מאמר זה ידגים את השיטות להסרת אובייקט ממערך עם JavaScript.
כיצד להסיר/למחוק אובייקט ממערך עם JavaScript?
להסרת אובייקט ממערך, השתמש בשיטות הבאות:
שיטה 1: הסר אובייקט ממערך באמצעות שיטת shift()
ה ' מִשׁמֶרֶת() השיטה משמשת להסרת פריט או אובייקט מתחילת מערך. הוא מוחק את האלמנט הראשון של מערך ומשנה את המערך המקורי על ידי עדכון המדדים של כל הרכיבים הנותרים. זוהי שיטה סטטית של ' מַעֲרָך ' חפץ.
תחביר
התחביר הנתון משמש להסרת האובייקט הראשון ממערך:
מַעֲרָך. מִשׁמֶרֶת ( ) ;
דוגמא
צור מערך של אובייקטים בשם ' arrObj ”:
const arrObj = [
{ שֵׁם : 'גָדוֹל' , גיל : 28 } ,
{ שֵׁם : 'קובי' , גיל : 26 } ,
{ שֵׁם : 'סטיבן' , גיל : 27 } ,
{ שֵׁם : 'רוהנדה' , גיל : 25 } ,
{ שֵׁם : 'מִיקרוֹפוֹן' , גיל : 22 }
] ;
קרא למתודה shift() כדי להסיר את האובייקט הראשון של מערך ולאחסן אותם במשתנה ' removeObj ”:
היה removeObj = arrObj. מִשׁמֶרֶת ( ) ;הדפס את האובייקט שהוסר על המסוף:
לְנַחֵם. עֵץ ( removeObj ) ;
לבסוף, הדפס את המערך הנותר באמצעות ' console.log() ' שיטה:
לְנַחֵם. עֵץ ( arrObj ) ;ניתן לראות שהאובייקט הראשון של המערך שצמד ערכי המפתח שלו הוא ' {שם: 'מארי', גיל: 28} ' מוסר ומוחזר כערך של ' removeObj '. לאחר מכן משתנה המערך המקורי והמדדים שלו מתעדכנים כך שהאובייקט הבא במערך הופך לאובייקט הראשון:

שיטה 2: הסר אובייקט ממערך באמצעות שיטת splice()
אם ברצונך להסיר אובייקט מאינדקס מסוים, השתמש ב-' אִחוּי() ' שיטה. זה לוקח שני פרמטרים כטיעון. זה משנה/משנה את המערך המקורי ומוציא מערך חדש.
תחביר
התחביר המוזכר להלן משמש להסרת האובייקט שצוין ממערך:
בתחביר לעיל:
- ' אינדקס ” הוא האינדקס הספציפי של האלמנט שיוסר.
- ' deleteCount ' הוא הספירה של כמה אלמנטים יוסרו. אם ערך זה הוא 0, לא יוסרו אלמנטים.
דוגמא
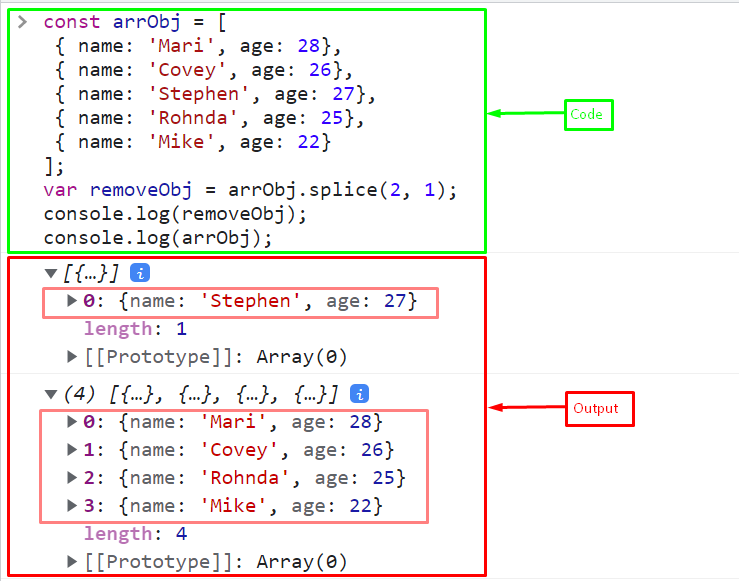
קרא לשיטת splice() על ידי העברת האינדקס ' 2 ' כדי להסיר את האובייקט השלישי ממערך. ' 1 ' מציין שרק אובייקט אחד יימחק ממערך:
כפי שאתה יכול לראות שהאובייקט השלישי המכיל את ערך המפתח ' {שם: Stephen', גיל: 27} ' הוסר בהצלחה ממערך:

שיטה 3: הסר אובייקט ממערך באמצעות שיטת pop()
להסרת האובייקט האחרון ממערך, השתמש ב-' פּוֹפּ() ' שיטה. זוהי שיטה מובנית של אובייקט המערך שמקפיצה את האלמנט האחרון ממערך.
תחביר
בצע את התחביר הנתון להלן להסרת האובייקט האחרון ממערך:
דוגמא
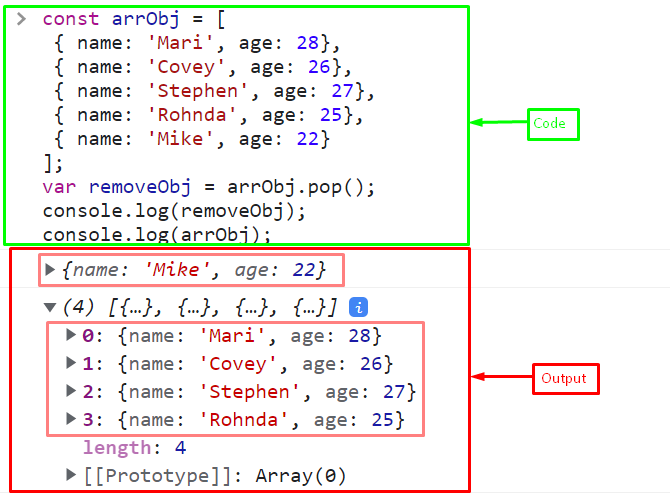
קרא למתודה pop() כדי להסיר את האובייקט האחרון ממערך:
תְפוּקָה

ריכזנו את כל השיטות להסרה/מחיקה של אובייקט ממערך ב-JavaScript.
סיכום
כדי להסיר אובייקט ממערך, השתמש ב-' מִשׁמֶרֶת() ' שיטה, ' אִחוּי() שיטת ', או ה' פּוֹפּ() ' שיטה. שיטת shift() משמשת להסרת האובייקט הראשון ממערך, שיטת pop() תסיר את האובייקט האחרון, והשיטה splice() מסירה כל אובייקט שצוין. מאמר זה הדגים את השיטות למחיקת אובייקט ממערך עם JavaScript.