מאמר זה יסביר את ההליכים להוספת ערך למערך.
כיצד להוסיף ערך למערך ב-JavaScript?
להוספת ערך למערך, אתה יכול להשתמש בשיטות המוגדרות מראש של JavaScript המפורטות להלן:
- שיטת push()
- שיטת unshift()
- שיטת splice()
בואו נבין היטב את השיטות הללו.
שיטה 1: הוסף ערך למערך באמצעות שיטת push()
להוספת ערך למערך, ה-' לִדחוֹף() ' היא השיטה הנפוצה ביותר. זה פשוט דוחף את האלמנט לתוך המערך, או שאנחנו יכולים לומר שהוא מוסיף אלמנטים בסוף המערך.
תחביר
עקוב אחר התחביר הנתון:
מַעֲרָך . לִדחוֹף ( 'אֵלֵמֶנט' ) ;
הנה ה ' אֵלֵמֶנט ' הולך להידחף ב' מַעֲרָך 'בעזרת ה' לִדחוֹף() ' שיטה.
דוגמא
ראשית, ניצור מערך בשם ' פרחים ”:
לתת פרחים = [ 'ורד' , 'שׁוֹשָׁן' , 'יַסמִין' ] ;
נדפיס את הרכיבים של המערך שנוצר בקונסולה באמצעות ' console.log() ' שיטה:
לְנַחֵם. עֵץ ( פרחים ) ;לאחר מכן, נוסיף אלמנט ' צִבעוֹנִי 'במערך' פרחים 'באמצעות שיטת push():
פרחים. לִדחוֹף ( 'צִבעוֹנִי' ) ;לבסוף, נדפיס את המערך המעודכן ' פרחים ' לאחר הוספת אלמנט בו:
לְנַחֵם. עֵץ ( פרחים ) ;כפי שאתה יכול לראות בפלט שהאלמנט ' צִבעוֹנִי ' נוסף בהצלחה למערך שלנו:

אם אתה רוצה להוסיף אלמנט בתחילת המערך, עיין בסעיף הבא.
שיטה 2: הוסף ערך למערך באמצעות שיטת unshift()
אתה יכול גם להשתמש ב' unshift() ' שיטה להוספת ערך למערך. הוא מוסיף את הערך בתחילת מערך.
תחביר
השתמש בתחביר הנתון להוספת ערך במיקום ההתחלה של מערך באמצעות שיטת unshift():
דוגמא
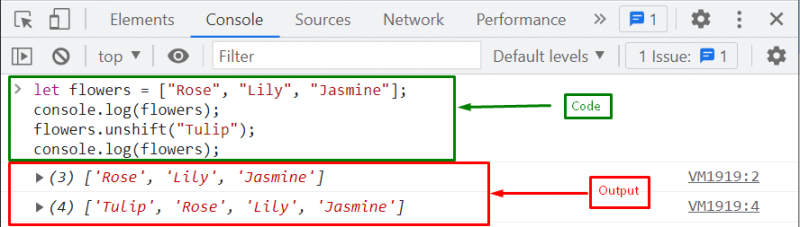
נשקול את אותו מערך שנוצר בדוגמה הקודמת בשם ' פרחים '. כעת, נוסיף את האלמנט ' צִבעוֹנִי ' בתחילת המערך על ידי שימוש בשיטת 'unshift()':
לבסוף, נדפיס את המערך ' פרחים 'בקונסולה:
לְנַחֵם. עֵץ ( פרחים ) ;הפלט מציין שהאלמנט ' צִבעוֹנִי ' נוסף בהצלחה בתחילת המערך:

בוא נראה את השיטה הבאה להוסיף את האלמנט באמצע המערך.
שיטה 3: הוסף ערך למערך באמצעות שיטת splice()
שיטה אחרת משמשת להוספת אלמנט במערך הנקרא ' אִחוּי() ' שיטה. זה מוסיף את האלמנט באמצע המערך איפה שאתה רוצה. זה לוקח שלושה פרמטרים כטיעון.
תחביר
בצע את התחביר המצוין להלן עבור שיטת splice():
הנה ה ' אינדקס ' הוא המיקום שבו יש להוסיף רכיב חדש, ' deleteCount ' מציין כמה אלמנטים יש להסיר, וה-' אֵלֵמֶנט ” הוא ערך שיתווסף במערך.
דוגמא
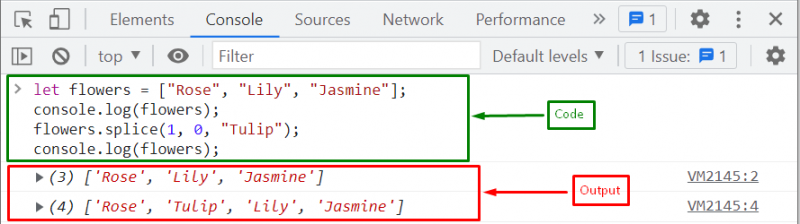
כעת, נוסיף את האלמנט ' צִבעוֹנִי ' באינדקס הראשון של מערך. בקוד הבא, ' 1 ' הוא האינדקס של מערך שבו האלמנט ימוקם, וה-' 0 ' מציין שאין צורך להסיר אלמנטים ממערך:
הדפס את המערך המצורף בקונסולה:
לְנַחֵם. עֵץ ( פרחים ) ;אתה יכול לראות בפלט שהאלמנט ' צִבעוֹנִי ' ממוקם בהצלחה באינדקס הראשון של מערך:

אספנו את כל השיטות להוספת ערך למערך ב-JavaScript.
סיכום
להוספת ערך למערך, אתה יכול להשתמש בשיטות המוגדרות מראש של JavaScript, כולל שיטת push(), שיטת unshift() ו-splice() שיטת. ניתן להשתמש בשיטת unshift() להוספת אלמנט חדש בתחילת מערך, בשיטת push() ניתן להשתמש להוספת אלמנט חדש בסוף, וניתן להשתמש בשיטת splice() להוספת אלמנט חדש אלמנט באמצע המערך. מאמר זה הסביר את הנהלים להוספת ערכים למערך.