' Astro.js ' היא מסגרת מודרנית מבוססת JavaScript התומכת בשפה משלה בשם ' אסטרו '. הרכיבים שלו נראים דומים למסגרות פיתוח חזיתיות אחרות כמו React.js. Astro.js מציע למפתחים לכתוב את כל קוד המסגרת של JavaScript תחת אותו מכסה מנוע. כך שהמפתח יוכל לקודד ב-React, Tailwind, Angular, TypeScript, Vue וכן הלאה באותו פרויקט מבלי לעבור את תהליך ההגדרה בכל פעם.
מאמר זה הדגים את שלבי ההתקנה וההגדרה הכרוכים ביישום פרויקט Astro.js.
כיצד להתקין ולהגדיר את Astro.js ב-Windows?
ההתקנה של ' Astro.js ' ניתן ליישם באמצעות ' npm ', ' pnpm ', או ' חוּט ', אבל הנוהל נשאר זהה. אבל בהפגנה זו, ה' npm 'מנהל חבילות הצומת ייעשה שימוש. בואו נעבור על מדריך פרוצדורלי שלב אחר שלב להתקנת מסגרת Astro.js ב-Windows.
דרישות מוקדמות
כדי להתקין ולהגדיר את Astro.js ב-Windows באופן מקומי, יש למלא כמה דרישות מוקדמות. אלו כוללים:
- ' js 'עם גרסה מינימלית של 'v16.12.0' נדרשת.
- מומלץ עורך טקסט Visual Code.
- ידע בסיסי לשימוש בשורת שורת הפקודה.
שלב 1: התחלת תהליך ההתקנה
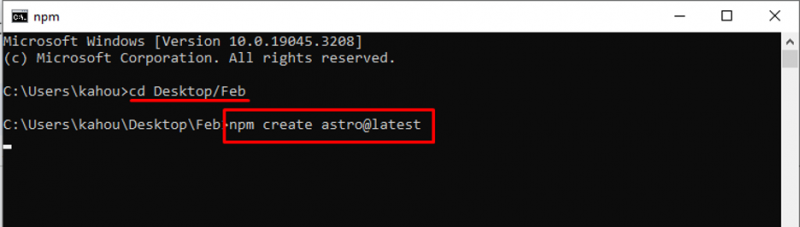
ראשית, פתח את שורת הפקודה. לאחר מכן, בקר בספריית הפרויקט שבה אתה הולך להשתמש ב- Astro.js דרך ' CD ' פקודה:
cd
לאחר מכן, בצע את ' npm ליצור astro@latest ' הפקודה כדי להפעיל את ' Astro.js תהליך ההתקנה:
npm create astro@latest' 
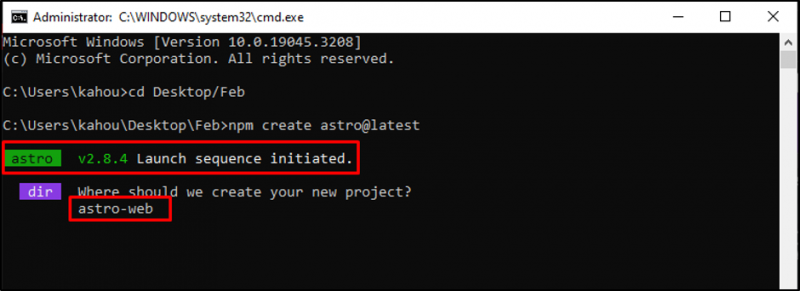
שלב 2: מתן שם לפרויקט
לאחר מכן, התגובה נוצרה עם ערך מוגדר מראש עבור שם הפרויקט. הנה, זה תלוי בך אם לשנות את שם הפרויקט או פשוט ללכת עם הזרם:

