מאמר זה יסביר את השיטה לשימוש בכלי השירות הסטטיים ב- Tailwind CSS.
כיצד להשתמש בכלי עזר סטטיים ב-Tailwind?
כדי להשתמש בכלי השירות הסטטיים ב- Tailwind, הוסף את ה-' addUtilities() ' פונקציה בקובץ 'tailwind.config.js' והגדר את כלי השירות הסטטיים הרצויים. לאחר מכן, השתמש בכלי עזר סטטיים בתוכנית ה-HTML וודא שכלי העזר הסטטיים פועלים כהלכה בעת הצגת דף האינטרנט של HTML.
הבה נחקור את השלבים הבאים:
שלב 1: הגדר את תוכניות השירות סטטיות בקובץ 'tailwind.config.js'.
פתח את ה ' tailwind.config.js ' הקובץ והוסיפו את ' תוספים ' סעיף. לאחר מכן, השתמש ב' addUtilities() ' פונקציה כדי להגדיר את כלי השירות הסטטיים הרצויים. לדוגמה, הגדרנו את כלי השירות הסטטיים הבאים:
const plugin = require('tailwindcss/plugin')
module.exports = {
תוכן: ['./index.html'],
תוספים: [
plugin(function({ addUtilities }) {
addUtilities({
'.content-auto': {
'content-visibility': 'אוטומטי',
},
'.content-hidden': {
'content-visibility': 'hidden',
},
'.bg-coral': {
רקע: 'קורל'
},
'.skew-5deg': {
transform: 'skewY(-5deg)',
},
})
})
]
};
כאן:
- ה ' addUtilities() ' הפונקציה רושמת את כלי השירות הסטטיים המותאמים אישית על ידי מתן אובייקט המכיל מחלקות שירות והסגנונות התואמים להם.
- ה ' .content-auto מחלקת השירות מגדירה את המאפיין content-visibility ל-auto.
- ה ' .content-hidden ” מחלקת השירות מגדירה את המאפיין content-visibility למוסתר.
- ה ' .bg-coral מחלקת השירות מגדירה את צבע האלמוגים לרקע.
- ה ' .skew-5deg מחלקת השירות מגדירה את מאפיין הטרנספורמציה ל-skewY(-5deg).
שלב 2: השתמש בתוכנית השירותים הסטטיים ב-HTML
כעת, השתמש בכלי השירות הסטטיים הרצויים בתוכנית HTML:
< div מעמד = 'h-screen bg-coral' >
< ע מעמד = 'תוכן אוטומטי' >שלום< / ע >
< ע מעמד = 'מוסתר תוכן' >ברוכים הבאים כאן< / ע >
< ע מעמד = 'עיוות-5 מעלות' >שינוי טקסט< / ע >
< / div >
< / גוּף >
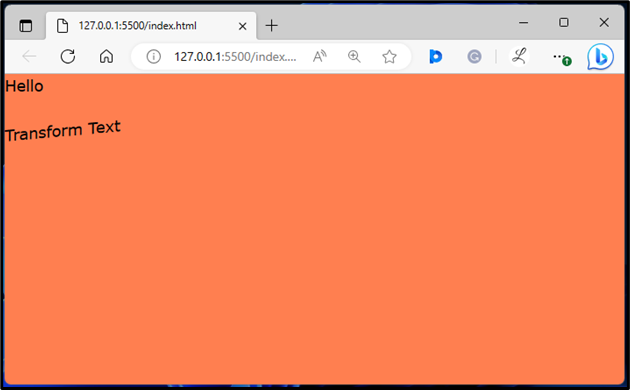
שלב 3: אימות פלט
לבסוף, הפעל את תוכנית ה-HTML כדי להבטיח שכלי השירות הסטטיים פועלים כהלכה:

הפלט לעיל מצביע על כך שהכלים הסטטיים פועלים כראוי לפיהם הוגדרו.
סיכום
כדי להשתמש בכלי השירות הסטטיים ב- Tailwind, יש צורך להשתמש ב-' addUtilities() ' פונקציה בקובץ 'tailwind.config.js' והגדר את כלי השירות הסטטיים הרצויים. הפונקציה 'addUtilities()' והוספה של מחלקות שירות שניתן ליישם ישירות בתוכנת HTML. מאמר זה הסביר את השיטה לשימוש בכלי שירות סטטיים ב- Tailwind CSS.