מדריך זה מסביר את התכנים הבאים:
- כיצד להחיל מצבי ריחוף, מיקוד ופעילים עם עובי קישוט טקסט ברוח עורף?
- החלת עובי עיטור הטקסט עם ' לְרַחֵף ' מדינה.
- החלת עובי עיטור הטקסט עם ' מוֹקֵד ' מדינה.
- החלת עובי עיטור הטקסט עם ' פָּעִיל ' מדינה.
כיצד להחיל מצבי ריחוף, מיקוד ופעילים עם עובי קישוט טקסט ברוח עורף?
ה ' עיטור טקסט עובי ניתן להחיל עם מצבים אלה על ידי שימוש במצב היעד וב-' טקסט-קישוט-עובי ' מאפיין ואחריו ערך עובי היעד בפיקסלים. השילוב של גישות אלו משנה את עובי עיטור הטקסט (בפיקסלים) עם ריחוף העכבר, האלמנט ממוקד או האלמנט פעיל. פיקסלים אלה יכולים להיות ' 1 פיקסלים ',' 2 פיקסלים ',' 4 פיקסלים ' או ' 8 פיקסלים '. זה כזה שככל שיש יותר פיקסלים, כך העובי גדול יותר.
דוגמה 1: החלת עובי עיטור הטקסט במצב 'רחף'.
דוגמה זו מיישמת את ' טקסט-קישוט-עובי ' נכס עם ' לְרַחֵף ' מצב כדי להגדיר את העובי על ריחוף העכבר:
< html >
< רֹאשׁ >
< מטא ערכת תווים = 'utf-8' >
< מטא שֵׁם = 'נקודת מבט' תוֹכֶן = 'width=device-width, initial-scale=1' >
< תַסרִיט src = 'https://cdn.tailwindcss.com' >< / תַסרִיט >< / רֹאשׁ >
< גוּף >
< אזור טקסט מעמד = 'רחף תחתון:קישוט-4' > ג'יימס דייקן < / אזור טקסט >
< / גוּף >
< / html >
בקטע קוד זה, כלול את נתיב ה-CDN בתוך התג '
' כדי לעשות שימוש בפונקציות Tailwind. לאחר מכן, בתוך ' <אזור טקסט> ', ציין את ' לְרַחֵף ' המדינה יחד עם ' טקסט-קישוט-עובי ' מאפיין שמגדיר את עובי העיטור מקו התחתון המוגדר כברירת מחדל לעובי מוגבר של '4' פיקסלים עם ריחוף העכבר.תְפוּקָה

פלט זה מרמז שעובי עיטור הטקסט, כלומר קו תחתון, נקבע בהתאם.
דוגמה 2: החלת עובי עיטור הטקסט במצב 'פוקוס'.
קוד הדוגמה הבא מיישם את עובי עיטור הטקסט לערך פיקסל יעד כאשר האלמנט מתמקד באמצעות ' כרטיסייה 'מפתח:
< html >
< רֹאשׁ >
< מטא ערכת תווים = 'utf-8' >
< מטא שֵׁם = 'נקודת מבט' תוֹכֶן = 'width=device-width, initial-scale=1' >
< תַסרִיט src = 'https://cdn.tailwindcss.com' >< / תַסרִיט >< / רֹאשׁ >
< גוּף >
< אזור טקסט מעמד = 'קו תחתון עיטור-1 פוקוס: עיטור-4' >ג'יימס דייקן< / אזור טקסט >
< / גוּף >
< / html >
בגוש קוד זה, חזור על הגישות הנדונות לשילוב נתיב ה-CDN וה-' <אזור טקסט> ' אלמנט. כעת, ציין את עובי ברירת המחדל יחד עם עובי המעבר, כלומר '4' פיקסלים עם ' מוֹקֵד ' מדינה כדי להחיל את השינוי על המצב המופעל.
הערה: ברירת המחדל ' לָשִׂים דָגֵשׁ ' וה ' עיטור קו תחתון-1 'נכסים מניבים את אותה תוצאה.
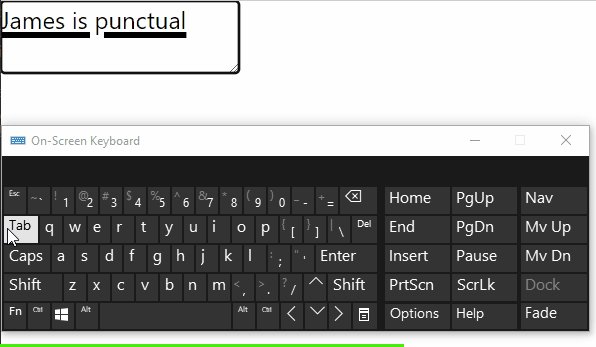
תְפוּקָה

מפלט זה, ניתן לוודא שעובי עיטור הטקסט מועבר בהתאם.
דוגמה 3: החלת עובי עיטור הטקסט במצב 'פעיל'.
בקטע קוד זה, העובי של עיטור הטקסט משתנה כאשר האלמנט פעיל:
< html >
< רֹאשׁ >
< מטא ערכת תווים = 'utf-8' >
< מטא שֵׁם = 'נקודת מבט' תוֹכֶן = 'width=device-width, initial-scale=1' >
< תַסרִיט src = 'https://cdn.tailwindcss.com' >< / תַסרִיט >< / רֹאשׁ >
< גוּף >
< אזור טקסט מעמד = 'קו תחתון עיטור-1 פעיל:קישוט-8' >ג'יימס דייקן< / אזור טקסט >
< / גוּף >
< / html >
בהתאם לשורות קוד אלו, כמו כן, שלבו את נתיב ה-CDN ואת האלמנט '