מדריך זה ימחיש כיצד לוודא האם קיים אלמנט מסוים במערך JavaScript.
כיצד לבדוק אם קיים אלמנט במערך?
כדי לקבוע אם רכיב קיים במערך, השתמש בשיטות המוזכרות להלן:
שיטה 1: בדוק אם אלמנט קיים במערך באמצעות שיטת 'includes()'.
כדי לקבוע אם קיים אלמנט במערך, השתמש ב-' כולל() ' שיטה. הוא בודק אם מערך מכיל מחרוזת או אלמנט מסוים ונותן ערך בוליאני.
תחביר
התחביר הבא משמש עבור ' כולל() ' שיטה:
כולל ( חוּט )
דוגמא
צור מערך של שפות בשם ' רַק ”:
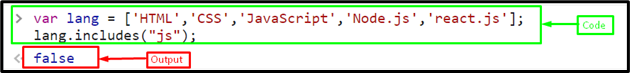
היה רַק = [ 'HTML' , 'CSS' , 'JavaScript' , 'Node.js' , 'react.js' ] ;
תתקשר ל ' כולל() שיטת ' על ידי העברת האלמנט ' js ' כארגומנט לבדוק אם הוא קיים במערך או לא:
רַק. כולל ( 'js' ) ;הפלט מציג ' שֶׁקֶר ', כלומר הארגומנט הנתון אינו קיים במערך:

שיטה 2: בדוק אם אלמנט קיים במערך באמצעות שיטת 'indexOf()'.
אתה יכול גם להשתמש ב' אינדקס של() שיטה המפיקה את האינדקס של ההתרחשות הראשונה של אלמנט שצוין במערך. אם האלמנט נמצא, הוא נותן את האינדקס שלו. אחרת, הוא מוציא -1.
תחביר
עקוב אחר התחביר הנתון עבור ' אינדקס של() ' שיטה:
דוגמא
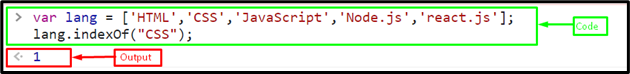
תתקשר ל ' אינדקס של() ' שיטה לבדיקת האינדקס של האלמנט ' CSS ”:
הפלט מציג ' 1 ', שהוא האינדקס של האלמנט שצוין המציין את ' CSS 'נמצא במערך' רַק ”:

שיטה 3: בדוק אם אלמנט קיים במערך באמצעות שיטת 'find()'.
להשתמש ב ' למצוא() שיטה שנותנת את הערך של האלמנט הראשון במערך הממלא פונקציית בדיקה מסופקת. היא לוקחת פונקציית התקשרות חוזרת כארגומנט, המבוצעת פעם אחת עבור כל רכיב מערך עד שהיא מוצאת אלמנט שעומד בתנאי. אם אלמנט כזה נמצא, הוא מוציא את ערכו. אחרת, זה נותן ' לא מוגדר '.
דוגמא
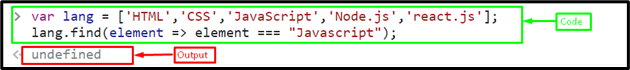
קרא למתודה find() ובדוק אם ' Javascript ' קיים במערך או לא:
הפלט מציג ' לא מוגדר ', מה שמציין שהאלמנט שצוין אינו קיים במערך:

שיטה 4: בדוק אם אלמנט קיים במערך באמצעות 'ל' לולאה
אתה יכול גם לבדוק את האלמנט במערך באמצעות ' ל 'לולאה. זה חוזר על המערך ובודק אם כל אלמנט מתאים לערך שצוין. אם כן, זה אומר שזה קיים.
דוגמא
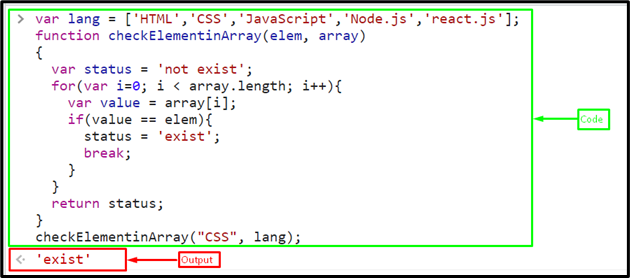
הגדר פונקציה ' checkElementinArray() ' שלוקח אלמנט לחיפוש ומערך כארגומנט. חזור על המערך ובדוק את התנאי כדי לוודא אם האלמנט קיים במערך או לא. זיהוי זה קיים הדפס ' קיימים '. אחרת, הדפס ' לא קיים ”:
{
היה סטָטוּס = 'לא קיים' ;
ל ( היה אני = 0 ; אני < מַעֲרָך. אורך ; אני ++ ) {
היה ערך = מַעֲרָך [ אני ] ;
אם ( ערך == אֵלֵמֶנט ) {
סטָטוּס = 'קיימים' ;
לשבור ;
}
}
לַחֲזוֹר סטָטוּס ;
}
קרא לפונקציה המוגדרת על ידי העברת אלמנט ' CSS ' לחפש במערך ' רַק ”:
checkElementinArray ( 'CSS' , רַק ) ; תְפוּקָה

זה הכל על בדיקה אם האלמנט קיים במערך.
סיכום
בדיקה אם אלמנט קיים/נמצא במערך היא פעולה נפוצה בתכנות JavaScript. למטרה זו, השתמש ב' כולל() ' שיטה, ' אינדקס של() ' שיטה, ' למצוא() שיטת ', או ה' ל 'לולאה. מדריך זה המחיש את הדרכים לוודא האם קיים אלמנט מסוים במערך JavaScript.