כתיבה זו תסביר את השיטות להצגת תאריך ושעה בפורמט של 12 שעות בבוקר/צהריים ב-JavaScript.
כיצד להציג DateTime בפורמט של 12 שעות AM/PM ב-JavaScript?
ניתן ליישם את הגישות הבאות להצגת תאריך ושעה בפורמט של 12 שעות בבוקר/צהריים ב-JavaScript:
- ' toLocaleString() ' שיטה.
- ' toLocaleTimeString() ' שיטה.
- ' בשורה 'פונקציה.
גישה 1: הצגת DateTime בפורמט של 12 שעות AM/PM ב-JavaScript באמצעות שיטת toLocaleString()
ה ' toLocaleString() ' השיטה מחזירה אובייקט תאריך בצורה של מחרוזת. ניתן ליישם שיטה זו כדי להחזיר את השעה הנוכחית בפורמט השפה האמריקאית.
תחביר
תַאֲרִיך . toLocaleString ( מְקוֹמִי , אפשרויות )
בתחביר הנתון,
- ' מְקוֹמִי ' מתייחס לפורמט השפה הספציפי.
- ' אפשרויות ” מציין את האובייקט שאליו ניתן להקצות את המאפיינים.
דוגמא
ראשית, צור אובייקט תאריך חדש באמצעות ' תאריך חדש() 'קונסטרוקטור:
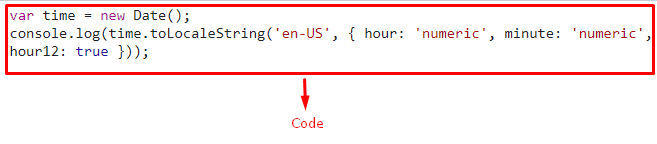
כעת, החל את ' toLocaleString() שיטה שיש בה את ' לָנוּ פורמט השפה והערכים המוקצים של הזמן כפרמטרים שלו. כאן, ' שעה 12 ' מציין שהשעה תוצג בפורמט של 12 שעות. זה יביא להצגת השעה הנוכחית בפורמט זמן ארה'ב:
לְנַחֵם. עֵץ ( זְמַן. toLocaleString ( 'בתוכנו' , { שָׁעָה : 'מספרי' , דַקָה : 'מספרי' , שעה 12 : נָכוֹן } ) ) ;
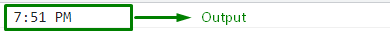
תְפוּקָה


גישה 2: הצגת DateTime בפורמט של 12 שעות AM/PM ב-JavaScript באמצעות שיטת toLocaleTimeString()
ה ' toLocaleTimeString() ' השיטה מחזירה את טווח הזמן של אובייקט תאריך כמחרוזת. ניתן ליישם שיטה זו בדומה לשיטת toLocaleString() על ידי החזרת זמן ברירת המחדל כנגד התאריך שצוין.
דוגמא
בדוגמה הבאה, באופן דומה, צור אובייקט תאריך חדש באמצעות ' תאריך חדש() בנאי וציין את התאריך הבא כפרמטר שלו ברצף של ' שָׁנָה ', ' חוֹדֶשׁ ' ו' יְוֹם ' בהתאמה.
לאחר מכן, החל את ' toLocaleTimeString() ' שיטה עם פורמט הזמן שצוין כפרמטר שלה כפי שנדון בשיטה הקודמת:
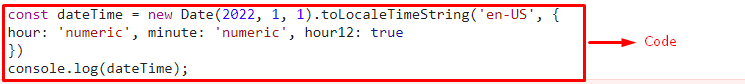
const תאריך שעה = חָדָשׁ תַאֲרִיך ( 2022 , 1 , 1 ) . toLocaleTimeString ( 'בתוכנו' , {שָׁעָה : 'מספרי' , דַקָה : 'מספרי' , שעה 12 : נָכוֹן
} )
לבסוף, הצג את הזמן המתאים וכתוצאה מכך זמן ברירת המחדל ביחס לתאריך שצוין:
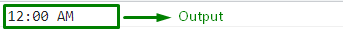
לְנַחֵם. עֵץ ( תאריך שעה ) ;תְפוּקָה


