בלוג זה יסביר את הגישות להשגת סוכני משתמשים ב-JavaScript.
כיצד להשיג סוכן משתמש ב-JavaScript?
ה ' סוכן משתמש ' מאפיין נותן את הכותרת של ה-user-agent שנשלחת לשרת על ידי הדפדפן. ניתן לאחזר את סוכן המשתמש באמצעות ' סוכן משתמש ” נכס בתרחישים שונים. תרחישים אלה הם כדלקמן:
דוגמה 1: קבל User Agent ב-JavaScript באמצעות פונקציה המוגדרת על ידי משתמש
ניתן ליישם את הדוגמה הספציפית הזו כדי לקבל את סוכן המשתמש של שני דפדפנים שונים בעזרת פונקציה מוגדרת על ידי משתמש.
בואו נסתכל על קטע הקוד הבא:
< h3 > קבל סוכן משתמש ב JavaScript h3 >
< כפתור בלחיצה = 'סוכן משתמש()' > לחץ כדי לקבל סוכן משתמש לַחְצָן >
< h3 מזהה = 'שוב' סִגְנוֹן = 'צבע רקע: כחול בהיר;' > h3 >
בקוד למעלה:
- בשלב הראשון, כלול את הכותרת המצוינת.
- לאחר מכן, צור כפתור עם מצורף ' בלחיצה ' אירוע המפעיל את הפונקציה המוגדרת על ידי המשתמש userAgent().
- בשלב הבא, כלול את הכותרת עם ' תְעוּדַת זֶהוּת ' על מנת להכיל את התוצאה ' סוכן משתמש '.
בואו נמשיך לחלק JavaScript של הקוד:
פוּנקצִיָה סוכן משתמש ( ) {תן לקבל = נווט. סוכן משתמש ;
מסמך. getElementById ( 'שוב' ) . innerHTML = 'סוכן משתמש הוא:' + לקבל ;
}
בקוד js לעיל, בצע את השלבים הבאים:
- הכריז על פונקציה בשם ' סוכן משתמש() '.
- בהגדרתו, החל את ' סוכן משתמש ” מאפיין שיחזיר את המידע על שם הדפדפן, גרסה וכו'.
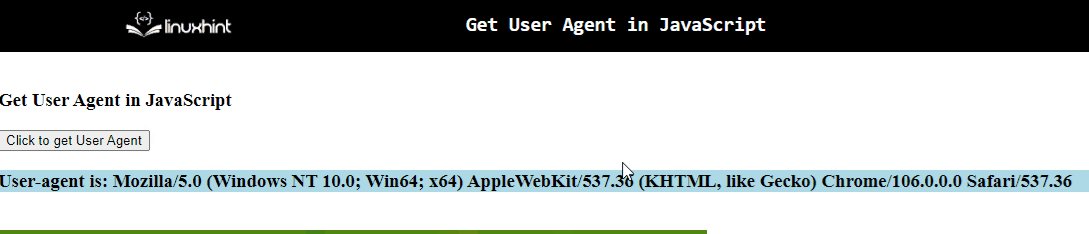
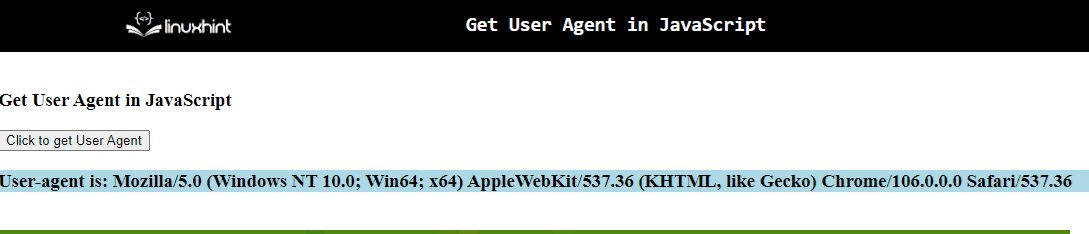
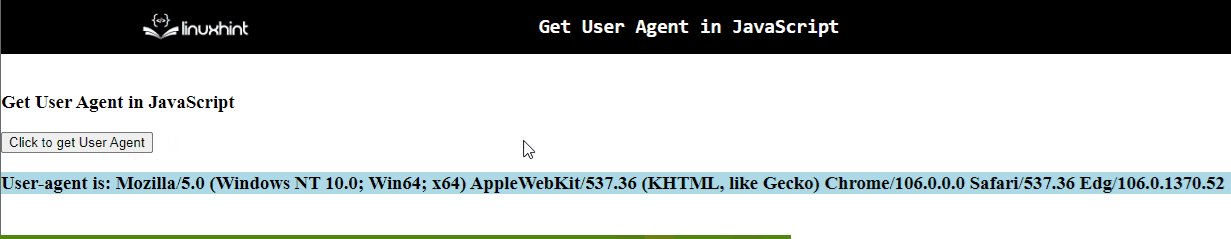
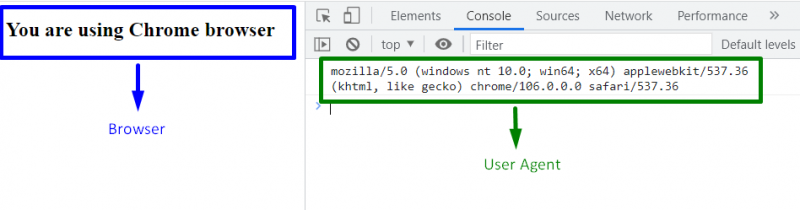
פלט (עבור דפדפן כרום)