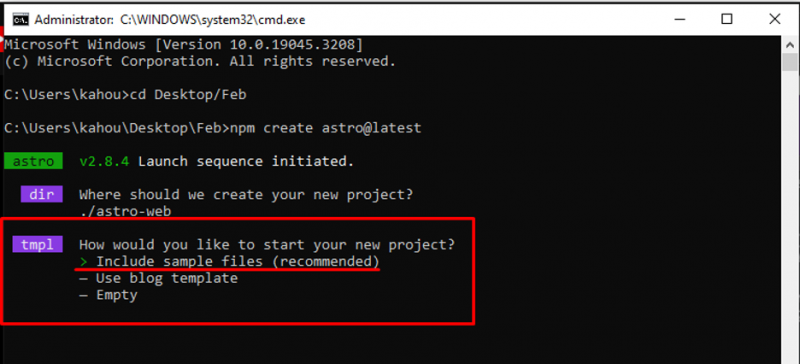
שלב 3: הגדרת סוג הפרויקט
Astor.js מציעה לך מספר תבניות וערכות נושא מובנות שניתן להתאים אותן בקלות על ידי מפתחי הקצה. כאן נוצרה תגובה נוספת ששואלת איזה סוג של פרויקט אתה מתכנן לפתח:

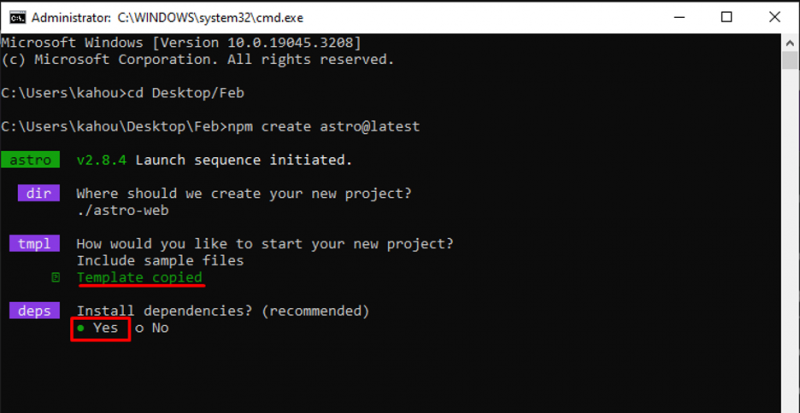
שלב 4: התקנת תלות
כעת, התקן את התלות המומלצת כדי להפוך את זרימת הביצוע לחלקה וכדי להבטיח שקיבלת את כל מה שנדרש:

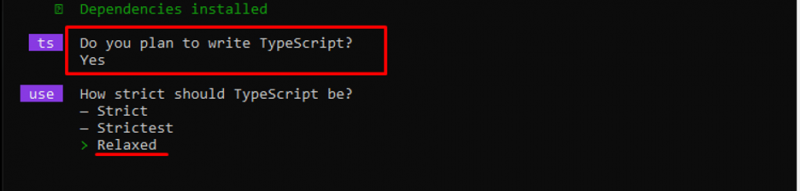
שלב 5: הוספת TypeScript
שפת Astro.js פשוט עובדת עם HTML, CSS ו-JavaScript. עם זאת, ניתן לייבא מודולי מסגרות אחרים, אך בקצה הקדמי, מבנה הקוד נראה דומה ל-HTML. ה ' TypeScript 'ניתן גם לעבור בירושה בפרויקט לפי הצורך:

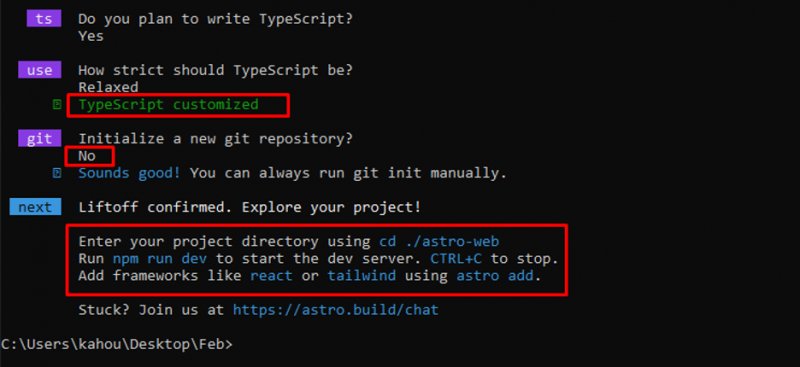
שלב 6: הגדרת Astro.js
לאחר שתענה על כל השאלות, Astro.js תיצור פרויקט מותאם אישית בהתאם לצרכי המשתמש ותספק הנחיות כיצד להפעיל את הפרויקט שלך דרך הדפדפן:

