בתהליך מילוי טופס מסוים או שאלון, ישנם פעמים רבות מצבים בהם יש צורך להציג תשובה או הודעה מסוימת בתגובה לאפשרות שנבחרה. לדוגמה, התמודדות עם שאלות מרובות בחירה וכו'. במקרים כאלה, שינוי טקסט התווית באמצעות JavaScript עוזר מאוד בשיפור הנגישות של טפסי HTML ועיצוב המסמך הכולל.
כיצד לשנות טקסט תווית באמצעות JavaScript?
ניתן להשתמש בגישות הבאות כדי לשנות טקסט תווית ב-JavaScript:
-
- ' innerHTML ' תכונה.
- ' innerText ' תכונה.
- jQuery ' טֶקסט() ' ו' html() ' שיטות.
גישה 1: שנה טקסט תווית ב-JavaScript באמצעות מאפיין innerHTML
ה ' innerHTML ' מאפיין מחזיר את תוכן ה-HTML הפנימי של אלמנט. ניתן להשתמש במאפיין זה כדי להביא את התווית הספציפית ולשנות את הטקסט שלה לערך טקסט שהוקצה לאחרונה.
תחביר
element.innerHTML
בתחביר לעיל:
-
- ' אֵלֵמֶנט ' מתייחס לאלמנט שעליו יוחל המאפיין הספציפי כדי להחזיר את תוכן ה-HTML שלו.
דוגמא
עבור על קטע הקוד הבא כדי להסביר את המושג המוצהר בבירור:
< מֶרְכָּז >< גוּף >
< תווית תְעוּדַת זֶהוּת = 'לבל' > DOM תווית >
< br >< br >
< לַחְצָן בלחיצה = 'labelText()' > לחץ כאן לַחְצָן >
גוּף > מֶרְכָּז >
-
- ראשית, בתוך ' <מרכז> ' תג, כלול את ' תווית ' עם המצוין ' תְעוּדַת זֶהוּת ' ו' טֶקסט ' ערכים.
- לאחר מכן, צור כפתור עם מצורף ' בלחיצה ' אירוע המפעיל את הפונקציה labelText().
כעת, עקוב אחר קוד ה-JavaScript הנתון להלן:
פוּנקצִיָה labelText ( ) {תן get = document.getElementById ( 'לבל' )
get.innerHTML= 'השם המקוצר הוא Document Object Model' ;
}
-
- הכריז על פונקציה בשם ' labelText() '.
- בהגדרתו, גש למזהה של ה-' שצוין תווית ' משתמש ב ' document.getElementById() ' שיטה.
- לבסוף, החל את המאפיין innerHTML והקצה 'חדש' טֶקסט ' ערך לתווית שנגישה אליה. זה יגרום להפיכת טקסט התווית לערך טקסט חדש בלחיצת הכפתור.
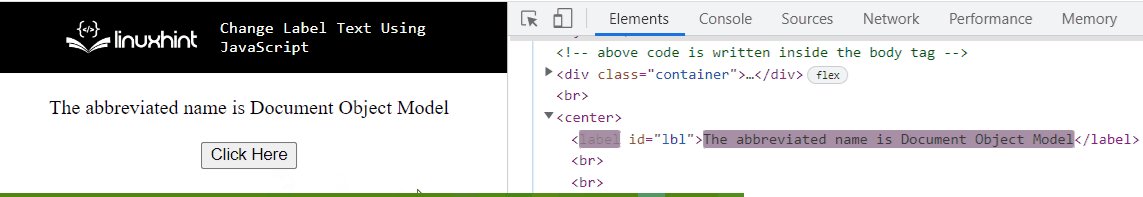
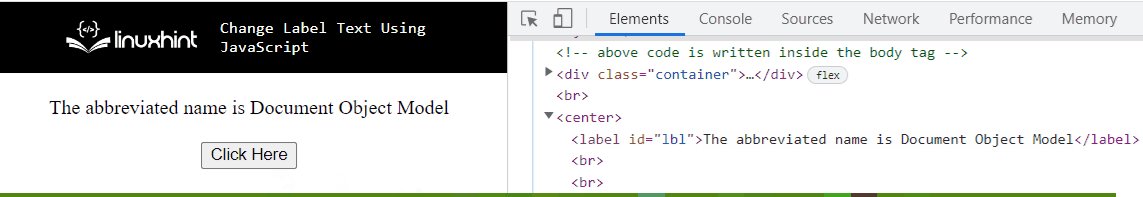
תְפוּקָה

בפלט לעיל, ניתן לראות שערך הטקסט של ' תווית ' משתנה גם ב-DOM וגם בקוד גם ב-' אלמנטים ' סעיף.