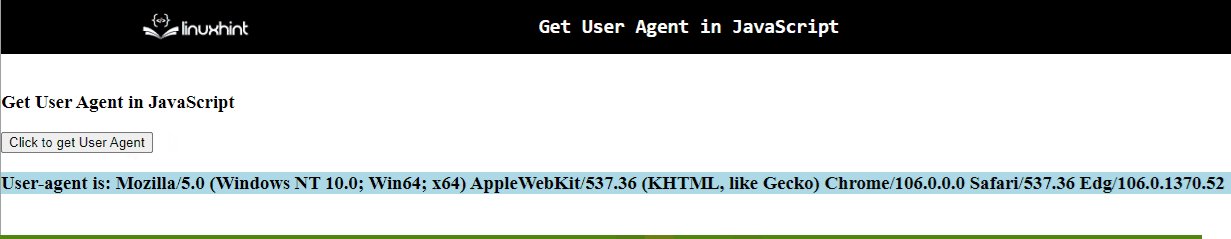
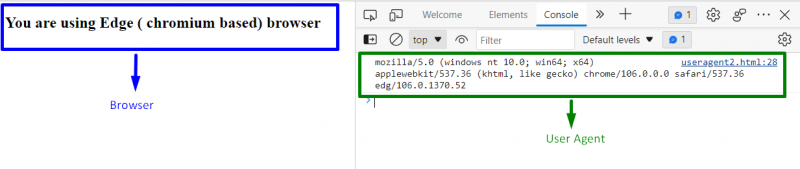
פלט (עבור דפדפן Microsoft Edge)

מהפלטים שלעיל, ניתן לראות את ההבדל בין סוכן המשתמש בשני הדפדפן.
דוגמה 2: קבל User Agent ב-JavaScript באמצעות הצהרות Switch
ה ' החלף 'הצהרה משמשת להחלת תנאים שונים על הפעולות. ניתן ליישם הצהרה זו כדי להחיל המחאה על דפדפנים שונים על מנת להחזיר את סוכן המשתמש המתאים.
תחביר
חוּט. אינדקס של ( לחפש , הַתחָלָה )בתחביר הנתון:
- ' לחפש ' מתייחס למחרוזת שיש לחפש.
- ' הַתחָלָה ' מציין את עמדת ההתחלה.
דוגמא
נעבור לדוגמא הבאה.
בדוגמה הבאה, בצע את השלבים הבאים:
- כלול את ' כּוֹתֶרֶת ' כדי להכיל את ההודעה שנוצרה.
- צור פונקציה והחל את ' החלף ' הצהרה עם 'המצוין' בוליאני ' ערך כפרמטר שלו.
- בהגדרתו, יש להחיל סימון על האמור ' דפדפנים ' על ידי טיפול בחריג ' -1 'כלומר לא נמצא ערך.
- כמו כן, החל את ' אינדקס של() ' שיטה כדי לבדוק את המחרוזת הכלולה בפרמטר שלה בסוכן המשתמש שנוצר. מצב זה יגרום להגדרת הדפדפן המתאים.
- לאחר מכן, החל את ' סוכן משתמש ' נכס יחד עם ' toLowerCase() שיטה להשיג את סוכן המשתמש של הדפדפן המתאים ולהפוך אותו לאותיות קטנות.
- לבסוף, החל את ' innerText ' מאפיין כדי להציג את שם הדפדפן המתאים יחד עם סוכן המשתמש שלו.
< h3 > h3 >
גוּף >
- 1 :
לַחֲזוֹר 'MS Edge' ;
מקרה סוֹכֵן. אינדקס של ( 'קצה/' ) > - 1 :
לַחֲזוֹר 'Edge (מבוסס כרום)' ;
מקרה סוֹכֵן. אינדקס של ( 'אופר' ) > - 1 && !! חַלוֹן. opr :
לַחֲזוֹר 'אוֹפֵּרָה' ;
מקרה סוֹכֵן. אינדקס של ( 'כרום' ) > - 1 && !! חַלוֹן. כרום :
לַחֲזוֹר 'כרום' ;
מקרה סוֹכֵן. אינדקס של ( 'ספארי' ) > - 1 :
לַחֲזוֹר 'ספארי' ;
בְּרִירַת מֶחדָל : לַחֲזוֹר 'אַחֵר' ;
} } )
( חַלוֹן. נווט . סוכן משתמש . toLowerCase ( ) ) ;
מסמך. querySelector ( 'h3' ) . innerText = 'אתה משתמש ' + שם דפדפן + 'דפדפן' ;
לְנַחֵם. עֵץ ( חַלוֹן. נווט . סוכן משתמש . ל-LowerCase ( ) ) ;
תַסרִיט >
פלט (עבור דפדפן כרום)

פלט (עבור דפדפן Microsoft Edge)

בפלטים לעיל, ניכר כי שני הדפדפנים מזוהים יחד עם סוכני המשתמש שלהם.
כל הגישות הנוחות נדונו כדי להשיג סוכן משתמש ב-JavaScript.
סיכום
ה ' סוכן משתמש ניתן לאחזר לדפדפנים שונים בעזרת ' משתמש הוגדר פונקציית ' וכן ' החלף ' הצהרה ב-JavaScript. הדוגמה הקודמת פשוטה וניתן ליישם אותה כדי לקבל את סוכן המשתמש של הדפדפן המתאים ולהחזיר אותו ככותרת. הגישה האחרונה מטפלת במספר דפדפנים על סמך ערך המחרוזת הכלול בהם ומחזירה את סוכן המשתמש של הדפדפן המתאים. כתיבה זו מסבירה כיצד להשיג סוכן משתמש ב-JavaScript.