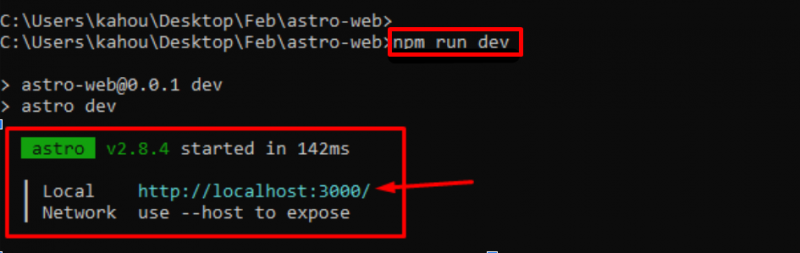
שלב 7: ביצוע פרויקט Astro.js
כעת, השתמש ב' CD הפקודה להזין בתוך הפקודה החדשה שנוצרה ' Astro.js ' ספרייה:
cd <נתיב אל ספריית הקבצים Astro.js>לאחר מכן, בצע את ' npm run dev ' הפקודה כדי להתחיל את הפרויקט באופן מקומי כפי שמוצג להלן:
npm run dev 
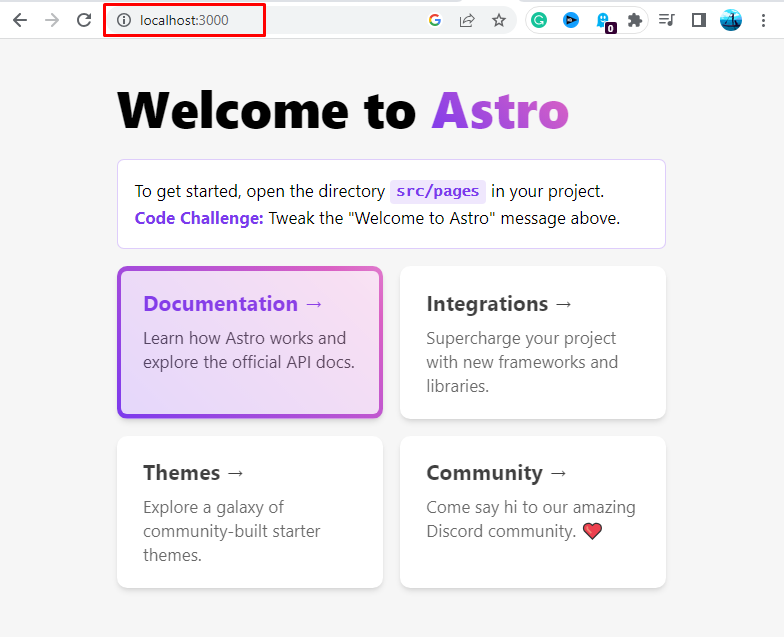
שלב 8: פתיחת הפרויקט בדפדפן
כעת, הפעל את הדפדפן ונווט אל ' מארח מקומי: 3000 ' URL לטעינת הפרויקט:

הפלט מציג את דף האינטרנט המומלץ או התבנית שהתקנו במהלך תהליך ההתקנה. זה הכל על התקנה והגדרה של Astro.js ב-Windows.
סיכום
כדי להתקין את Astro.js, פתח את הטרמינל ונווט אל ספריית הפרויקט. לאחר מכן, הפעל את ' npm ליצור astro@latest ” הפקודה להפעלת אשף ההתקנה עבור Astro.js. לאחר מכן, תיווצר סדרה של תגובות שכל אחת מהן תעזור למפתחים להגדיר, ולענות עליהן בהתאם לדרישות. לאחר מכן, הפעל את ' npm run dev ' הפקודה ובקר ב' מארח מקומי: 3000 ' URL להשיק את פרויקט Astro. זה כל ההליך להתקנת Astro.js ב-Windows.