פוסט זה יגדיר את השיטה למיפוי מערך של אובייקטים כדי להחזיר מערך חדש המכיל מפתחות חדשים.
מפה מערך אובייקטים שמחזיר מערך חדש של אובייקטים המכילים מפתחות חדשים
להשתמש ב ' מַפָּה() ' שיטה להתייחס להצהרה האמורה. שיטת map() משמשת כדי לחזור על מערך וליצור מערך חדש על ידי הוספת ערכים מתקבלים של פונקציה מסופקת הקוראת לכל אלמנט במערך המקורי. זה לא משנה את המערך המקורי אלא מוציא מערך חדש עם תוצאות הפונקציה שסופקה.
תחביר
השתמש בתחביר הבא עבור שיטת map():
מַפָּה ( ( אֵלֵמֶנט ) => {
//……
} )
דוגמא
צור מערך של אובייקטים בשם ' arrObj ”:
איפה arrObj = [ { שֵׁם : 'פול' , זיהוי : 3 , גיל : 23 } ,
{ שֵׁם : 'מאיר' , זיהוי : 5 , גיל : 25 } ,
{ שֵׁם : 'אני מסכים' , זיהוי : אחד עשר , גיל : 27 }
]
קרא למתודה map() עם מפתחות של אובייקטים כארגומנטים ופונקציית חץ/קריאה לאחור שתבצע עבור כל רכיב מערך. כאן, נגדיר את המפתחות של ' arrObj ' למקשים החדשים בפונקציית ההתקשרות חזרה:
const newArrayObj = arrObj. מַפָּה ( ( { שם, מזהה, גיל } ) => ( {newId : תְעוּדַת זֶהוּת,
שם חדש : שֵׁם,
עידן חדש : גיל
} ) ) ;
לבסוף, הדפס את המערך החדש עם מקשים חדשים בקונסולה:
לְנַחֵם. עֵץ ( newArrayObj ) ;
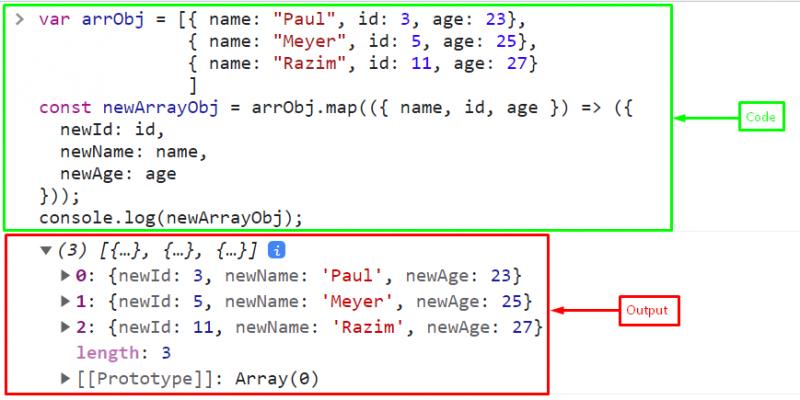
ניתן לראות כי המערך החדש של אובייקטים בשם ' newArrayObj 'מכיל 'מפתחות חדשים/מעודכנים' עם אותם ערכים ובצורה מחודשת:

זה הכל על מיפוי מערך של אובייקטים כדי להחזיר מערך של אובייקטים עם מפתחות חדשים ב-JavaScript.
סיכום
כדי למפות מערך של אובייקטים במערך חדש של אובייקטים עם מפתחות חדשים, השתמש ב-' מַפָּה() ' שיטה. שיטה זו חוזרת על כל אלמנט של מערך אובייקטים ונותנת מערך חדש על ידי קריאה לפונקציית התקשרות חוזרת עם הפונקציה שצוינה. פוסט זה הגדיר את הנוהל למיפוי מערך אובייקטים להחזרת מערך אובייקטים בעלי מפתחות חדשים.