אובייקט ב-JavaScript מתואר כקבוצה של זוגות מפתח-ערך. לפעמים, מפתחים עשויים לדרוש שילוב של המאפיינים של שני האובייקטים באובייקט חדש. תהליך זה נקרא מיזוג. למיזוג אובייקטים, JavaScript מספק כמה שיטות מובנות הנקראות ' Object.assign() שיטת ' או ה' מפעיל התפשטות '.
פוסט זה יתאר את השיטות למיזוג דינמי של המאפיינים של שני אובייקטי JavaScript.
כיצד למזג מאפיינים של שני אובייקטי JavaScript באופן דינמי?
השתמש בשיטות הבאות כדי למזג באופן דינמי את המאפיינים של שני אובייקטי JavaScript:
שיטה 1: מיזוג/שילוב מאפיינים של שני אובייקטי JavaScript באופן דינמי באמצעות שיטת Object.assign()
להשתמש ב ' Object.assign() שיטה לשילוב דינמי של המאפיינים של שני אובייקטי JavaScript. שיטה זו שומרת על שלמות האובייקטים המקוריים על-ידי העתקת כל המאפיינים הנספרים לאובייקט יעד מאובייקט מקור אחד או יותר. אם אותה תכונה קיימת בשני האובייקטים, הערך של האובייקט השני יחליף את הערך מהראשון. שימו לב ששיטה זו מעתיקה רק מאפיינים רבים, כך שהיא לא תעתיק מאפיינים שעברו בירושה מאב הטיפוס של האובייקט.
תחביר
פעל לפי התחביר שסופק למיזוג שני אובייקטי JavaScript:
targetObject = Object.assign ( obj1, obj2,... ) ;דוגמא
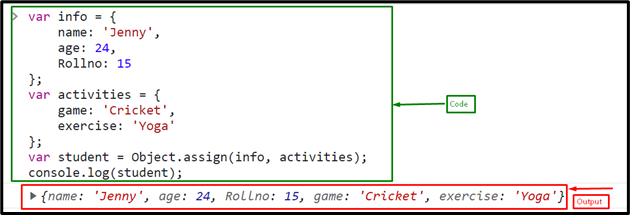
צור אובייקט ' מידע ”:
שבו מידע = {שֵׁם: 'ג'ני' ,
גיל: 24 ,
רולנו: חֲמֵשׁ עֶשׂרֵה
} ;
צור אובייקט שני ' פעילויות ' עם צמדי המפתחות הבאים:
var פעילויות = {מִשְׂחָק: 'קרִיקֶט' ,
תרגיל: 'יוֹגָה'
} ;
תתקשר ל ' Object.assign() שיטת ' למיזוג המאפיינים של ' מידע ' ו' פעילויות ' באובייקט חדש בשם ' סטוּדֶנט ”:
var student = Object.assign ( מידע, פעילויות ) ;הדפס את המאפיינים של האובייקט ' סטוּדֶנט ' משתמש ב ' console.log() ' שיטה:
console.log ( סטוּדֶנט ) ;הפלט מציין שהמאפיינים של אובייקטים ' מידע ' ו' פעילויות ' מוזגו בהצלחה באובייקט החדש ' סטוּדֶנט ”:

שיטה 2: מיזוג/שילוב מאפיינים של שני אובייקטי JavaScript באופן דינמי באמצעות שימוש ב-Spread Operator
ישנה גישה נוספת למיזוג שני אובייקטי JavaScript, המשתמשת ב-' מפעיל התפשטות '. זוהי הגישה הנפוצה למיזוג אובייקטים על ידי העתקת כל התכונות מאובייקטים. אם לשני אובייקטים יש מאפיין באותו שם, מאפיין האובייקט בצד ימין מחליף את הקודם.
תחביר
התחביר הבא משמש למיזוג מאפיינים של שני אובייקטי JavaScript בעזרת האופרטור Spread:
targetObject = Object.assign ( ...obj1, ...obj2, .... ) ;דוגמא
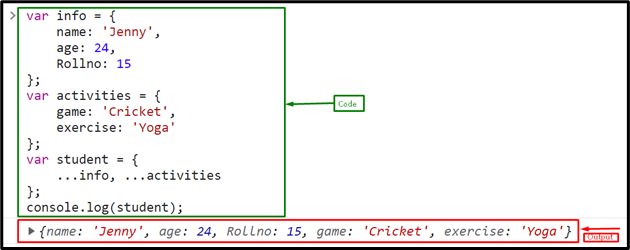
צור אובייקט חדש ' סטוּדֶנט ' ולמזג את המאפיינים של אובייקטים ' מידע ' ו' פעילויות ' בתלמיד באמצעות אופרטור Spread ' … ”:
היה סטודנט = {...מידע, ...פעילויות
} ;
תְפוּקָה

סיפקנו את כל המידע הדרוש הקשור למיזוג האובייקטים ב-JavaScript.
סיכום
כדי למזג/לשלב את המאפיינים של אובייקטים ב-JavaScript, השתמש ב-' Object.assign() שיטת ' או ה' מפעיל התפשטות '. אופרטור ההפצה הוא הגישה הנפוצה ביותר למיזוג מאפיינים של אובייקטי JavaScript. אם אותה תכונה קיימת בשני האובייקטים, הערך של האובייקט השני יחליף את הערך מהראשון. בפוסט זה, תיארנו את השיטות למיזוג/שילוב דינמי של מאפיינים של שני אובייקטי JavaScript.