ה-CSS ' הצפה 'מאפיין משמש כדי לשלוט על הצפת התוכן עבור רכיב ה-HTML שנבחר. ניתן לשלוט בתוכן בכיוון אחד ספציפי בעזרת ' overflow-y ' ו' overflow-x ' נכסים. המאפיין 'הצפה' מקבל ערכים כמו ' גְלִילָה ', ' גלוי ', ' מוּסתָר ' ו' אוטומטי ' והם משתנים זה מזה בפונקציונליות. עם זאת, מדריך זה מדגים את ההבדל בין overflow:scroll ל-overflow:auto באמצעות דוגמאות מעשיות.
מה ההבדל בין overflow:scroll לבין overflow:auto?
ההבדל העיקרי בין ' גְלִילָה ' ו' אוטומטי הערכים הם שה-' overflow: scroll ” תמיד מציג פס גלילה בין אם הוא נחוץ או לא מה שיוצר הסחת דעת חזותית. מצד שני, ה' overflow:auto ' מציג את פס הגלילה רק כאשר התוכן מוצף. בדרך זו, ניתן ליצור עיצוב נקי ויעיל יותר שמושך בקלות את תשומת ליבו של המשתמש.
דוגמה 1: שימוש במאפיין overflow:scroll
ה-CSS ' overflow: scroll ' מאפיין מגדיר את סרגל הגלילה כברירת מחדל לשלוט בתוכן המוצף. הוא לא רואה את תוכן הצפת ואז מחיל את פס הגלילה. במקום זאת, הוא מציג פס גלילה אופקי ואנכי לאחר הידור הקוד, אך המשתמש יכול לשנות ולהציג רק פס גלילה צדדי בהתאם לדרישות העיצוב.
בקר בקוד שלהלן כדי להשתמש במאפיין 'overflow:scroll':
< div >
< h3 > דוגמא ל גלישה: גלילה h3 >
< div מעמד = 'גלילת תיבת גלילה' >
< ע > זה רק תוכן דמה שנוצל ל ההדגמה של ההבדל בין גלילת ערך נכס y לגלישה לאוטו.
ע >
div >
div >
בגוש הקוד שלמעלה:
- ראשית, השורש ' div ' נוצר ומשתמש ב-' המקונן 'תייג בו.
- לאחר מכן, הקצה את הכיתות של ' scrollingBox ' ו' גְלִילָה ' למקוננת שכבר נוצרה '
'תג.- לבסוף, ספק נתוני דמה ל' ' ו' ' תגיות בתוך ' div ' אלמנטים.
לאחר יצירת מבנה ה-HTML, החל את מאפיין ההצפה של CSS:
< סִגְנוֹן >
.scrollingBox {
רוחב: 300 פיקסלים;
גובה: 150 פיקסלים;
גבול: 1px אפור כהה מלא;
}
.גְלִילָה {
overflow: scroll;
}
סִגְנוֹן >תיאור קוד ה-CSS לעיל:
- ראשית, בחר את ' scrollingBox ' מחלקה וספק את הערכים של ' 300 פיקסלים ', ' 150 פיקסלים ' ו' 1 פיקסלים אפור כהה מוצק 'ל-CSS' רוֹחַב ', ' גוֹבַה ', ו' גבול ' נכסים. מאפיינים אלה מנוצלים לתהליך הדמיה טוב יותר.
- לאחר מכן, ה' גְלִילָה נבחרה מחלקה, והערך של ' גְלִילָה ' מועבר ל-CSS ' הצפה ' תכונה.
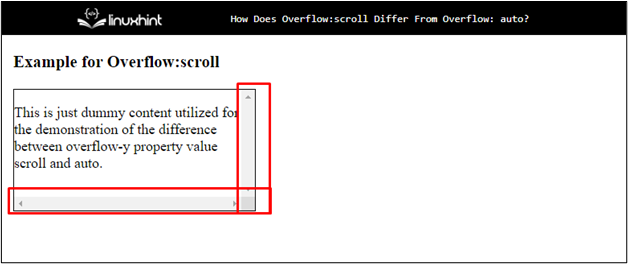
לאחר סיום שלב ההידור:

הפלט שלמעלה מראה שהתוכן אינו עולה על גדותיו אך פס הגלילה נוסף בציר X ו-Y כאחד.
דוגמה 2: שימוש ב-overflow:auto Property
המאפיין overflow:auto הוא כמו overflow:scroll מכיוון ששניהם יכולים להציג את סרגל הגלילה. ההבדל היחיד הוא ש' overflow:auto ” מוסיף פס גלילה כאשר התוכן עולה על גדותיו ואם התוכן אינו עולה על גדותיו אז פס הגלילה אינו נוסף. הוא משמש בעיקר בזמן יצירת עיצוב אתרים רספונסיבי בשל אופיו המשתנה באופן דינמי.
לדוגמה, בקר בקוד הבא:
< div מעמד = 'דוגמה אוטומטית' >
< h3 > דוגמא ל גלישה: אוטומטי h3 >
< div מעמד = 'תיבה גלילה' סִגְנוֹן = 'הצפה: אוטומטי' >
< ע > זה רק תוכן דמה שנוצל ל ההדגמה של ההבדל בין גלילת ערך נכס y לגלישה לאוטו.
ע >
div >
div >בגוש הקוד שלמעלה:
- ראשית, נעשה שימוש באותו מבנה HTML, ונתוני הדמה מסופקים ל' h3 ', ו' ע ' אלמנטים משתנים.
- לאחר מכן, ה' סִגְנוֹן נעשה שימוש בתכונה 'עם התכונה המקננת הפנימית' div ' רכיב ומגדיר את הערך של ' אוטומטי 'ל-CSS' הצפה ' תכונה.
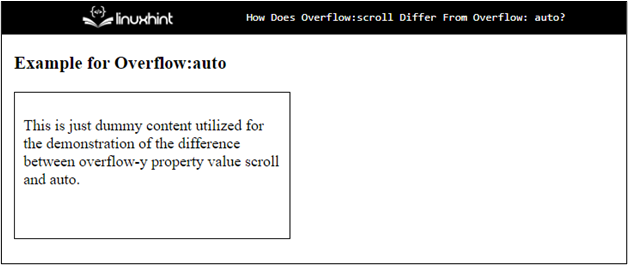
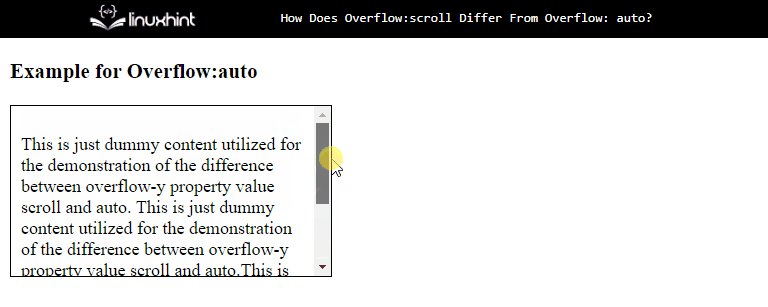
לאחר הביצוע, ' div ' אלמנט כעת מופיע כך:

תמונת המצב שלמעלה מראה שסרגל הגלילה אינו נוסף בהתאם לאורך התוכן.
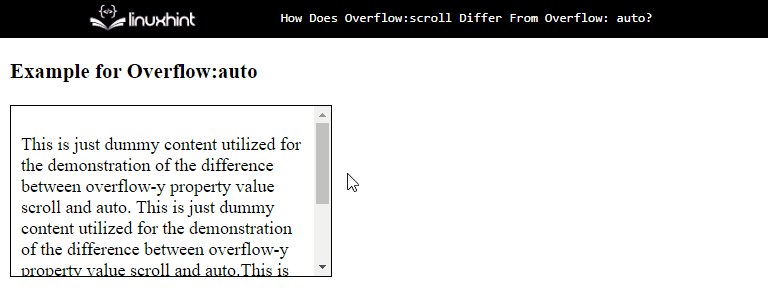
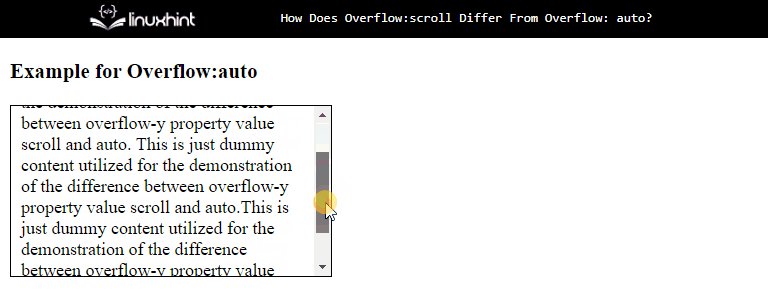
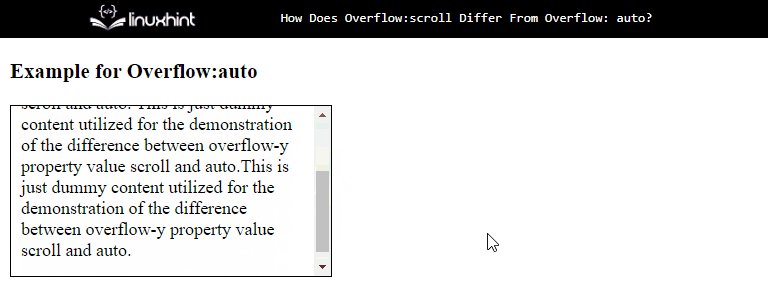
עכשיו, רק לעוד קצת בירור לגבי ' overflow:auto ' תכונה. נסה לספק כמות גדולה של נתונים ל-' div ' אלמנט. לאחר עדכון הקוד, דף האינטרנט נראה כך:

הפלט מאשר שסרגל הגלילה נוסף כעת עקב נוכחות של תוכן גלישה.
סיכום
ה ' overflow: scroll ' ו' overflow:auto ” מאפיינים שונים במצב שבו הם מוסיפים את פס הגלילה. ה-'overflow:scroll' מראה תמיד פס גלילה בין אם התוכן מוצף או לא. בעוד ש-'overflow:auto' מציג פס גלילה רק כאשר התוכן של רכיב ה-HTML שנבחר עולה על גדותיו. הערך של ה-CSS ' הצפה הנכס תלוי בדרישות העיצוב הספציפיות וחווית המשתמש. מאמר זה הדגים את ההבדל בין מאפייני 'overflow:scroll' ו-'overflow:auto'.
- לאחר מכן, הקצה את הכיתות של ' scrollingBox ' ו' גְלִילָה ' למקוננת שכבר נוצרה '