פוסט זה ידגים את השיטה להחזרת המערך מפונקציה ב-JavaScript.
כיצד להחזיר מערך מפונקציה ב-JavaScript?
כדי להחזיר מערך מפונקציה ב-JavaScript, אתה יכול להגדיר אובייקט בעזרת ' מַעֲרָך() 'בונה ואחסן את הנתונים בכל אינדקס. לאחר מכן, השתמש ב' לַחֲזוֹר ' משפט עם המשתנה המוגדר. יתר על כן, אתה יכול לאחסן את הנתונים במשתנים ולהחזיר אותם במערך עם ' לַחֲזוֹר 'הצהרה.
למטרות מעשיות, בדוק את הדוגמאות שניתנו.
דוגמה 1: החזרת מערך מפונקציה על ידי הגדרת אובייקט באמצעות קונסטרוקטור () Array
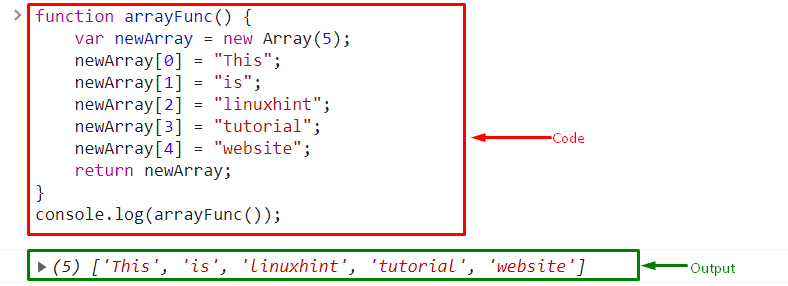
בדוגמה המוצהרת הזו, פונקציה מוגדרת כ' arrayFunc() '. צור אובייקט חדש בעזרת ' מַעֲרָך() ” בנאי, ציין את אורך המערך, ואחסן אותו במשתנה. לאחר מכן, הוסף אלמנטים לכל אינדקס של המערך. לבסוף, השתמש ב' לַחֲזוֹר ' הצהרה להחזרת האלמנטים במערך:
function arrayFunc ( ) {
var newArray = חָדָשׁ מַעֲרָך ( 5 ) ;
newArray [ 0 ] = 'זֶה' ;
newArray [ 1 ] = 'הוא' ;
newArray [ 2 ] = 'לינוקס' ;
newArray [ 3 ] = 'הדרכה' ;
newArray [ 4 ] = 'אתר אינטרנט' ;
לַחֲזוֹר newArray ;
}
קרא את ' console.log() 'שיטה ולאחר מכן קרא ' arrayFun() ' פונקציה כארגומנט להצגת התוצאה במסוף:
לְנַחֵם. עֵץ ( arrayFun ( ) ) ;
ניתן לראות שהמערך מוחזר מהפונקציה ב-JavaScript:

אתה יכול גם להחזיר את המערך מפונקציה מבלי ליצור שום אובייקט. לשם כך, בדוק את הדוגמה האחרת.
דוגמה 2: החזרת מערך מפונקציה על ידי הגדרת אלמנטים במשתנה
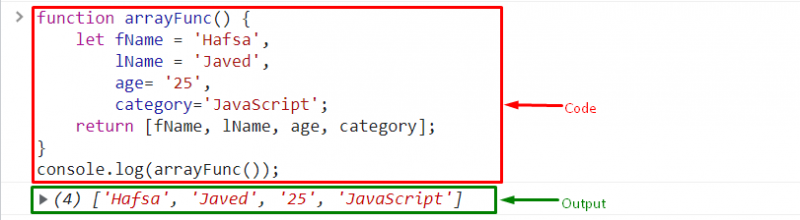
כדי להחזיר מערך מפונקציה, ניתן לאחסן את הנתונים במשתנה ולאחר מכן להחזיר את המשתנים הללו במערך. לשם כך, מוגדרת פונקציה בשם ' arrayFunc() ' ומכריז על משתנה בעזרת ה' לתת ' מילת מפתח לאחסון הנתונים. יתר על כן, השתמש ב' לַחֲזוֹר ” משפט ולהעביר את המשתנים במערך. זה יחזיר את הנתונים במערך:
function arrayFunc ( ) {תן fName = 'קָצִין' ,
שם = 'ג'אבד' ,
גיל = '25' ,
קטגוריה = 'JavaScript' ;
לַחֲזוֹר [ fName, lName, גיל, קטגוריה ] ;
}
לבסוף, הצג את המערך בקונסולה בעזרת ' console.log() ' השיטה ולהפעיל את ' arrayFunc() ' מתפקד כארגומנט:
לְנַחֵם. עֵץ ( arrayFunc ( ) ) ;כתוצאה מכך, המערך מוחזר מפונקציה בהצלחה:

זה הכל על החזרת פונקציית טופס המערך ב-JavaScript.
סיכום
כדי להחזיר מערך מפונקציה ב-JavaScript, הגדר אובייקט בעזרת ה-' מַעֲרָך() 'בונה ואחסן את הנתונים בכל אינדקס. לאחר מכן, השתמש ב' לַחֲזוֹר ' משפט עם המשתנה המוגדר. יתר על כן, אתה יכול לאחסן את הנתונים במשתנים ולהחזיר אותם במערך עם ' לַחֲזוֹר 'הצהרה. פוסט זה ציין שיטות שונות להחזרת המערך מפונקציה ב-JavaScript.