גישה 2: שנה טקסט תווית ב-JavaScript באמצעות מאפיין innerText
ה ' innerText ' מאפיין מחזיר את תוכן הטקסט של האלמנט. ניתן ליישם מאפיין זה כדי להקצות ערך קלט משתמש שהוזן בשדה הקלט לטקסט של התווית שהוקצתה.
תחביר
element.innerText
בתחביר לעיל:
-
- ' אֵלֵמֶנט ” מציין את האלמנט שעליו יוחל המאפיין הספציפי כדי להחזיר את התוכן הטקסטואלי שלו.
דוגמא
הדוגמה הבאה מדגימה את המושג המוצהר:
< מֶרְכָּז >< גוּף >הכנס שם: < קֶלֶט סוּג = 'טֶקסט' תְעוּדַת זֶהוּת = 'שֵׁם' ערך = '' השלמה אוטומטית = 'כבוי' >
< ע >< קֶלֶט סוּג = 'לַחְצָן' תְעוּדַת זֶהוּת = 'בט' ערך = 'שנה טקסט תווית' בלחיצה = 'labelText()' > ע >
< תווית תְעוּדַת זֶהוּת = 'לבל' > נ / א תווית >
גוּף > מֶרְכָּז >
-
- ראשית, הקצו שדה טקסט קלט בעל הערך המצוין ' תְעוּדַת זֶהוּת '. ה ' ריק ' הערך כאן מציין שהערך יובא מהמשתמש והגדרת השלמה אוטומטית ל' כבוי ” ימנע את הערכים המוצעים.
- לאחר מכן, כלול תווית עם ' תְעוּדַת זֶהוּת ' ו' טֶקסט ' ערך.
כעת בקטע הקוד של JavaScript, בצע את השלבים הבאים:
פוּנקצִיָה labelText ( ) {תן get = document.getElementById ( 'לבל' ) ;
תן name = document.getElementById ( 'שֵׁם' ) .ערך;
get.innerText = שם;
}
-
- הגדר פונקציה בשם ' labelText() '. בהגדרתו, גש לתווית שנוצרה באמצעות ' document.getElementById() ' שיטה.
- באופן דומה, חזור על השלב שלמעלה כדי לגשת לשדה טקסט הקלט שצוין ולקבל ממנו את הערך שהוזן על ידי המשתמש.
- לבסוף, הקצה את הערך שהוזן על ידי המשתמש מהשלב הקודם לתווית שאוחזר. פעולה זו תשנה את טקסט התווית לערך שהוזן על ידי המשתמש בשדה טקסט הקלט.
