מאמר זה מספק את ההליך לאחזור המזהה של רכיב עוגן בתוך פריט רשימה ב-JavaScript.
כיצד לאחזר את המזהה של עוגן בתוך פריט רשימה ב-JavaScript?
תכונת ה-ID של אלמנט היא מזהה ייחודי שניתן להשתמש בו כדי לתפעל ולהשתמש באלמנט זה בפונקציית JavaScript. משתמשים יכולים לקבל את האלמנט באמצעות המזהה שלו בשיטות שונות. עם זאת, ייתכן שיהיה קשה לאחזר מזהה של רכיב HTML. עם זאת, זה עשוי להיות מעט מורכב לאחזר את תכונת ה-ID של רכיב HTML.
באופן דומה, במקרה של רכיבי עוגן בתוך ' פריט רשימה ', המשתמש לא יכול להתקשר ישירות לאלמנט העוגן ולקבל את המזהה שלו מכיוון שיהיו מספר רכיבי עוגן כשהם נמצאים ברשימה. עבור מצב זה, ההדגמה המצורפת להלן מראה כיצד לאחזר את המזהה של רכיב עוגן בתוך פריט רשימה:
< html >
< גוּף >
< div >
< ul תְעוּדַת זֶהוּת = 'רשימה' >
< זֶה >
< א תְעוּדַת זֶהוּת = 'עוגן1' href = '#' > אלמנט עוגן 1 < / א >
< / זֶה >
< זֶה >
< א תְעוּדַת זֶהוּת = 'עוגן2' href = '#' > אלמנט עוגן 2 < / א >
< / זֶה >
< זֶה >
< א תְעוּדַת זֶהוּת = 'עוגן3' href = '#' > אלמנט עוגן 3 < / א >
< / זֶה >
< / ul >
< / div >
< ע > לחץ על הכפתור למטה כדי לקבל מזהים של רכיבי העוגן מהרשימה לעיל! < / ע >
< לַחְצָן בלחיצה = 'myFunction()' > קבל תעודות זהות < / לַחְצָן >
< ע תְעוּדַת זֶהוּת = 'שורש' >< / ע >
< תַסרִיט >
function myFunction() {
let listItems = document.querySelectorAll('#list a[id]');
עבור (תן i = 0; i < listItems.length; i++ ) {
לתת תְעוּדַת זֶהוּת = רשימה פריטים [ אני ] . תְעוּדַת זֶהוּת ;
document.getElementById ( 'שורש' ) .innerHTML + =
'מזהה של אלמנט העוגן' + ( אני + 1 ) + 'הוא:' + תְעוּדַת זֶהוּת + '
';
}
}
< / תַסרִיט >
< / גוּף >
< / html >
ההסבר של הקוד לעיל הוא כדלקמן:
- רשימה לא מסודרת עם תעודה מזהה ' רשימה ' נוצר ומוכל בתוך ' ' תגיות.
- שלושה תגי עוגן נוצרים בתוך פריטי הרשימה ומסופקים עם מזהים ' עוגן1 ',' עוגן2 ', ו' עוגן 3 ' בהתאמה.
- לאחר מכן, ' ' נוצר ומכיל תוכן טקסט כלשהו.
- לאחר מכן, נוצר רכיב כפתור באמצעות ' <כפתור> ' תגיות. ה ' בלחיצה() ' התכונה של הכפתור מסופקת עם פונקציה הנקראת ' myFunction() '.
- ריק ' ' רכיב עם מזהה ' ל ' נוצר.
- לאחר מכן, בתוך '
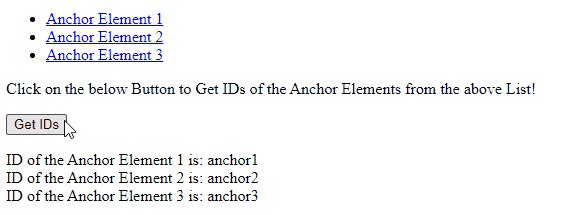
מהפלט שלהלן, רכיבי העוגן נמצאים ברשימה, והמשתמש יכול לקבל את המזהים שלו על ידי לחיצה על ' קבל תעודות זהות ' כפתור.

זה הכל על אחזור המזהים של רכיבי עוגן בתוך פריטי הרשימה.
סיכום
כדי לאחזר את המזהה של רכיב עוגן בתוך פריט רשימה, ה-JavaScript המובנה ' document.querySelectorAll() ניתן להשתמש בשיטה. בנוסף, ניתן להדפיס את המזהים שהושגו של רכיבי עוגן אלה בדף האינטרנט באמצעות JavaScript המובנה ' .innerHTML() ' שיטה. מאמר זה סיפק את ההליך לאחזור המזהה של רכיב עוגן בתוך פריט רשימה ב-JavaScript.