לפעמים, להבין את הקוד המסובך בשפת התכנות לוקח יותר מדי זמן. לשם כך, יש צורך לפשט את הקוד אשר ישפר את ההבנה, הקריאה וגם את הביצועים של הקוד האמור. ניתן להשתמש במספר שיטות למטרה זו. ה-JavaScript ' מַפָּה() ' פונקציה היא אחת מהן המופעלת ליצירת מערך בצורה של ערכי זוג.
פוסט זה הדגים כיצד להשתמש בפונקציית המפה של JavaScript.
כיצד להשתמש בפונקציית המפה של JavaScript?
כדי להשתמש בפונקציית המפה השתמש ב' מַפָּה() 'שיטה ב-JavaScript. זוהי שיטת JavaScript המייצרת מערך חדש המכיל את התוצאות או הפלט של פונקציית קורא על אלמנט בודד של מערך הקורא.
תחביר
כדי להשתמש בפונקציית המפה ב-JavaScript, ניתן להשתמש בתחביר הנקוב:
arr.map ( פוּנקצִיָה ( אלמנט, אינדקס, מערך ) { } , זה ) ;
כאן:
-
- ' פוּנקצִיָה() ” מוגדר בשיטת map() שקובעת ערך כלשהו.
- ' אֵלֵמֶנט ' מתייחס לאלמנט הנוכחי שמעובד במערך.
- ' אינדקס ” מציין את הערכים עבור האלמנט הנוכחי במערך.
- ' מַעֲרָך ' משמש כדי לקרוא לשיטה.
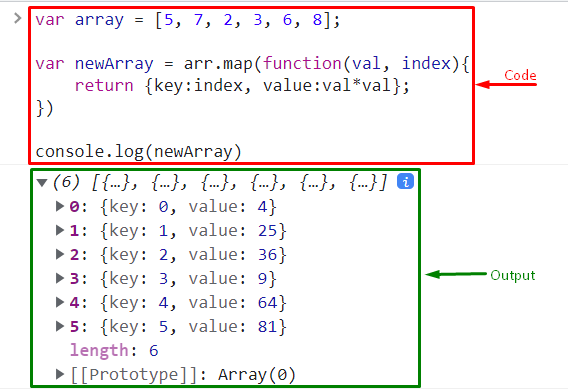
דוגמה 1: השתמש בפונקציית המפה עבור נתונים מספריים
כדי להשתמש בפונקציית המפה עבור נתונים מספריים, בצע את ההוראות המפורטות להלן:
-
- הכריז ואתחל את המשתנה.
- הקצה ערך בצורה של נתונים מספריים למשתנה המוגדר במערך:
מערך var = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- לאחר מכן, אתחול משתנה אחר בשם אחר והשתמש ב-' arr.map() ” שיטת JavaScript, ולהגדיר פונקציה כפרמטר של השיטה המוגדרת.
- לאחר מכן, הוסף ערכים ואינדקס כפרמטרי הפונקציה.
- ציין את ' לַחֲזוֹר ' מילת מפתח ונוסחה לפי קטע הקוד:
var newArray = arr.map ( פוּנקצִיָה ( ואל, אינדקס ) {
לַחֲזוֹר { key:index, value:val * val } ;
} )
לבסוף, הפעל את ' console.log() ' כדי להציג את הפלט של המסוף:
console.log ( newArray )

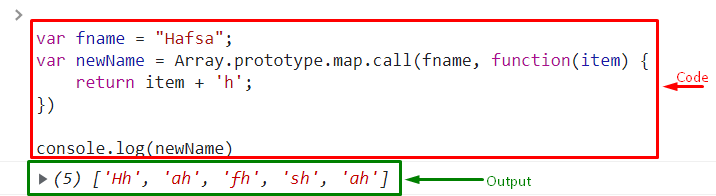
דוגמה 2: השתמש בפונקציית המפה עבור נתוני טקסט
כדי להשתמש בפונקציית המפה עבור נתוני טקסט, בצע את ההוראות המפורטות:
-
- אתחול משתנה והקצה את ערך הטקסט למשתנה זה.
- הכריז על משתנה נוסף והפעל את שיטת המפה.
- בתוך ה ' מַפָּה() שיטת ', ציין את המשתנה ותפקוד כפרמטר.
- לאחר מכן, השתמש ב' לַחֲזוֹר ” והוסיפו את הפריט למפה עם ערך המשתנה המוגדר. לשם כך, ה' ח אלפבית נוסף כאן:
var fname = 'קָצִין' ;
var newName = Array.prototype.map.call ( fname, פוּנקצִיָה ( פריט ) {
לַחֲזוֹר פריט + 'ח' ;
} )
לבסוף, השתמש ב' console.log() שיטה להצגת הפלט בקונסולה:
כתוצאה מכך, ' ח ' ממופה עם כל אלפבית של ערך המשתנה המוגדר:

זה הכל על השימוש בפונקציית המפה ב-JavaScript.
סיכום
כדי להשתמש בפונקציית המפה ב-JavaScript, ' מַפָּה() ניתן להשתמש בשיטה, כאשר הפונקציה מוגדרת כפרמטר של שיטת המפה. יתר על כן, ציין את ' ערך ' ו' אינדקס ' כפרמטרי הפונקציה. ליתר דיוק, פונקציית המפה משמשת ליצירת האלמנטים בצורה של ערכי זוג. כתיבה זו קבעה את מספר השיטות לשימוש בפונקציית המפה של JavaScript.