שיטה 1: הסר פריט ממערך לפי ערך באמצעות שיטת splice() ב-JavaScript
ב-JavaScript, שיטה מובנית array.splice() מופעל כדי להסיר את הפריט מהמערך. השיטה מחזירה את המערך החדש על ידי הסרת ערך הפריט, המועבר דרך האינדקס. מטרת השימוש בשיטה זו היא להחליף את המערך על ידי הוספה או הסרה של הפריטים מהמערך. בואו נדון בתחביר.
תחביר
מַעֲרָך. אִחוּי ( ב , על אחד , פריטים )
הפרמטרים מתוארים כך:
- ב: ציין את מספר האינדקס כדי להסיר את הפריט.
- על אחד: מייצג את המספר שיש להסיר.
- פריטים: עיין בהוספת פריטים במערך.
קוד
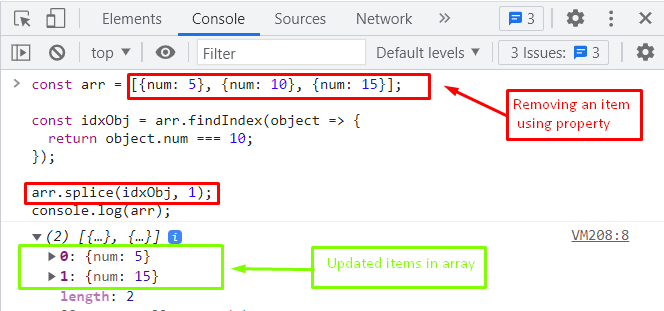
const arr = [ { על אחד : 5 } , { על אחד : 10 } , { על אחד : חֲמֵשׁ עֶשׂרֵה } ] ;
const idxObj = arr. findIndex ( לְהִתְנַגֵד => {
לַחֲזוֹר לְהִתְנַגֵד. על אחד === 10 ;
} ) ;
arr. אִחוּי ( idxObj , 1 ) ;
לְנַחֵם. עֵץ ( arr ) ;
הקוד מספר על הסרה של פריט שלו על אחד הערך הוא 10 . בקוד זה, ה arr.splice() השיטה משמשת כדי להסיר פריט על ידי העברת ה idxObj אינדקס מה arr מַעֲרָך. לבסוף, המערך החדש מוצג באמצעות ה- console.log() שיטה.
תְפוּקָה

הפלט מחזיר את המערך החדש, שאורכו הוא 2. במערך החדש הזה, הפריט שערכו שווה ל-10 מוסר דרך ה- arr.splice() שיטה ב-JavaScript.
שיטה 2: הסר פריט ממערך באמצעות שיטת filter() ב-JavaScript
ה לְסַנֵן() השיטה משמשת לסינון מערך בהתבסס על הקריטריונים שצוינו. בשיטה זו, משתמשים יכולים לציין את הערך להסרה של פריטים במערך. ה לְסַנֵן() השיטה חוזרת על האלמנטים הקיימים במערך. יתר על כך,
תחביר
מַעֲרָך. לְסַנֵן ( פוּנקצִיָה ( curVal , idx , arr ) , ערך זה )תיאור הפרמטרים הוא להלן.
- פוּנקצִיָה: מייצג את פונקציית ההתקשרות חזרה.
- curVal: מציין את ערך האלמנט הנוכחי.
- idx: מתייחס לאינדקס האלמנט הנוכחי.
- arr: מייצג את המערך.
דוגמא
דוגמה משמשת להסרת פריט מהמערך על ידי העברת הערך ב-JavaScript.
קוד
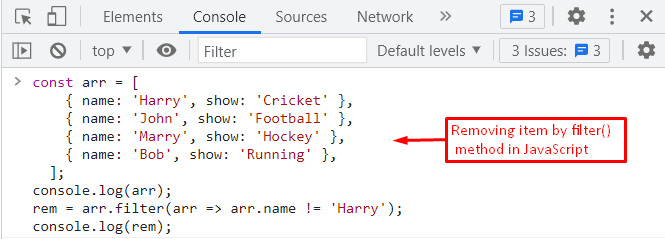
const arr = [{ שֵׁם : 'לְהָצִיק' , הופעה : 'קרִיקֶט' } ,
{ שֵׁם : 'ג'ון' , הופעה : 'כדורגל' } ,
{ שֵׁם : 'לְהִתְחַתֵן' , הופעה : 'הוֹקֵי' } ,
{ שֵׁם : 'בוב' , הופעה : 'רץ' } ,
] ;
לְנַחֵם. עֵץ ( arr ) ;
rem = arr. לְסַנֵן ( arr => arr. שֵׁם != 'לְהָצִיק' ) ;
לְנַחֵם. עֵץ ( rem ) ;
הקוד מוסבר להלן:
- ראשית, מערך arr נוצר על ידי אחסון פריטים שונים כגון שמות ו הופעה .
- לאחר מכן, ה לְסַנֵן() השיטה מנוצלת על ידי העברת התנאי arr.name!='הארי' .
- סוף - סוף, ה console.log() השיטה משמשת להצגת המערך החדש.

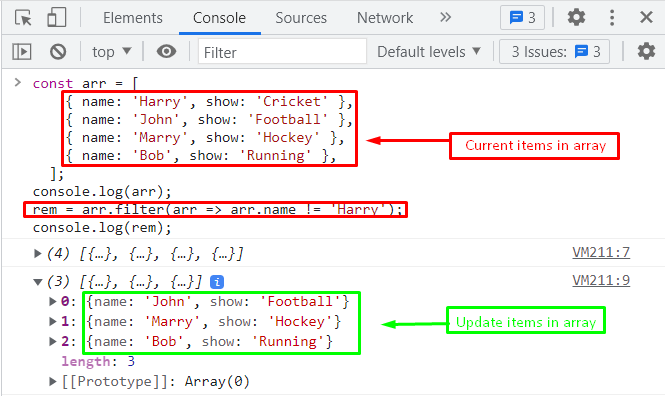
תְפוּקָה

הפלט של הקוד מחזיר את המערך החדש על ידי הסרת פריט ספציפי שערכו שווה ל' לְהָצִיק '.
סיכום
שתי שיטות מובנות array.splice() ו array.filter() נעשה שימוש בשיטות כדי להסיר פריטים ממערך ב-JavaScript. בתוך ה array.splice() שיטה, ערך האינדקס של פריט מועבר להסרה של פריט שצוין במערך. ה array.filter() השיטה משמשת לסינון המערך הקיים על ידי החלת תנאים. שתי השיטות הללו שימושיות להתמודדות עם פריטים רבים כדי לחסוך זמן ומאמץ למפתחים וגם למשתמשים. במאמר זה, למדת כיצד להסיר פריטים ממערך על ידי העברת ערכים פנימה JavaScript .