כתיבה זו תדגים את אובייקט FormData ב-JavaScript בעזרת הדוגמאות הקלות ביותר.
מהו אובייקט FormData ב-JavaScript?
אובייקט FormData הוא גישה פופולרית לבניית אוסף נתונים ב-JavaScript שניתן לשלוח לשרת באמצעות ' XMLHttpRequest ' או אחזר. הוא מבצע את אותן פונקציות כמו אלמנט טופס HTML. ניתן להשוות אותו למערך של מערכים. מערך נפרד מייצג כל אלמנט שאנו רוצים לשדר לשרת.
תחביר
כדי להשתמש באובייקט FormData ב-JavaScript, השתמש בתחביר הבא:
const טופס מידע = חָדָשׁ טופס מידע ( ) ;
דוגמה 1: צור אובייקט FormData ללא טופס HTML
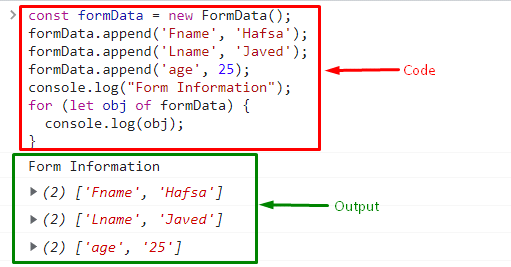
קודם כל, אתחול קבוע עם שם ספציפי והקצה ערך מסוים לאותו קבוע. הנה ה ' new FormData() ' משמש כערך קבוע:
קונסט טופס מידע = חָדָשׁ טופס מידע ( ) ;
לאחר מכן, הוסף את הנתונים על ידי העברת הארגומנטים ב' לְצַרֵף() ' שיטה
טופס מידע. לְצַרֵף ( 'שם שם' , 'קָצִין' ) ;טופס מידע. לְצַרֵף ( 'Lname' , 'ג'אבד' ) ;
טופס מידע. לְצַרֵף ( 'גיל' , 25 ) ;
לאחר מכן, השתמש ב' console.log() ' שיטה:
לְנַחֵם. עֵץ ( 'מידע על טופס' ) ;
להשתמש ב ' ל ' לולאה כדי לחזור ולהציג את הפלט בקונסולה בעזרת ' console.log() ' שיטה:
ל ( let obj של formData ) {לְנַחֵם. עֵץ ( obj ) ;
}

דוגמה 2: צור אובייקט FormData עם טופס HTML
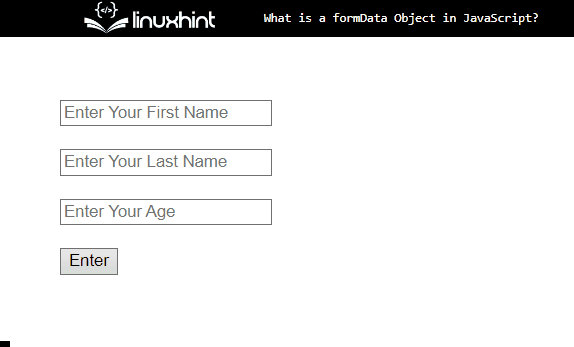
כדי להוסיף את ה-FormData עם טופס HTML, ראשית, צור טופס ב-HTML בעזרת ' <טופס> ' רכיב והוסיפו את התכונה הבאה הרשומה להלן:
- כדי להוסיף את שדה הקלט בטופס, השתמש ב-' <קלט> ' אלמנט.
- בתוך תג הקלט, ציין את ' סוּג ' תכונה להגדרת סוג הנתונים של האלמנט. ישנם מספר ערכים אפשריים עבור תכונה זו, כולל ' טֶקסט ', ' מספר ', ' תַאֲרִיך ', ' סיסמה ', ועוד רבים.
- ה ' מציין מיקום ' משמש להוספת הערך שיוצג בשדה הקלט, ו'שם' מתייחס לשם של שדה הקלט.
- ' בלחיצה אירוע מופעל כאשר המשתמש מבצע פונקציונליות על ידי לחיצה על העכבר:
< סוג קלט = 'טֶקסט' שֵׁם = 'שם F' מציין מיקום = 'הכנס את השם הפרטי שלך' >< br >< br >
< סוג קלט = 'טֶקסט' שֵׁם = 'לשם' מציין מיקום = 'הזן את שם המשפחה שלך' >< br >< br >
< סוג קלט = 'תַאֲרִיך' שֵׁם = 'גיל' מציין מיקום = 'הכנס את הגיל שלך' >< br >< br >
< סוג קלט = 'לַחְצָן' ערך = 'להיכנס' בלחיצה = 'נתונים()' >
טופס >
לאחר מכן, גש לטופס ב-CSS והגדר את הרווח סביב הטופס:
. טופס {שולים : 20 פיקסלים ;
ריפוד : 30 פיקסלים ;
}

יתר על כן, השתמש בתג הסקריפט והוסף את הקוד הבא:
נתוני פונקציות ( ) {היה צורה = מסמך. getElementById ( 'טופס' ) ;
constformData = newFormData ( טופס ) ;
לְנַחֵם. עֵץ ( 'טופס מידע' ) ;
ל ( let obj offormData ) {
לְנַחֵם. עֵץ ( obj ) ;
}
}
בקטע הקוד שלמעלה:
- קרא את ' getElementById(“form”) 'שיטה לגשת לטופס על ידי שימוש במזהה הטופס.
- כעת, אחסן את האלמנט הנגיש לתוך קבוע חדש ' טופס מידע '.
- להשתמש ב ' ל ” לולאה לאיטרציה ולהדפיס את האלמנטים בקונסולה.
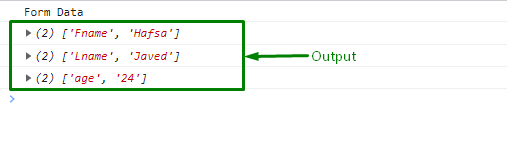
תְפוּקָה

למדת על יצירת האובייקט FormData ב-JavaScript.
סיכום
אובייקט FormData משמש לבניית אוסף נתונים ב-JavaScript שניתן לשלוח לשרת. כדי ליצור את האובייקט Formdata ב-JavaScript, מוצגות שתי שיטות. הראשון הוא באמצעות JavaScript פשוט והשני הוא באמצעות יצירת טופס ב-HTML וקישור זה עם JavaScript. בפוסט זה נאמר על אובייקטי FormData ב-JavaScript.