יש צורך לשמור על נתונים מאובטחים ומיושרים, במיוחד כשמדובר במספרי טלפון. אתרים שאוספים מספרי טלפון של משתמשים נתקלים לעתים קרובות בבעיות פורמט. משתמשים ממלאים את הנתונים שלהם בצורה מאוד לא ודאית מבלי לשמור על הסטנדרטים לעין. זה מקשה על עיבוד נתונים עבור מפתחי אתרים. כדי להימנע ממצבים כאלה, ניתן להשתמש ב-JavaScript כדי לעצב את מספרי הטלפון לפי תקן ספציפי.
בלוג זה ידון בהליך הקשור לעיצוב מספר טלפון ב-JavaScript.
כיצד לעצב מספר טלפון ב-JavaScript?
ב-JavaScript, כדי לעצב מספר טלפון, נשתמש בשיטות הבאות:
בואו נחפור בשיטה הראשונה!
שיטות 1: שימוש ב-RegEx לעיצוב מספר טלפון ב-JavaScript
' RegEx ” הוא קיצור לביטוי רגולרי. מיכל התווים הוא שמציג דפוס חיפוש ביחס למחרוזת ולאחר מכן מחליף או מסיר את הערכים הקיימים של מחרוזת בערכים חדשים בהתאמה.
בואו נתקדם וניקח דוגמה כדי להבין כיצד שימוש בשיטת RegEx יכול לעצב מספר טלפון.
דוגמא
בדוגמה זו, ניצור משתנה ' ע ' והקצה לו מספר אקראי לא מעוצב:
היה ע = '+1.234-567.1234' ;
לאחר מכן, הפעל את השיטה replace(), כאשר \D הוא עבור ספרות מ-[0-9], + הוא לזהות את החזרה של ספרות ו-g הוא עבור ההתאמה הגלובלית. לאחר מכן, קרא שוב למתודה replace() עם רצף מיוחד של תווים כגון, (\d{1}) כדי להגדיר ספרה אחת, (\d{3}) כדי להגדיר שלוש ספרות, ו-(\d{4}) כדי להגדיר ארבע ספרות. כדי לדעת יותר על פעולות אלה, בדוק את הפעולות האחרות שלנו מאמר ייעודי .
יתרה מכך, $1 תהיה הקבוצה הראשונה וה-+ יתיישר ממש לפניה, ($2) תהיה הקבוצה השנייה שמוקפת בסוגריים, $3-$4 יהיו הקבוצה השלישית והרביעית עם סימן מקף (-):
ע = ע. החלף ( /\D+/g , '' ) . החלף ( /(\d{1})(\d{3})(\d{3})(\d{4})/ , '+$1 ($2) $3-$4' ) ;כעת, הדפס את התוצאות באמצעות השורה הבאה:
לְנַחֵם. עֵץ ( ע ) ;  כפי שאתה יכול לראות, פורמטנו בהצלחה את מספר הטלפון.
כפי שאתה יכול לראות, פורמטנו בהצלחה את מספר הטלפון.
שיטות 2: שימוש ב-substr() לעיצוב מספר ב-JavaScript
ה ' substr() השיטה מחלצת את המחרוזת המשנה מאינדקס ספציפי עד לאינדקס הסיום המוזכר. שיטה זו יכולה לסייע ביצירת מחרוזות משנה של מספרים עם פורמט ורצף תווים מתאימים. כתוצאה מכך, ייווצר מספר מעוצב.
תחביר
חוּט. substr ( הַתחָלָה , סוֹף )הנה ה ' substr() ' השיטה תחזיר את המחרוזת המשנה מה-' שצוין הַתחָלָה ' אינדקס עד ' סוֹף ' אינדקס של המחרוזת הנתונה.
דוגמה 1
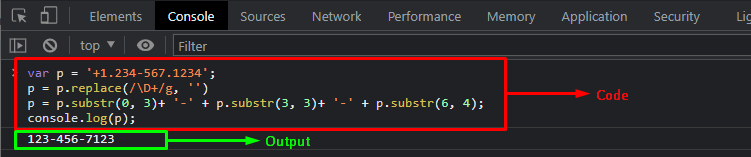
בואו נחלק את התוכנית לשלושה חלקים. בחלק הראשון נשקול את הערך ' p.substr(0, 3) ”, שכן 0 היא נקודת ההתחלה, ו-3 הוא האורך; בחלק השני, הערך ' p.substr(3, 3) ' מציין שהספרות יתחילו ממקום רביעי ואורכן יהיה 3. לחלק האחרון יש ערך ' p.substr(6, 4) ' כאשר מיקומי הספרות מתחילים מ-7 והאורכה הכולל הוא 4:
ע = ע. substr ( 0 , 3 ) + '-' + ע. substr ( 3 , 3 ) + '-' + ע. substr ( 6 , 4 ) ;תְפוּקָה

כעת, ניקח דוגמה נוספת כדי להבין כיצד נוכל להכניס את קוד המדינה יחד עם המספר שלנו באותה שיטה.
דוגמה 2
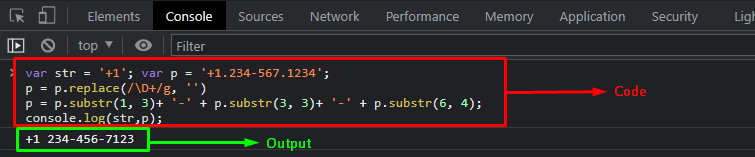
בדוגמה זו, ניקח את המחרוזת ' str ' ולהפוך את ' +1 ' לאחסן בו:
היה str = '+1' ;כעת, נגדיר 1 כנקודת ההתחלה בערך הראשון של ' p.substr(1, 3) '. קוד השאר יישאר זהה:
ע = ע. substr ( 1 , 3 ) + '-' + ע. substr ( 3 , 3 ) + '-' + ע. substr ( 6 , 4 ) ;הדפס את מחרוזת ה-str שאותחול לאחרונה עם המחרוזת p:
לְנַחֵם. עֵץ ( str , ע ) ;תְפוּקָה
 למדנו את ההליך לעיצוב מספר טלפון ב-JavaScript בשתי שיטות שונות.
למדנו את ההליך לעיצוב מספר טלפון ב-JavaScript בשתי שיטות שונות.
סיכום
כדי לעצב את מספר הטלפון, הסמל ' RegEx ' או ' substr() ניתן להשתמש בשיטה. על ידי הגדרת הביטוי הרגולרי, אתה צריך ליצור דפוס, ולאחר מכן בעזרת שיטת replace() ניתן לעצב את מספר הטלפון. בשיטת substr() ניתן ליצור שלושה חלקים, ולכל חלק יש נקודת התחלה ואורך מוגדרים. מאמר זה סיקר את השיטה לעיצוב מספרי טלפון ב-JavaScript.