פוסט זה יסביר את ההליך ליצירת טבלה עם מערך אובייקטים ב-JavaScript.
כיצד ליצור טבלה ממערך של אובייקטים ב-JavaScript?
כדי ליצור טבלה ממערך של אובייקטים, נשתמש בשיטות הבאות:
בואו נחקור כל שיטה אחת אחת!
שיטה 1: צור טבלה ממערך של אובייקטים באמצעות מחרוזת טבלת HTML ב-JavaScript
ב-JavaScript, המטרה של ' חוּט 'הוא לאחסן טקסט, מספרים או סמלים מיוחדים. מחרוזות מוגדרות על ידי סגירת תו או קבוצת תווים במירכאות כפולות או בודדות. ליתר דיוק, הם משמשים גם ליצירת טבלאות.
ניקח דוגמה כדי לקבל מושג ברור לגבי יצירת טבלה ממערך של אובייקטים באמצעות המחרוזת Table.
דוגמא
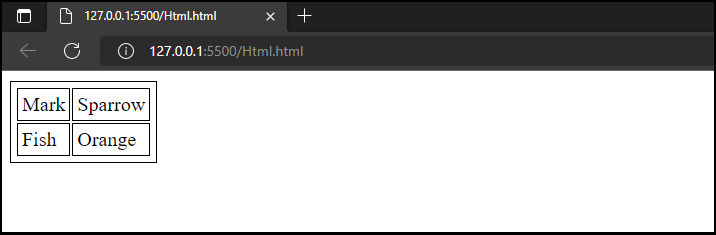
בדוגמה שלנו, נשתמש ב-' בואו נכריז על ' מַעֲרָך ' ולהקצות לו כמה ערכים: אתחול משתנה ' שולחן ' כדי לאחסן את מחרוזת טבלת HTML: ציין את שני התאים בכל שורה על ידי הגדרת הערך ' שתיים ' של ה ' תאים משתנה: לאחר מכן, השתמש ב' array.for Every() ' שיטה להעביר כל רכיב מערך מהפונקציה. לאחר מכן, הגדר את ' {ערך} ' עם מזהה ' $ ' בתוך ה ' הקצה את תגי סגירת הטבלה למשתנה ' שולחן ' משתמש ב ' += ' מפעיל. לאחר מכן, קשר את תוכן הטבלה למכל שנוצר באמצעות המיכל שלו. לשם כך, השתמש ב' זלזול() ” ותעביר את המזהה אליו והצב את ה-HTML הפנימי כדי להגדיר את הערכים בתוך המשתנה Table: בקובץ ה-CSS שלנו , נחיל כמה מאפיינים על הטבלה ועל תאי הנתונים שלה. לשם כך, נגדיר את ' גבול 'נכס עם הערך' 1 פיקסלים מוצק ' כדי להגדיר את הגבול סביב הטבלה והתאים שלה ואת ' ריפוד 'נכס עם הערך' 3 פיקסלים כדי ליצור את המרחב המוגדר סביב תוכן האלמנט, לפי הגבול המוגדר: שמור את הקוד הנתון, פתח את קובץ ה-HTML שלך והצג את טבלת האובייקטים של מערך: בואו נחקור שיטה נוספת ליצירת טבלה ממערך של אובייקטים ב-JavaScript. ה ' מַפָּה() ' השיטה מיישמת פונקציה ספציפית על כל אלמנט של המערך, ובתמורה היא מספקת מערך חדש. עם זאת, שיטה זו אינה מבצעת החלפות במערך המקורי. אתה יכול גם להשתמש בשיטת map() כדי ליצור טבלה עם מערך של אובייקטים. בואו ניצור מערך באמצעות ' תן ' מילת מפתח. הקצה כמה ערכים למאפייני האובייקט או למפתחות: גש למיכל שכבר נוצר על ידי שימוש בשיטת belittlement() והשתמש ב-' insertAdjacentHTML() ' שיטה להוספת תגי הטבלה: להשתמש ב ' Object.keys() שיטת ' כדי לגשת למפתחות של האובייקט המוגדר ולאחר מכן השתמש ב-' לְהִצְטַרֵף() שיטת ' כדי למקם אותם ככותרות בתוך ' <ה> 'תג: לאחר הוספת תג סגירת ראש הטבלה, שורת הטבלה ותג פתיחת הנתונים, נשתמש בתג ' מַפָּה() שיטה לקרוא ל- Object.values() פונקציית השיטה עבור כל ערך של מפתחות האובייקט, ולאחר מכן השתמש ב- לְהִצְטַרֵף() ' שיטה כדי למקם אותם בתוך שורה ולעבור לשורה הבאה: כפי שאתה יכול לראות, יצרנו בהצלחה טבלה מהמערך המוגדר של אובייקטים: כיסינו את הדרכים היעילות ליצירת טבלה ממערך של אובייקטים ב-JavaScript. ב-JavaScript, ליצירת טבלה ממערך של אובייקטים, ה-HTML ' שולחן 'מחרוזת או' מַפָּה() ניתן להשתמש בשיטה. לשם כך, ציין תג div עם מזהה. לאחר מכן, הכריז על מערך האובייקטים בשתי השיטות, אחסן תגי טבלה בתוך משתנים, או החזר אותם ישירות לרכיב HTML מחובר עם נתונים. פוסט זה דן בשיטה ליצירת טבלה ממערך של אובייקטים באמצעות JavaScript.
היה מערך = [ 'סימן' , 'דְרוֹר' , 'דג' , 'תפוז' ] ;
' ; ' ;
'תג. לאחר מכן, הכריז על משתנה ' א 'כדי להוסיף להגדלת האינדקס' אני ', וציין ' אם ' מצב באופן כזה שאם שאר התאים ערכי והמשתנה שנוצר שווה לאפס והערך ' א ' אינו שווה באורך המערך, ואז יש לפרוץ לשורה או לשורה הבאה בטבלה: מַעֲרָך. ל כל אחד ( ( ערך, אני ) => {
שולחן += ` < TD > $ { ערך } TD > ` ;
יש = אני + 1 ;
אם ( א % תאים == 0 && א != מַעֲרָך. אורך ) {
שולחן += '' ;
} } ) ;
מסמך. זלזול ( 'מְכוֹלָה' ) . פְּנִימִי HTML = שולחן ;
גבול : 1 פיקסלים מוצק ;
ריפוד : 3 פיקסלים ;
}

שיטה 2: צור טבלה ממערך אובייקטים באמצעות שיטת map() ב-JavaScript
דוגמא
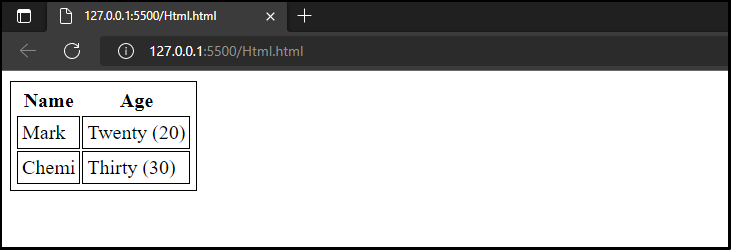
{ 'שֵׁם' : 'סימן' , 'גיל' : 'עשרים (20)' } ,
{ 'שֵׁם' : 'מה אני' , 'גיל' : 'שלושים (30)' } ]
` < שולחן >< tr >< ה' >
' ) }
. לְהִצְטַרֵף ( '' ) ) . לְהִצְטַרֵף ( ' ' ) } שולחן > ` )

סיכום