Navigator הוא אובייקט המספק מאפיינים שונים כדי לאחזר את תכונות דפדפן האינטרנט הנוכחיות ומאפיינים המסייעים למפתחים בבחירת הדפדפן המתאים ליישום שלהם. זה ' נווט ' אובייקט מציע מאפיין בשם 'userAgentData' המספק נתונים הקשורים לדפדפן האינטרנט הנוכחי כמו עיצוב ממשק המשתמש, גדלי גופנים או אינטראקציות כדי להתאים יותר לסביבת המשתמש. ישנם מאפיינים רבים אחרים המסופקים על ידי אובייקט הניווט אשר נדון בקצרה בדף שלנו מאמר 1 ו מאמר 2 .
בלוג זה יסביר את המאפיין UserAgentData של אובייקט Navigator ב-JavaScript.
כיצד לתפוס את מאפיין UserAgentData של Navigator?
המידע המסופק על ידי ' userAgentData נכס מאפשר למפתחים לחפש בסביבות דפדפן שונות ולזהות כל בעיה שעלולה להתעורר בפלטפורמות ספציפיות. הוא נגיש דרך ' נווט ' חפץ. הערכים עבור נכסים ' מותגים', 'נייד' ו'פלטפורמה ניתן לאחזר באמצעות ' userAgentData ' מאפיין של אובייקט הניווט.
תחביר
הנווט' userAgentData ' למאפיין יש את התחביר הבא:
נווט. userAgentData
התחביר לעיל מחזיר את הערכים להכיל מאפיינים כמו ' מותגים', 'נייד' ו'פלטפורמה ' ביחס לדפדפן האינטרנט.
בואו נעשה תוכנית לראות את ההדגמה המעשית:
< גוּף >< h1 סִגְנוֹן = 'צבע: כחול צוער;' > לינוקס < / h1 >< לַחְצָן בלחיצה = 'מותגים()' > אחזר מותגים < / לַחְצָן >
< לַחְצָן בלחיצה = 'נייד()' > אחזור נייד < / לַחְצָן >
< לַחְצָן בלחיצה = 'פּלַטפוֹרמָה()' > אחזר מותגים < / לַחְצָן >
< תַסרִיט >
function brands(){
console.log( navigator.userAgentData.brands)
}
function mobile(){
console.log('אתה צופה בנייד: ' + navigator.userAgentData.mobile)
}
function platform(){
console.log('הפלטפורמה או מערכת ההפעלה שבה אתה משתמש:\n ' + navigator.userAgentData.platform)
}
< / תַסרִיט >
< / גוּף >
התיאור של הקוד המוצג בבלוק הקוד לעיל הוא כדלקמן:
- ראשית, שלוש '< לַחְצָן נעשה שימוש בתגיות הקוראות ל-' brands()', 'mobile()', ו-'platform() ' פונקציות שנבנו בהתאמה אישית באמצעות מאזין האירועים 'onclick'.
- בתוך ה-< תַסרִיט >' תג, הגדר את ' מותגים ()' פונקציה המאחזרת מידע על מותג דפדפן אינטרנט באמצעות המאפיין 'navigator.userAgentData.brands'. כמו כן, הצג את התוצאה שאוחזר על ידי מאפיין זה על גבי המסוף.