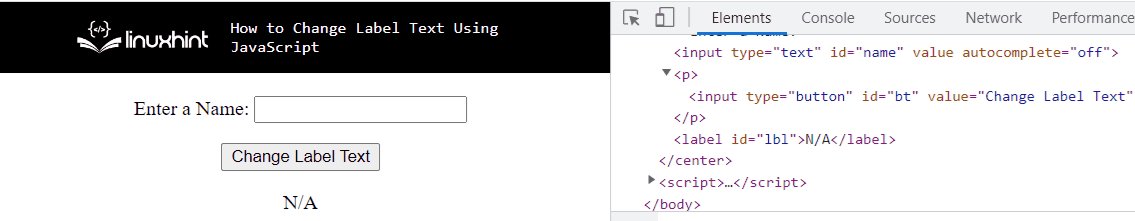
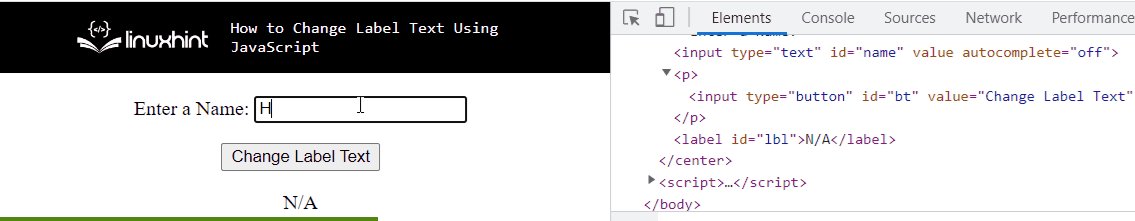
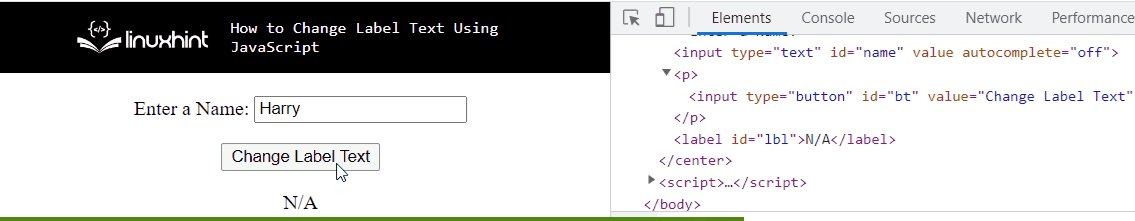
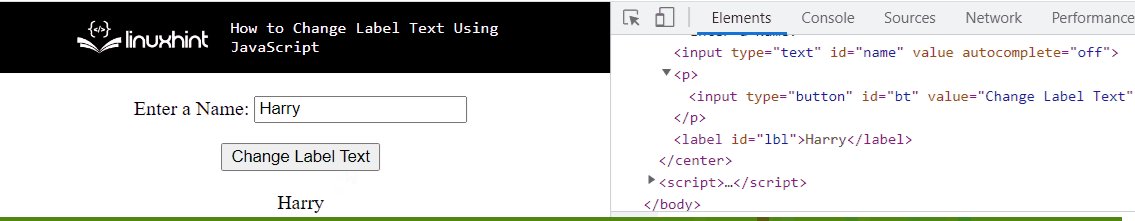
תְפוּקָה

בתפוקה לעיל ניכר כי הדרישה הרצויה מושגת.
גישה 3: שנה טקסט תווית ב-JavaScript באמצעות שיטות jQuery text() ו-html()
ה ' טֶקסט() השיטה מחזירה את תוכן הטקסט של האלמנטים שנבחרו. html() ' השיטה מחזירה את תוכן innerHTML של האלמנטים שנבחרו.
תחביר
$ ( בוחר ) .טֶקסט ( )
בתחביר הזה:
-
- ' בוחר ' מצביע על תוכן הטקסט של הרכיב הנגיש.
בתחביר הנתון לעיל:
-
- ' בוחר ' מתייחס ל-innerHTML של האלמנט הנגיש.
דוגמא
דוגמה זו תמחיש את הרעיון המוצהר באמצעות שיטות jQuery.
