מאמר זה ממחיש את השימוש בריחוף, מיקוד ומצבים אחרים עם מאפייני מיקום ב-Tailwind.
כיצד להשתמש ברחף, בפוקוס ובמדינות אחרות עם נכס מיקום ב-Tailwind?
מצבי הריחוף, המיקוד ושאר המצבים ב-Tailwind משמשים לעיצוב אלמנטים ב-Tailwind המציגים ממשק אטרקטיבי וידידותי למשתמש וחוויה מרתקת למשתמשים. לפעמים, יש ליישם את נכס התפקיד כדי לשמור על החוויה בסטנדרטים הגבוהים ביותר שלה.
שיטה 1: שימוש בוריאנט ריחוף עם מאפיין מיקום
וריאנט הרחף משמש לסגנון אלמנטים נבחרים כאשר המשתמש מעביר את הסמן מעל אותו אלמנט שנבחר. ה ' עמדה ניתן להשתמש בתכונה ' בשילוב עם ' לְרַחֵף ' כדי להגדיר את המיקום לפני ואחרי הריחוף. צמד זה משמש ליצירת חוויה מרתקת עבור המשתמש.
שלב 1: הוסף את מאפיין הרחף עם מיקום ב-HTML
בקוד שלהלן, מאפיין הרחף מוחל לאורך מאפיין המיקום על ' לַחְצָן ' אלמנט:
< גוּף >
< לַחְצָן מעמד = 'יחסי w-40 h-12 bg-blue-500 hover:absolute hover:translate-x-4 hover:translate-y-4' >
< ע מעמד = 'מרכז טקסט לבן' > העבר אותי < / ע >
< / לַחְצָן >
< / גוּף >
בקוד הזה:
- ה ' קרוב משפחה ' מחלקה מגדירה את הכפתור ביחס לעמוד האב.
- ' w-40 ' מגדיר את הרוחב ל-40 פיקסלים.
- ' ח-12 ' מגדיר את הגובה ל-12 פיקסלים.
- ' bg-blue-500 ' מגדיר את צבע הרקע לכחול.
- ' לרחף: מוחלט ” משנה את המיקום היחסי של הכפתור למוחלט כאשר סמן העכבר נע מעליו.
- ' רחף: translate-x-4 ' מזיז את הכפתור 4 פיקסלים ימינה על ציר x ובו זמנית 4 פיקסלים למטה על ידי ' רחף: translate-y-4 '.
- הטקסט מיושר למרכז על ידי ' מרכז טקסט '.
שלב 2: אימות
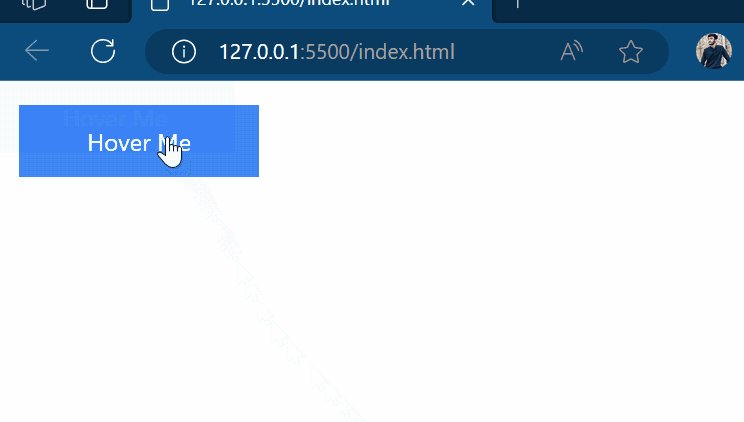
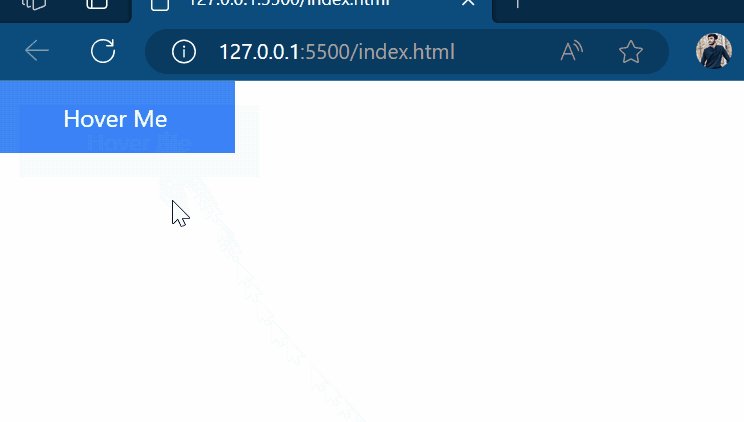
הצג תצוגה מקדימה של דף האינטרנט שנוצר על ידי הקוד לעיל, שנראה כך:

הפלט מראה שהאלמנט הוזז בכיוון ימינה ומטה ב-4 פיקסלים.
שיטה 2: שימוש בוריאנט פוקוס עם מאפיין מיקום
וריאנט הפוקוס משמש לסגנון רכיבי HTML כדי למשוך את תשומת הלב של המשתמש ולתת דגש על אלמנטים מסוימים. ניתן להחיל את המיקום גם יחד כדי למקם את האובייקט באופן יחסי או מוחלט לעמוד האב. זה נעשה כדי לשמור על מעורבות המשתמש.
שלב 1: הוסף את מאפיין הפוקוס עם מיקום ב-HTML
צור קובץ HTML והחל את מאפיין הפוקוס במיקום מתאים. לדוגמה, מיקום יחסי מוחל על תיבת קלט בקוד שלהלן:
< / גוּף >
בקוד הזה:
- קבע את המיקום של ' קֶלֶט 'אלמנטים ל' קרוב משפחה '.
- ' מיקוד: translate-x-4 ' מזיז את הכפתור 4 פיקסלים ימינה על ציר x ובו זמנית 4 פיקסלים למטה על ידי ' מיקוד: translate-y-4 ' כאשר המשתמש לוחץ על תיבת הקלט.
- ' מיקוד: מתאר-2 ' יוצר קו מתאר סביב תיבת הטקסט כאשר המשתמש לוחץ עליו.
שלב 2: אמת את הפלט
הצג תצוגה מקדימה של דף האינטרנט שנוצר על ידי קוד כדי להבחין בשינוי:

הפלט שלמעלה מראה שהסגנון הוחל על האלמנט הנבחר כאשר הוא מתמקד.
שימוש בגרסה פעילה עם מאפיין מיקום.
הווריאציה הפעילה משמשת לסגנון רכיבי HTML כדי להגדיר את המצב כאשר המשתמש לוחץ ומחזיק כפתור או רכיב אחר. מאפיין המיקום יכול להפוך את הפלט למושך יותר עבור משתמשים שיוצרים חוויה דינמית יותר.
שלב 1: הוסף את מאפיין הרחף עם מיקום ב-HTML
צור קובץ HTML והחל את הגרסה הפעילה בשילוב עם מאפיין המיקום. לדוגמה, מאפיינים אלה מוחלים על כפתור בדוגמה של הקוד שלהלן:
< לַחְצָן מעמד = 'יחסי w-48 h-12 bg-blue-500 active:translate-y-2 active:bg-green-400' >
< לְהַקִיף מעמד = 'טקסט-לבן' >לחץ עליי< / לְהַקִיף >
< / לַחְצָן >
< / גוּף >
בקוד למעלה:
- קבע את המיקום של ' לַחְצָן ' אלמנט ל' קרוב משפחה '.
- ' bg-blue-500 ' מגדיר את צבע הרקע של הכפתור לכחול.
- ' פעיל: translate-y-2 ' מזיז את הכפתור 2 פיקסלים כלפי מטה ומשנה את צבע הכפתור לירוק על ידי ' פעיל: bg-green-400 '.
שלב 2: אמת את הפלט
הצג תצוגה מקדימה של דף האינטרנט שנוצר על ידי הקוד לעיל, ולחץ והחזק את הלחצן כדי לראות את השינוי:

ה-GIF שלמעלה מראה שהסגנון של רכיב הכפתור שנבחר משתנה כאשר הוא הופך לפעיל.
זה הכל כדי להחיל את הרחף, המיקוד ומדינות אחרות עם נכס מיקום ב-Tailwind.
סיכום
ניתן להשתמש במצבי הרחף, הפוקוס ושאר המצבים עם מאפיין מיקום על ידי שימוש במחלקות המוגדרות מראש של רחף, מיקוד ומצבים אחרים ולאחר מכן החלת תכונות מחלקות מיקום כמו ' מוּחלָט ',' קרוב משפחה ' וכן הלאה בשילוב. בלוג זה הראה כיצד להשתמש במצבי ריחוף, מיקוד ושאר מצבים עם כלי המיקום ב-Tailwind.