- באותו אופן, הגדר את ' mobile()' ו-'platform() פונקציות ולהשתמש ב- navigator.userAgentData.mobile' ו-'navigator.userAgentData.platform ” נכסים בהתאמה.
- מאפיינים אלה מחזירים את הנתונים התואמים דרך המסוף.
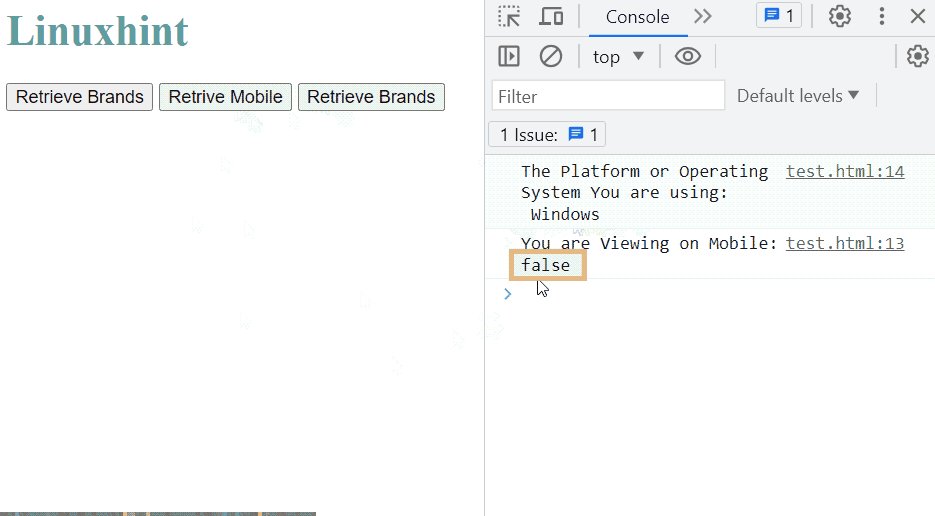
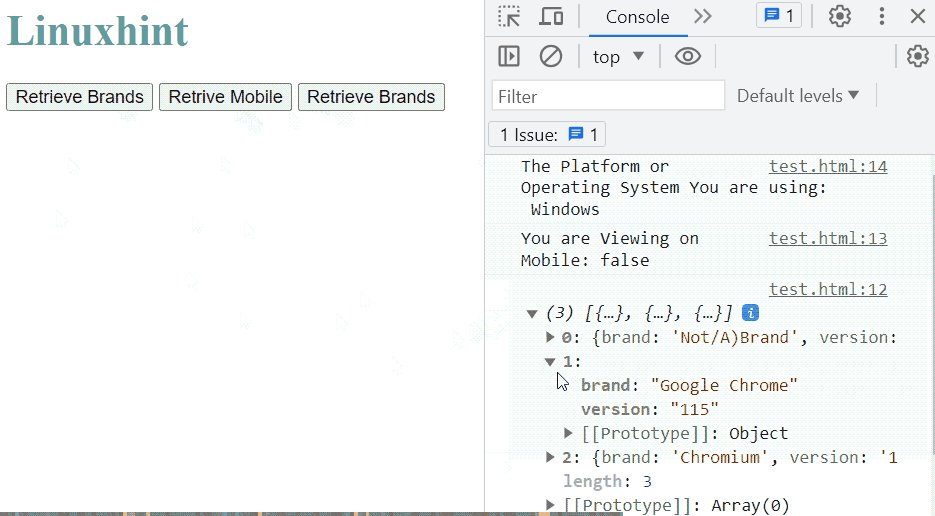
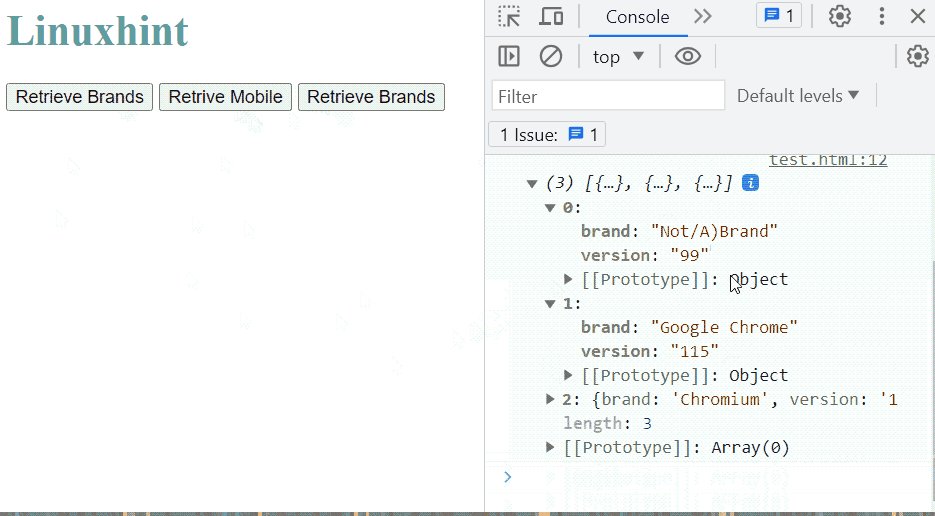
התוצאה הסופית נראית כך:

הפלט מראה שעל ידי לחיצה על הכפתור הערך המתאים נשלף ומוצג מעל חלון המסוף.
טיפ בונוס: שימוש ב-Navigator userAgent Property
ה ' סוכן משתמש הנכס מסופק גם על ידי ' נווט ', הוא מחזיר את השם, הגרסה והפלטפורמה של הדפדפן הנוכחי שבו משתמש המשתמש. ההדגמה המעשית של מאפיין הנווט הזה מובאת להלן:
< גוּף >< h1 סִגְנוֹן = 'צבע: כחול צוער;' > Linuxhint < / h1 >
< לַחְצָן בלחיצה = 'browserData()' > קשור לדפדפן נתונים < / לַחְצָן >
< ע תְעוּדַת זֶהוּת = 'יַעַד' >< / ע >< תַסרִיט >
פונקציה דפדפן נתונים ( ) { console.log ( navigator.userAgent ) }
< / תַסרִיט >
< / גוּף >
הקוד לעיל מתואר כך:
- ראשית, ה-'< לַחְצָן תג >' משמש לאורך ' בלחיצה מאזין אירועים שקורא לפונקציה 'browserData()'.
- הבא, זה ' דפדפן נתונים הפונקציה ()' מוגדרת בתוך ה-'< תַסרִיט >' תג. פונקציה זו משתמשת ב' navigator.userAgent ' מאפיין והתוצאה מוצגת על גבי המסוף.
תצוגה מקדימה של דף האינטרנט לאחר השלמת הקוד לעיל:

הפלט מראה כי נתונים הקשורים לדפדפן האינטרנט אוחזרו והוצגו מעל חלון המסוף.
למדת את ההליך לתפיסת המאפיין userAgentData של הניווט.
סיכום
ה ' navigator.userAgentData ” מאפיין מאחזר את הערכים הספציפיים לדפדפן מה שעוזר רבות כאשר מפתחים יוצרים את האפליקציה במיוחד עבור דפדפני אינטרנט בודדים או מרובים. מאפיין זה יכול לאחזר את הערכים עבור ' מותגים', 'נייד' ו'פלטפורמה ' מחרוזות, הערכים המוחזרים משתנים מדפדפן לדפדפן. המחרוזת צריכה להיות מחוברת ליד ' navigator.userAgentData ' מאפיין כדי להחזיר את הערך רק עבור המחרוזת הזו. בלוג זה הסביר בהצלחה את התהליך לשימוש במאפיין navigator.userAgentData ב-JavaScript.