עבור על קטע הקוד הנתון להלן:
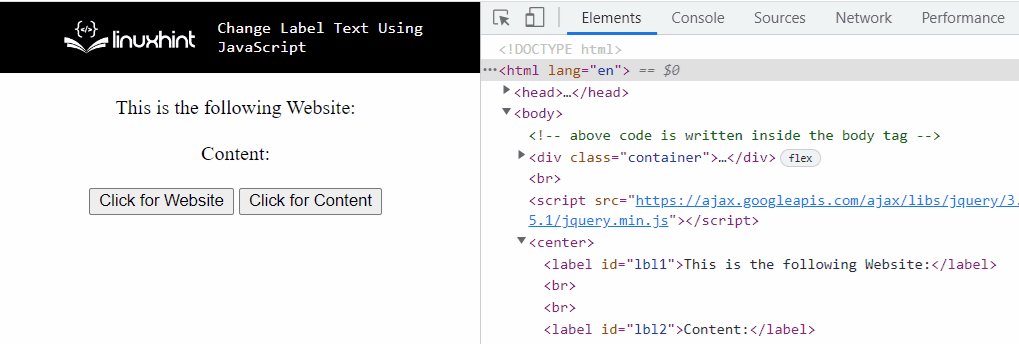
< תַסרִיט src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js' > תַסרִיט >< מֶרְכָּז >< גוּף >
< תווית תְעוּדַת זֶהוּת = 'lbl1' > זה האתר הבא: תווית >
< br >< br >
< תווית תְעוּדַת זֶהוּת = 'lbl2' > תוֹכֶן: תווית >
< br >< br >
< לַחְצָן בלחיצה = 'labelText()' > נְקִישָׁה ל אתר אינטרנט לַחְצָן >
< לַחְצָן בלחיצה = 'labelText2()' > נְקִישָׁה ל תוֹכֶן לַחְצָן >
גוּף > מֶרְכָּז >
-
- ראשית, כלול את ' jQuery ' הספרייה ליישם את השיטות שלה.
- לאחר מכן, בתוך ' <מרכז> ' תג, כולל שתי תוויות שונות עם ' תְעוּדַת זֶהוּת ” וערך טקסט כנגד כל אחד מהם.
- כמו כן, הקצו לחצנים נפרדים לכל אחת מהתוויות שנוצרו. לשני הכפתורים מצורף ' בלחיצה ' אירוע המפעיל שתי פונקציות שונות שצוינו.
כעת, עבור על שורות הקוד הבאות של JavaScript:
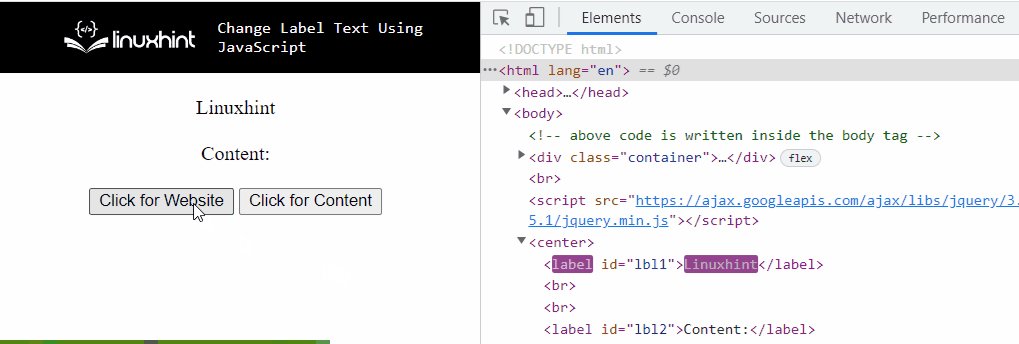
פוּנקצִיָה labelText ( ) {$ ( '#lbl1' ) .טֶקסט ( 'לינוקס' )
}
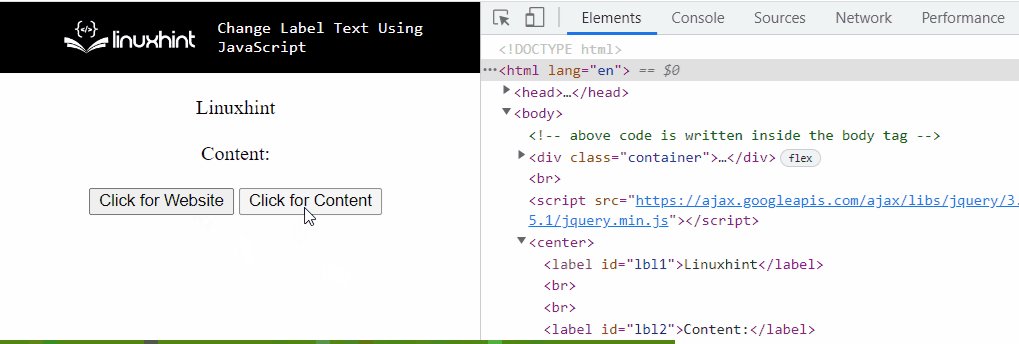
פוּנקצִיָה labelText2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- בשלב הראשון, הכריז על פונקציה בשם ' labelText() '.