גישה 3: הצגת DateTime בפורמט של 12 שעות AM/PM ב-JavaScript באמצעות הפונקציה המוטבעת
ניתן ליישם גישה זו כדי להחיל אופרטור מותנה על פורמט am/pm.
הדוגמה להלן ממחישה את המושג המוצהר.
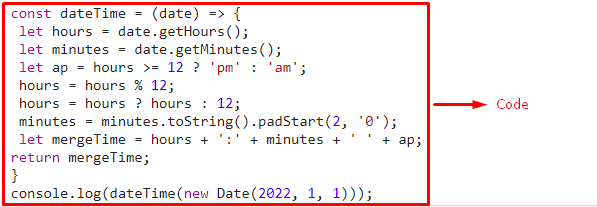
דוגמא
const תאריך שעה = ( תַאֲרִיך ) => {לתת שעות = תַאֲרִיך. getHours ( ) ;
לתת דקות = תַאֲרִיך. getMinutes ( ) ;
תן ap = שעה (ות >= 12 ? 'אחר הצהריים' : 'הנני' ;
שעה (ות = שעה (ות % 12 ;
שעה (ות = שעה (ות ? שעה (ות : 12 ;
דקות = דקות. toString ( ) . pathStart ( שתיים , '0' ) ;
לשחרר את הזמן = שעה (ות + ':' + דקות + '' + ap ;
לַחֲזוֹר מיזוג זמן ;
}
לְנַחֵם. עֵץ ( תאריך שעה ( חָדָשׁ תַאֲרִיך ( 2022 , 1 , 1 ) ) ) ;
בקוד המודגם לעיל:
- ראשית, הגדר ' בשורה ' פונקציה בשם ' תאריך שעה() '. פונקציה זו ייקח אובייקט תאריך כפרמטר שלה.
- ה ' getHours() שיטת ”, בשלב הבא, תחזיר את השעה הנוכחית בפורמט 24 שעות בפונקציה.
- באופן דומה, ה' getMinutes() ' השיטה תחזיר את הדקות הנוכחיות.
- לאחר מכן, צור משתנה בשם ' ap ' ולהתאים אותו ל-am או pm ביחס לערך השעות.
- בשלב הבא, הפוך את השעות לפורמט של ' 12 שעות 'בעזרת ה' % ' מפעיל על קבלת השארית בחלוקה עד 12.
- בקוד הנוסף, החל את ' toString() שיטת ' להמיר את הדקות המחושבות למחרוזת, ולהשתמש ב' pathStart() ' שיטה לרפד את המחרוזת שהומרה ב-0 אם היא רק ספרה אחת.
- לבסוף, למזג את הזמן המחושב על ידי הוספת השעות, הדקות והפורמט (am/pm) המחושבים בהתאמה והצג אותו:
תְפוּקָה


סיכמנו את הגישות שניתן להשתמש בהן כדי להציג תאריך ושעה בפורמט 12 שעות בבוקר/צהריים ב-JavaScript.
סיכום
ה ' toLocaleString() שיטת ', ה' toLocaleTimeString() שיטת ' או ה' בשורה ניתן ליישם את הפונקציה להצגת תאריך ושעה בפורמט של 12 שעות בצהריים ב-JavaScript. ניתן לבחור בשיטה הראשונה להציג את השעה הנוכחית בתבנית הזמן הספציפית, ניתן ליישם את השיטה toLocaleTimeString() כדי להחזיר את זמן ברירת המחדל ביחס לתאריך שצוין בתבנית הזמן המסוימת וניתן ליישם את הפונקציה Inline כדי להחיל מפעיל מותנה לפורמט am/pm. כתבה זו ריכזה את הגישות להצגת תאריך ושעה בפורמט של 12 שעות בבוקר/צהריים ב-JavaScript.