פונקציית התקשרות חוזרת ולבדוק את המזהה:
היה בעל חיים = חיותObj. לְסַנֵן ( בעל חיים => בעל חיים. תְעוּדַת זֶהוּת === תְעוּדַת זֶהוּת ) ;לְנַחֵם. עֵץ ( חיותObj [ animalIndex ] ) ;

למדת על מספר שיטות למציאת אובייקט לפי מזהה במערך של אובייקטי JavaScript.
סיכום
כדי למצוא אובייקט לפי מזהה במערך של JavaScript, ישנן שיטות שונות, כולל ' למצוא() ', ' לְסַנֵן ', ו' findIndex() ' שניתן להשתמש בו. לשם כך, הוסיפו את האלמנט במערך והפעילו את השיטה עם פונקציית callback ובדקו את המזהה של האובייקט. פוסט זה ציין שיטות שונות למציאת אובייקט לפי מזהה במערך של אובייקטי JavaScript.