מדריך זה מסביר את המאפיין 'שם' של חלון JavaScript.
מהו מאפיין 'שם' החלון?
ה-JavaScript ' שֵׁם ' המאפיין של אובייקט החלון מגדיר ומחזיר את שם חלון הדפדפן. הוא משתמש באובייקט 'חלון' כדי לבצע את המשימה. הוא משמש בדרך כלל לשינוי שם החלון שכבר קיים. זה נותן מחרוזת בתור הפלט הסטנדרטי שלו שמראה את שם החלון.
תחביר (הגדר את שם החלון )
חַלוֹן. שֵׁם = winNameתחביר (החזר את שם החלון)
חַלוֹן. שֵׁםבואו נשתמש בתחביר שהוגדר לעיל כדי להגדיר ולקבל את שם החלון.
כיצד להשתמש במאפיין 'שם' של חלון JavaScript?
ה ' שֵׁם 'נכס של' חַלוֹן ניתן ליישם את האובייקט להגדרה והחזרה של שם החלון וכן לפתיחת חלון נוסף באמצעות השם שהוקצה לו.
דוגמה 1: החלת המאפיין 'שם' של החלון כדי להגדיר ולהחזיר את שם החלון
דוגמה זו מראה את היישום המעשי של ' window.name ' מאפיין כדי להגדיר ולאחזר את שם חלון הדפדפן הנוכחי.
קוד HTML
ראשית, עקוב אחר קוד ה-HTML הנתון:
< h2 > חַלוֹן . שֵׁם נכס ב-JavaScript h2 >< לחצן ולחיצה = 'myFunc()' > מַעֲרֶכֶת & לַחֲזוֹר חַלוֹן שֵׁם לַחְצָן >
בגוש הקוד שלמעלה:
- ה ' 'תג מגדיר את כותרת המשנה ברמה 2.
- ה ' <כפתור> ' תג יוצר כפתור עם ' ondblclick ' אירוע הניגש לפונקציית JavaScript המוגדרת על ידי המשתמש ' myfunc() ' על הכפתור לחץ פעמיים.
קוד JavaScript
לאחר מכן, עברו לקוד JavaScript:
< תַסרִיט >פונקציה myFunc ( ) {
var mywindow = חַלוֹן. לִפְתוֹחַ ( '' , 'חלון 1' , 'רוחב=400, גובה=300' ) ;
החלון שלי. מסמך . לִכתוֹב ( '
שם החלון הזה הוא: '
+ החלון שלי. שֵׁם + '' ) ;}
תַסרִיט >
בקטע הקוד שלמעלה:
- הגדר פונקציה בשם ' myFunc() '.
- בהגדרת הפונקציה, המשתנה ' החלון שלי 'משתמש בחלון' לִפְתוֹחַ() שיטה שיוצרת ופותחת חלון חדש בשם ' חלון 1 ' בעל המידות שצוינו, כלומר רוחב וגובה.
- לבסוף, ה' document.write() שיטת ' משויכת למשתנה 'mywindow' כדי לכתוב את משפט הפסקה שהוזכר בחלון החדש שנוצר ולאחר מכן להחזיר את שם החלון בעזרת ' window.name ' תכונה.
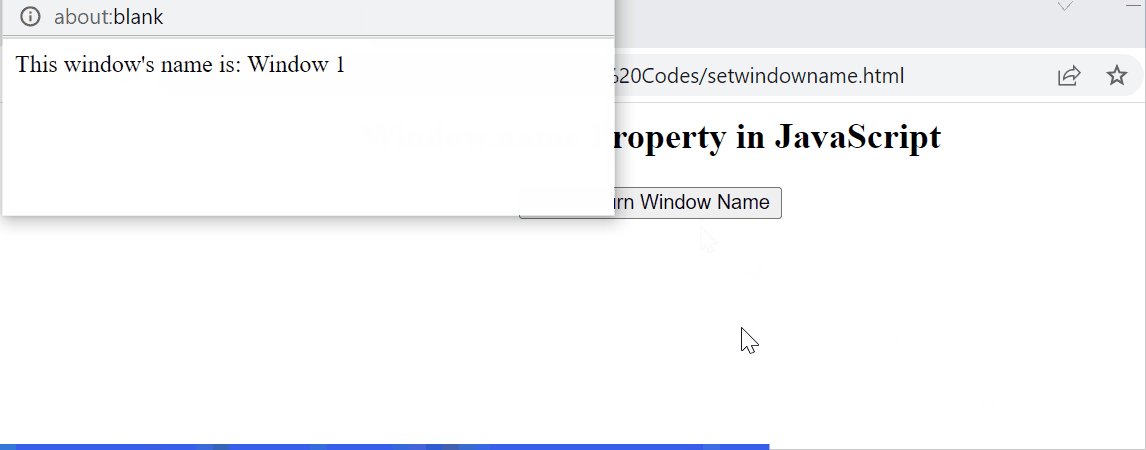
תְפוּקָה

לפי ניתוח, הפלט מגדיר ומחזיר את החלון החדש שנוצר בלחיצה כפולה על הכפתור באמצעות ' window.name ' תכונה.
דוגמה 2: החל מאפיין 'שם' של חלון כדי לפתוח חלון ספציפי באמצעות השם שלו
בדוגמה זו, ' window.name ' מאפיין פותח את החלון המסוים באמצעות השם שלו.
קוד HTML
שקול את קוד ה-HTML המוצהר:
< h2 > חַלוֹן . שֵׁם נכס ב-JavaScript h2 >< a href = 'https://linuxhint.com/' יַעַד = 'חלון חדש' > זֶה כתובת אתר ייפתח בעוד א חָדָשׁ חַלוֹן / א >
בלוק הקוד לעיל משתמש ב-' ' תג עוגן לציון כתובת האתר עם ' יַעַד ' תכונה לפתיחת כתובת האתר שסופקה ב' חלון חדש '.
קוד JavaScript
כעת, סקור את הקוד הבא:
< תַסרִיט >const mywin = חַלוֹן. לִפְתוֹחַ ( ) ;
mywin. שֵׁם = 'חלון חדש' ;
תַסרִיט >
בגוש קוד זה:
- הכריז על המשתנה ' mywin ' שמחיל את ' window.open() ' שיטה ליצור ולפתוח חלון חדש.
- לאחר מכן, ה' window.name ' מאפיין קורא את השם של החלון שנפתח לעיל דרך היעד שהוקצה לו.
תְפוּקָה

כפי שניתן לראות, כתובת ה-URL שסופקה מפנה מחדש לחלון הממוקד החדש באמצעות השם שלו.
סיכום
JavaScript מציע את ' שֵׁם ' מאפיין של אובייקט 'חלון' להקצאה והחזרה של שם החלון. החלון עשוי להיות קיים או חדש. ניתן לפתוח בקלות חלון דפדפן חדש בעזרת ' window.open() 'שיטת לפי המידות הנדרשות. מדריך זה סיפק תיאור קצר של המאפיין 'שם' של החלון ב-JavaScript.