- בהגדרתו, גש לתווית כנגד ה-' תְעוּדַת זֶהוּת ' והחל את ' טֶקסט() 'שיטה לזה. זה יביא לשינוי ערך הטקסט של התווית לערך שצוין בפרמטר שלה.
- באופן דומה, הגדר פונקציה בשם ' labelText2() '.
- כאן, באופן דומה, חזור על השלב הנדון לעיל לגישה לתווית. במקרה זה, החל את ' html() ' שיטה. שיטה זו גם תעבוד באותו אופן ותחזיר את ערך הטקסט שצוין ובכך תשנה את טקסט התווית.
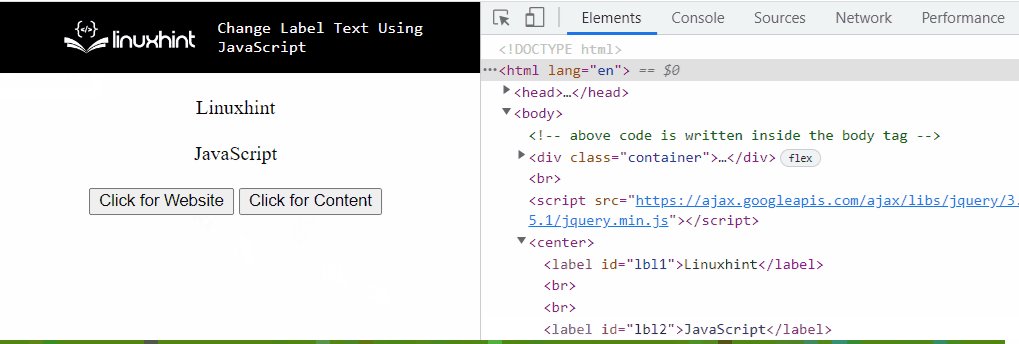
תְפוּקָה

בפלט שלמעלה, ערך הטקסט שעבר טרנספורמציה הראשון של התווית במודל אובייקט המסמך (DOM) מתאים ל-jQuery ' טֶקסט() ' השיטה והשנייה היא תוצאה של ' html() ' שיטה.
ריכזנו את הגישות לשינוי טקסט תווית באמצעות JavaScript.
סיכום
ה ' innerHTML 'נכס, ה' innerText 'נכס, או של jQuery' טֶקסט() ' ו' html() ניתן להשתמש בשיטות כדי לשנות טקסט תווית באמצעות JavaScript. ניתן להחיל את המאפיין innerHTML כדי לקבל את התווית הספציפית ולשנות את תוכן הטקסט שלה לערך טקסט שהוקצה לאחרונה. ניתן ליישם את המאפיין innerText כדי להקצות ערך טקסט חדש לתווית שניגשת אליה ובכך לשנות אותה. ניתן להשתמש בגישת jQuery כדי להפוך את ערך הטקסט של התווית בעזרת שתי השיטות שלה, וכתוצאה מכך לאותה תוצאה בצורה של שני ערכי טקסט שונים שהוקצו. כתיבה זו הדגים את הטכניקות לשינוי טקסט תווית באמצעות JavaScript.