ליצירת פרויקטים בזמן אמת כמו הרשמות לניוזלטר, טפסי יצירת קשר, טפסי תשלום וכניסות משתמשים, ' אימייל ' שדה נדרש. המשתמש צריך להזין את האימייל שלו כדי להמשיך או להתחיל בתהליך וגם כדי להתחבר לחשבון שלו. לשם כך, המשתמש צריך לספק התחברות בדואר או להירשם בכל פעם, מה שהופך אותו לחוויית משתמש גרועה. בעיה זו נפתרת בעזרת מאפיין ההשלמה האוטומטית של JavaScript HTML DOM.
בלוג זה מסביר את ההליך לטיפול במאפיין ההשלמה האוטומטית של HTML DOM של JavaScript.
כיצד לטפל במאפיין השלמה אוטומטית של קלט DOM של HTML?
מאפיין ההשלמה האוטומטית של קלט HTML DOM ' אימייל ', מספק רשימה המכילה את הנתונים העדכניים ביותר שהוכנסו קודם לכן ב' אימייל ' שדה. זה מאפשר למשתמש לבחור את האימייל שלו מהרשימה אם הוא זמין באופן אוטומטי.
תחביר
התחביר עבור מאפיין ההשלמה האוטומטית של דוא'ל קלט DOM מצוין להלן:
emailObj. השלמה אוטומטית = 'מופעל|כבוי'
התחביר לעיל מגדיר ומסיר את מאפיין ההשלמה האוטומטית מעל אלמנט emailObj.
emailObj. השלמה אוטומטית
תחביר זה מאחזר את הערך של ' השלמה אוטומטית ' מאפיין כדי למצוא אם מאפיין זה מופעל או לא.
בוא תהיה תוכנית JavaScript עבור נכס השלמה אוטומטית
דוגמה: הפעלה, השבתה ואחזור של הערך של מאפיין השלמה אוטומטית
בדוגמה זו, מאפיין ההשלמה האוטומטית יהיה מושבת, מופעל על ידי הגדרת מאפיין זה ל' עַל ' ו' כבוי ' בהתאמה. לאחר מכן, הערך הנוכחי של מאפיין ההשלמה האוטומטית יאוחזר:
< גוּף >< מֶרְכָּז >
< h1 סִגְנוֹן = 'צבע: כחול צוער;' > לינוקס < / h1 >
אימייל: < קֶלֶט סוּג = 'אימייל' תְעוּדַת זֶהוּת = 'demoEmail' >
< br >
< br >
< לַחְצָן בלחיצה = 'משבית()' > משבית < / לַחְצָן >
< לַחְצָן בלחיצה = 'Enabler()' > מאפשר < / לַחְצָן >
< h3 תְעוּדַת זֶהוּת = 'יַעַד' > < / h3 >
< לַחְצָן בלחיצה = 'בּוֹדֵק()' > בּוֹדֵק < / לַחְצָן >
< / מֶרְכָּז >
< תַסרִיט >
function Disabler() {
document.getElementById('demoEmail').autocomplete = 'כבוי';
}
function Enabler() {
document.getElementById('demoEmail').autocomplete = 'מופעל';
}
function Checker() {
var j = document.getElementById('demoEmail').autocomplete;
document.getElementById('target').innerHTML = j;
}
< / תַסרִיט >
< / גוּף >
ההסבר של בלוק הקוד לעיל מצוין להלן:
- קודם ה ' קֶלֶט ' אלמנט נוצר עם סוג של תכונה ' אימייל ' כדי לקבל ולבצע אימות בסיסי כדי לוודא שהנתונים שהוזנו הם דוא'ל.
- לאחר מכן, נוצרים שלושה רכיבי כפתור המכנים את ' Disabler()', 'Enabler()', ו-'Checker() ' פונקציות.
- כעת, הגדר את ' משבית ()' על ידי בחירה ב-' קֶלֶט ' רכיב באמצעות המזהה שלו ומקצה את הערך של ' כבוי 'עבורו' השלמה אוטומטית ' תכונה.
- בתוך ה ' מאפשר ()', החל את אותו ' השלמה אוטומטית ' מאפיין אבל כעת הקצה לו ערך של ' עַל '.
- לאחר מכן, הגדר את ' בּוֹדֵק ()' על ידי הוספת רק ' השלמה אוטומטית ' ליד הפניה של רכיב הקלט ואחסן אותו במשתנה ' י '.
- בסופו של דבר, הצג את הערך של משתנה זה ' י ' דרך דף האינטרנט באמצעות ' innerHTML ' תכונה.
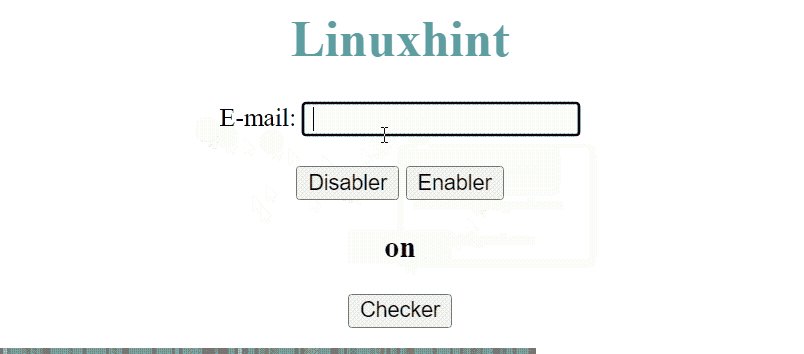
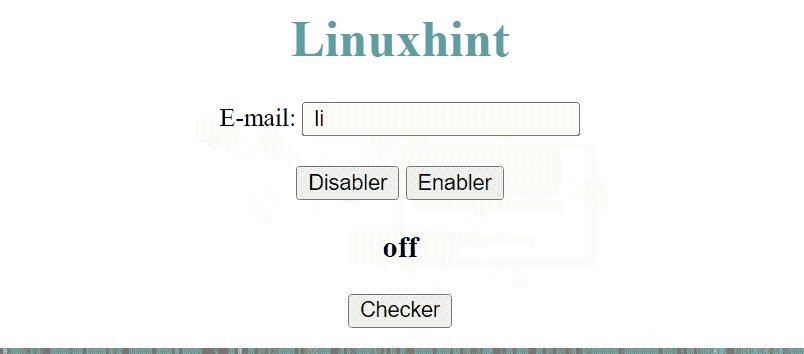
הפלט לאחר הידור של האמור לעיל מוצג כ:

הפלט מראה שמאפיין ההשלמה האוטומטית של דוא'ל קלט מושבת ומופעל. הערך שלו גם מאוחזר ומוצג בדף האינטרנט.
סיכום
מאפיין ההשלמה האוטומטית של קלט הדוא'ל של HTML DOM, יוצר אוטומטית רשימה המכילה את הערכים שהמשתמש הזין בעבר בשדה האימייל. כך שהמשתמש יכול לבחור בקלות מתוך הנתונים שהוזנו קודם לכן, ולכן, משפר את חווית המשתמש. מאפיין זה מוגדר כאשר הערך של ' עַל ' מוקצה לו ומושבת כאשר הערך של ' כבוי ' זה עבר. בלוג זה הסביר את מאפיין ההשלמה האוטומטית של קלט DOM באמצעות JavaScript.